请看新版教程 微信支付开发(7) 收货地址共享接口V2
本文介绍微信支付下的收货地址共享接口的开发过程。
一. 简单介绍
微信收货地址共享,是指用户在微信浏览器内打开网页,填写过地址后,兴许能够免填写支持高速选择。也可添加和编辑。
此地址为用户属性。可在各商户的网页中共享使用。支持原生控件填写地址。地址数据会传递到商户。
地址共享是基于微信JavaScript API 实现。仅仅能在微信内置浏览器中使用,其它浏览器调用无效。
同一时候,须要微信5.0 版本号才干支持,建议通过user agent 来确定用户当前的版本号号后再调用地址接口。以iPhone 版本号为例。能够通过useragent可获取例如以下微信版本号演示样例信息:"Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS X)AppleWebKit/534.46(KHTML,like Geocko) Mobile/9B206MicroMessenger/5.0"当中5.0 为用户安装的微信版本号号。商户能够判定版本号号是否高于或者等于5.0。
地址格式
微信地址共享使用的数据字段包含:
- 收货人姓名
- 地区,省市区三级
- 具体地址
- 邮编
- 联系电话
当中,地区相应是国标三级地区码。如“广东省-广州市-天河区”,相应的邮编是是510630。详情參考链接:http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201401/t20140116_501070.html
二. OAuth2.0授权
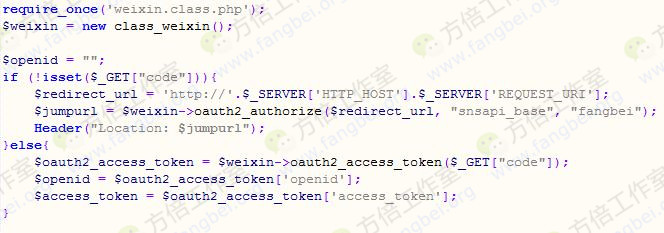
获取收货地址之前前须要调用 登录授权接口获取到一次OAuth2.0的Access Token 。所以须要做一次授权,这次授权是不弹出确认框的。
事实上质就是在用户訪问
http://www.fangbei.org/wxpay/js_api_call.php
时跳转到
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx8888888888888888&redirect_uri=http://www.fangbei.org/wxpay/js_api_call.php&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
以此来获得code參数,并依据code来获得授权access_token及openid,这个access token将用于收货地址共享接口。

事实上现的具体流程可參考 微信公众平台开发(71)OAuth2.0网页授权
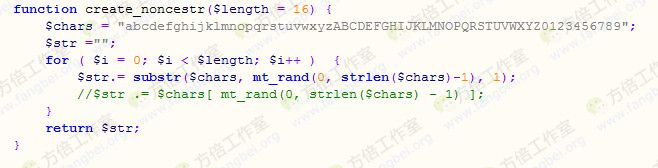
二、获取随机字符串
生成随机字符串的方法例如以下

三、生成签名
參与addrSign 签名的字段包含:appId、url(调用JavaScript API的网页url)、timestamp、noncestr、accessToken
对全部待签名參数依照字段名的ASCII 码从小到大排序(字典序)后,使用URL 键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。
这里须要注意的是签名过程中全部參数名均为小写字符。比如appId 在排序后字符串则为appid。
对string1作签名算法,字段名和字段值都採用原始值,不进行URL 转义。
具体签名算法为addrSign = SHA1(string1)。这里给出生成addrSign 的具体示比例如以下:
appId=wx17ef1eaef46752cb url=http://open.weixin.qq.com/ timeStamp=1384841012 nonceStr=123456 accessToken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA
i:经过a过程键值对排序后得到string1 为:
accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE
ii:经过b过程签名后可得到:
addrSign=SHA1(accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmg h5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE)=ca604c740945587544a9cc25e58dd090f200e6fb
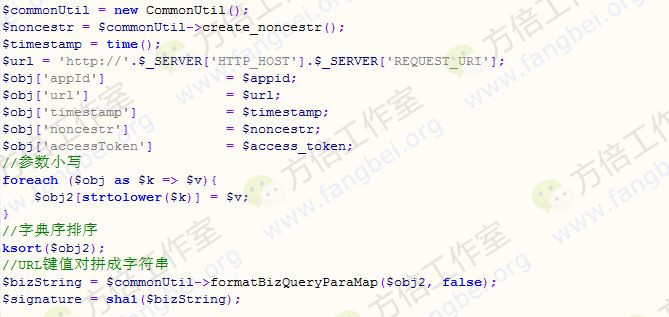
实现代码例如以下

