emoji是什么?
http://www.baike.com/wiki/emoji
emoji表情符号,是20世纪90年代由NTT Docomo栗田穣崇(Shigetaka Kurit)创建的,词义来自日语(えもじ,e-moji,moji在日语中的含义是字符)。
emoji可以使数字通信做到让人如同面对面交流,避免错误传达信息。
自苹果公司发布的iOS 5输入法中加入了emoji后,这种表情符号开始席卷全球,目前emoji已被大多数现代计算机系统所兼容的Unicode编码采纳。
手机操作系统iOS,Android,WindowsPhone;
电脑:Windows,Mac OS X均内设Emoji表情
QQ等聊天工具中也添加了emoji表情供用户使用
Windows(仅支持Windows 8、Windows 8.1、Windows 10、Windows RT)
任务栏右键-工具栏-屏幕键盘,然后任务栏上会出现一个白色键盘,单击打开后,在屏幕键盘的左下角按一个笑脸的标志就出现大量Emoji表情,里面也包含颜表情。
各种emoji 的表情符号:
字符集之乱战
http://wpceo.com/supporting-emoji-on-php-mysql/
说起 Emoji 的历史说开去那可谓是源远流长了,这里简要介绍 Emoji 在 iOS 系统中的变迁史。
不知道何时起,日本人喜欢发 Emoji 表情图标,于是日本的运营商 DoCoMo、KDDI、SoftBank 推出了自己的 Emoji 字符集。
在这些字符集中,一个 Emoji 表情的实际上是一个 UTF8 字符,这点不同于 QQ 或者微信的表情,
用户发短信的时候一个 Emoji “图像”只占用了一个字符,那是相当的方便。
苹果的 iOS 和 Mac OS X 系统内置了 Apple Color Emoji(Apple 彩色表情符号)的字体用来显示 Emoji 表情,
iOS 里有一个 Emoji 输入键盘,可以输入各种 Emoji 表情图标,
在 Mac OS X 里使用 Option + Command + T 调出输入键盘里选择“表情符号”输入,
Mac OS X 里的字体文件位于 /System/Library/Fonts/Apple Color Emoji.ttf。
从技术上说,单个 Emoji 表情实际上是使用 UTF8 编码的一个字符,苹果在 iOS4 开始支持了 Emoji 的显示,
当时用的是 SoftBank 的方案。在日本的三家运营商之间,用来表示同一个表情的 UTF8 码并不相同(见对比列表),
们之间要做一个转换才能正确显示。以相同一个表情笑脸为例,SoftBank 表示为 U+E04A,KDDI 则表示为 U+E488。
https://en.wikipedia.org/wiki/Emoji
From 2010 onwards, some emoji character sets have been incorporated into Unicode,
a standard system for indexing characters,
which has allowed them to be used outside Japan and to be standardized across different operating systems.
幸而 2010 年, emoji表情字符编码 unicode组织统一。
从 iOS5 开始,苹果开始支持标准的 Unified 编码的 Emoji 表情。
苹果在 iOS6 和 Mac OS X 10.8 中又增加了 300 多个 Emoji 表情,而 SoftBank 编码因为渐渐被历史淘汰,已经没有了相应的升级。
现在(2016-5-17)IOS已经发展到IS09,旧的设备可以升级到新系统。
三种字符集与unicode之间的对应表:
http://www.unicode.org/Public/UNIDATA/EmojiSources.txt
三种字符集与unicode之间转换的PHP工具:
https://github.com/iamcal/php-emoji
emoji的unicode编码和UTF8存储码之间的关系:
http://punchdrunker.github.io/iOSEmoji/table_html/index.html
WEB应用考虑
因为PC的输入法中不支持emoji,或者系统不支持。 如果在WEB上应用,需要有一些考虑:
分析:
1、 emoji作为unicode字符集一部分,应该是操作系统支持的范围(系统支持,输入法支持,例如现有手机android系统,win8之后系统也支持),
但是考虑到web页面的平台兼容性, 把 Emoji 输入和显示最好需要通过图片化方式。
所以,需要选择前端emoji插件库。
2、 由于历史原因,日本的运营商 DoCoMo、KDDI、SoftBank 推出了自己的 Emoji 字符集,老的iphone手机(IOS6之前)使用SoftBank编码,
导致可能出现设备之间配置的emoji出现乱码现象,但是考虑unicode编码格式已经成为规范有时(6年),
现有系统均已此为实现依据,所以规定应用仅仅 emoji 字符 为 unicode 码足矣。
不兼容旧系统的无线设备的 emoji显示。
3、 页面输入,规定 只使用WEB界面上的前端插件提供标准的 emoji 输入方式。
类似手机之类自带的 emoji 输入法,不允许输入。以免2中描述的 设备兼容性问题。
前端emoji库调查
emojify.js
http://hassankhan.me/emojify.js/
A Javascript module to convert Emoji keywords to images
只能将 emoji关键字(例如 :smile:) 转换成笑脸图标,不提供输入。 基于图片方案,图片大小3.8M。
js-emoji
https://github.com/iamcal/js-emoji
A JS Emoji conversion library
js-emoji - Display emoji in the browser, everywhere
同上, 不提供输入。 不直接维护图片,引用的图片在另外一个项目。 图片大小为 3.4M.
