最近在用UEditor,好东西嘛大家自然都喜欢用。用的时候碰到了几个问题,大多和配置有关。有些在网上找到解决方案了,有些则没找到,索性终于磕磕碰碰解决了,这里总结下。
编辑器大小
我用的时候(1.2.4.0),大小总是设置为1000的,后来我摸进ueditor_all.js这个文件,改了点东西:

当然我承认这种方式有点土鳖...肯定有更好的方式,不过这里记录下。
路径
其实“路径”是配置的主要内容,这里主要是指“路径不正确”导致编辑器无法正确初始化这样一种情形。
出错提示一般是:“baidu”未定义。
先看两种引用:
<script type="text/javascript" src="ueditor1_2_4_0-utf8-net/editor_config.js"></script>
<script type="text/javascript" src="/ueditor1_2_4_0-utf8-net/editor_config.js"></script>
使用VS的开发版IIS的时候,这两种引用都可以正常工作。but...部署到IIS上后,第二种则被解析为根目录下的,例如:http://localhost/ueditor...当然我承认,这是因为我思维不严谨造成的。
另外一种提示是:“WordCountXXX...”看起来应该是某个内部js未正常引用。这里分两种情况:
如果前面一条路径配置正确(也就是js引用正确),那么是不需要特别配置ueditor_config.js文件中的URL的(默认的可以正常工作)。
否则的话,仍然有以下两种情况:
window.UEDITOR_HOME_URL = 'ueditor1_2_4_0-utf8-net/';
window.UEDITOR_HOME_URL = '/ueditor1_2_4_0-utf8-net/';
当然,在开发版IIS上仍然可以正常工作,但是部署到IIS上就...这里我不得不说,注释部分有点误导了。
图片上传
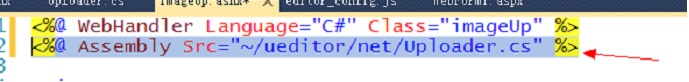
首先要做一件事情(网友经验),否则图片上传会失败。就是找到图中文件(imageUp.ashx),把选中的一行删除。

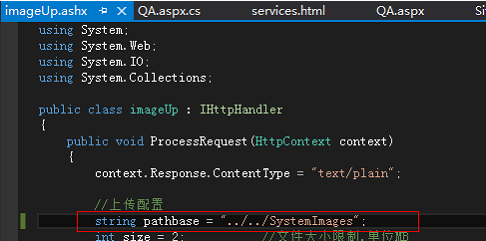
然后在下图的文件中配置路径(上传的路径),可以依赖于该文件的相对路径。

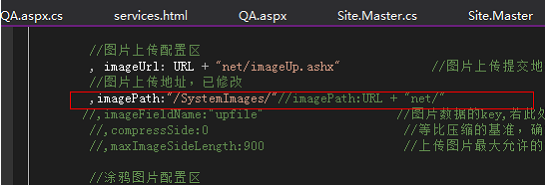
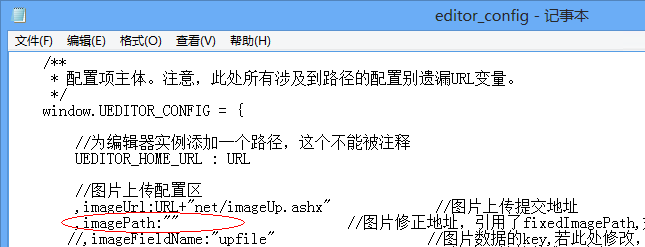
然后呢,上传的照片总该在编辑器里面正常显示的吧?在ueditor_config.js中配置显示路径:

图片上传部署篇
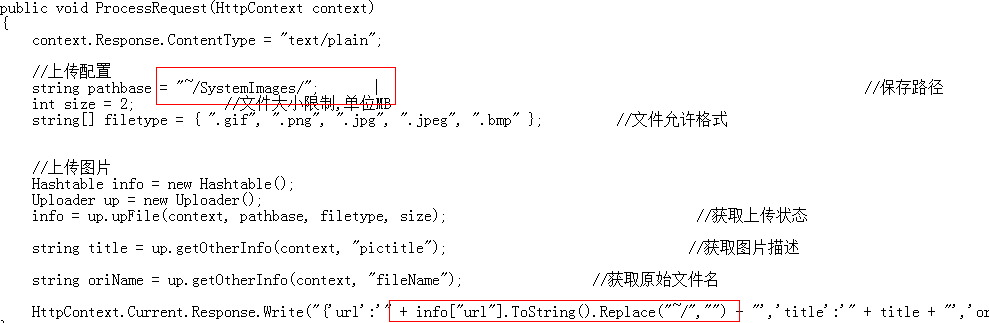
这里特别补充一点,昨天高高兴兴配完路径发现不能用,这可伤到我了。所以,又捣鼓了一把。部署的时候,把以下文件按照如下配置:

以上,imgup.ashx。第一个pathbase起到指引代码将文件保存到目录的作用,第二个info["url"]是返回给UEditor显示用的。当然...我也不想用“~”这个符号...一个服务器端一个浏览器端,真是混乱啊。最后,这个解决方式不是很好...不过它解决了问题。

以上,editor_config。
配置安全性
默认情况下,ASP.NET安全性会导致编辑器不可用(提交),所以这里也需要配置下(网友经验)。但是,如果正式发布的话,这里应该使用额外的代码来保证提交的内容安全。
首先,在web.config下面配置,以禁用检查:

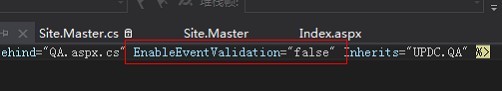
当然,在4.0模式下面,这个行不通,所以要继续配置以下内容:
<httpRuntime requestValidationMode="2.0" />
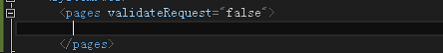
然后,在页面中声明下,我确实不需要检查:

其他路径配置问题
“当命中要点的时候,有些问题会接二连三的被解决”...我今天终于感受到了...前面几个路径配置的问题,让我想到前段时间我没能解决的一个问题。那时我打算使用一个脚本文件来包含所有其他的脚本文件的引用。然后,在页面上我只需要引用那个用来包含其他引用的脚本就可以了。原理是在文件中加入“document.write()”这样的语句以输出一些引用,不过总是不成功。
我当时的写法是这样的:
document.write('<script src="~/Scripts/JSefect/floatmenu.js"></script>');
好吧,直到现在我才注意到,“~”这个符号,这种方式太.net化了,如果想引用跟路径,只需要“/”。于是我去除了“~”,所以一切工作正常了。
...
应该会碰到更多问题。