四、获得收货地址
编辑并获取用户收货地址editAddress接口,在网页前端调用。
參数列表:
| 參数 | 必填 | 说明 |
|---|---|---|
| appId | 是 | 公众号appID |
| scope | 是 | 填写“jsapi_address”,获得编辑地址权限 |
| signType | 是 | 签名方式,眼下仅支持SHA1 |
| addrSign | 是 | 签名,由各參数一起參与签名生成 |
| timeStamp | 是 | 时间戳 |
| nonceStr | 是 | 随机字符串 |
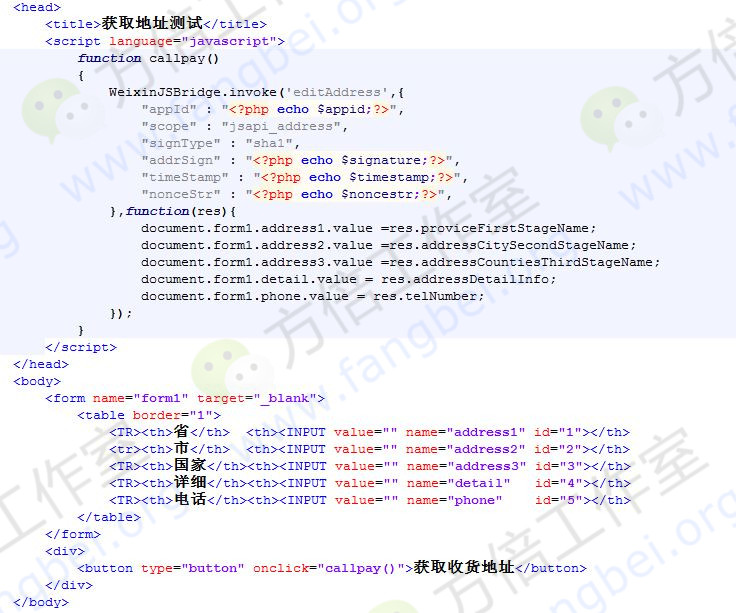
调用方法例如以下

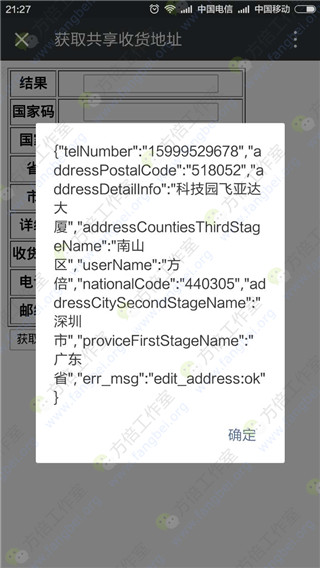
參数返回:
| 返回值 | 说明 |
|---|---|
| err_msg | edit_address:ok获取编辑收货地址成功 |
| edit_address:fail获取编辑收货地址失败 | |
| username | 收货人姓名 |
| telNumber | 收货人电话 |
| addressPostalCode | 邮编 |
| proviceFirstStageName | 国标收货地址第一级地址 |
| addressCitySecondStageName | 国标收货地址第二级地址 |
| addressCountiesThirdStageName | 国标收货地址第三级地址 |
| addressDetailInfo | 具体收货地址信息 |
| nationalCode | 收货地址国家码 |
五、演示样例