https://github.com/github/gemoji/tree/master/images/emoji/unicode
one-signal/emoji-picker
https://github.com/one-signal/emoji-picker
Add a slick emoji selector to input fields and textareas on your website.
提供输入,不提供图片显示。依赖图片, 图片大小为 3.2M.
IE8不支持。
jquery-emoji-picker-master
https://github.com/wedgies/jquery-emoji-picker
A jQuery picker for emojis
提供输入,输入的工具实现不使用图片,显示以系统支持为准。 优点体积小。
我测试: IE8不支持。
方案推荐
方案1:如果完美支持图片输入和显示 emoji,
需要引用两个 emoji js库图片大小翻倍。
优点: 更加形象化。
缺点: 图片大小8M, 且两个库(显示和配置库)图片风格不一致。
且配置页面 对于配置项不提供回显。(one-signal/emoji-picker)
方案2: 只提供输入功能, 选择不依赖图片实现的jquery-emoji-picker-master。
emoji显示依赖系统支持情况。
优点: 整个库比较小。
缺点: 输入框中的显示, 和 状态页面中的显示, 需要依赖系统字符显示。
考虑到 emoji属于新生事物,需要新系统支持,
类似android, win7上效果部分支持,win8已经全面支持,IOS6以上。
考虑到flash占用, 以及两套库的融合和维护成本,不推荐1, 并且考虑 emoji向前兼容性(新系统) , 推荐 方案2.
关于校验的考虑:
emoji unicode字符,占用的byte不定, 页面可以放开长度校验,让后台实现。 或者研究是否能够实现js的byte校验。
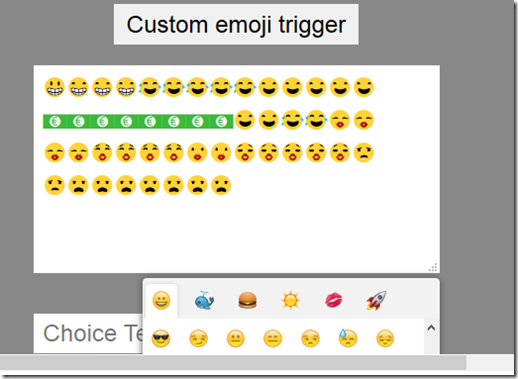
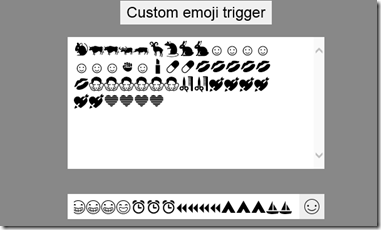
jquery-emoji-picker效果
win8 + firefox
win8+IE
data-URI
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/data_URIs
已经支持data:协议的浏览器有Opera 7.20及其以上版本,Safari 和 Konqueror. Internet Explorer 7 及以下版本不支持, Internet Explorer 8 及以上版本只支持在css文件中使用data URIs格式的图片.
http://www.cnblogs.com/hustskyking/p/data-uri.html
由于出现时间较早,目前主流的浏览器基本都支持 data URI:
- Firefox 2+
- Opera 7.2+
- Chrome (所有版本)
- Safari (所有版本)
- Internet Explorer 8+
但是部分浏览器对 data URI 的使用存在限制:
http://caniuse.mojijs.com/Home/Html/item/key/datauri/index.html