DOM事件机制包括五部分:
- DOM事件级别
- DOM事件流
- DOM事件模型
- 事件代理
- Event对象常见的方法和属性
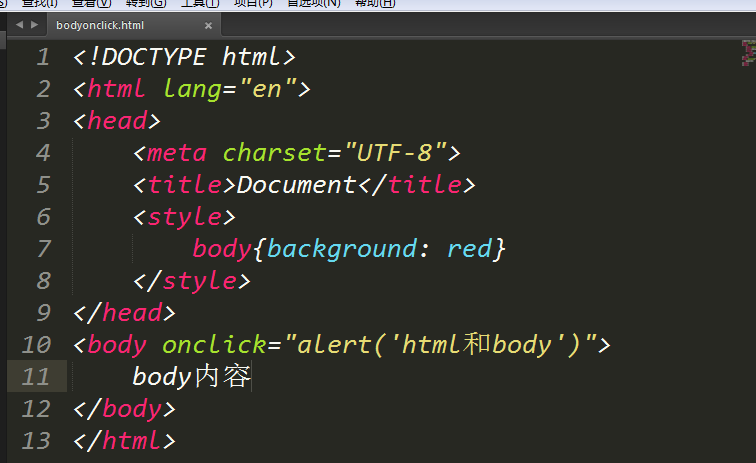
但是有时候发现给body标签里设置onclick属性,不起作用,代码如下:

不管单击页面什么地方都不会出现弹窗。
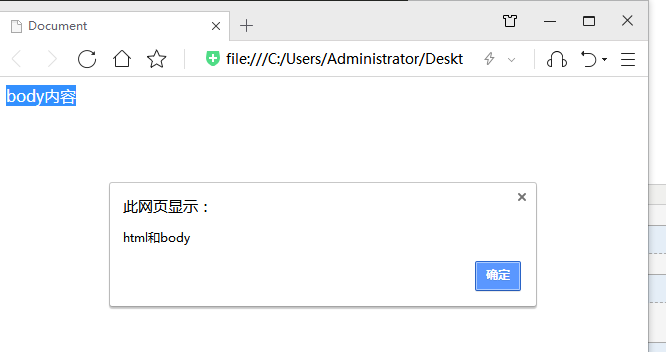
接着向body部分输入一些文字,代码如下:

这时只有单击文字所占的这一行才能出现弹窗,其他地方不可以

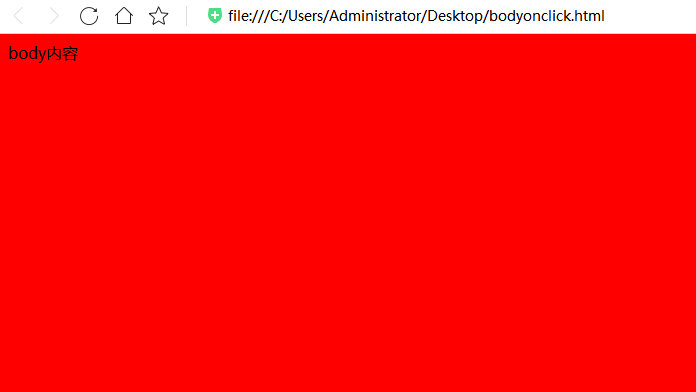
这时就想到给body设置背景看看情况。

发现设置背景后整个页面都是红色填满

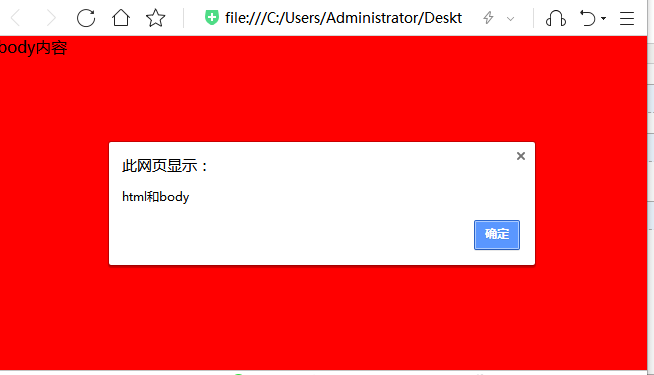
既然body部分都已填满为什么只有文字部分响应鼠标单击事件,而其他地方失灵呢
这时想到给html也设置一下背景,看看什么情况。代码如下:

令人意外的事情发生了,整个页面都是html标记的绿色,而body只是一个长条

这时才理解为什么只有单击文字所占的这一行才能出现弹窗
新的问题来了,在给html设置背景时,如果让body充满页面,并且能够在页面任何地方响应鼠标单击事件,代码和效果图如下:


这时整个页面红色填满,而且页面任何地方可以响应鼠标单击。