1.引入js、css
2.用法
API:http://bootstrapvalidator.votintsev.ru/api/
参考博客:https://blog.csdn.net/u013938465/article/details/53507109
https://blog.csdn.net/freedom_wbs/article/details/54617741
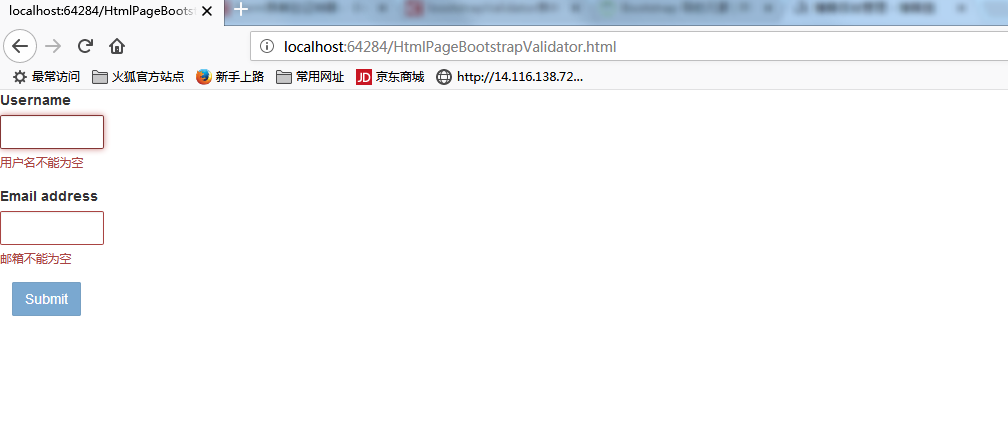
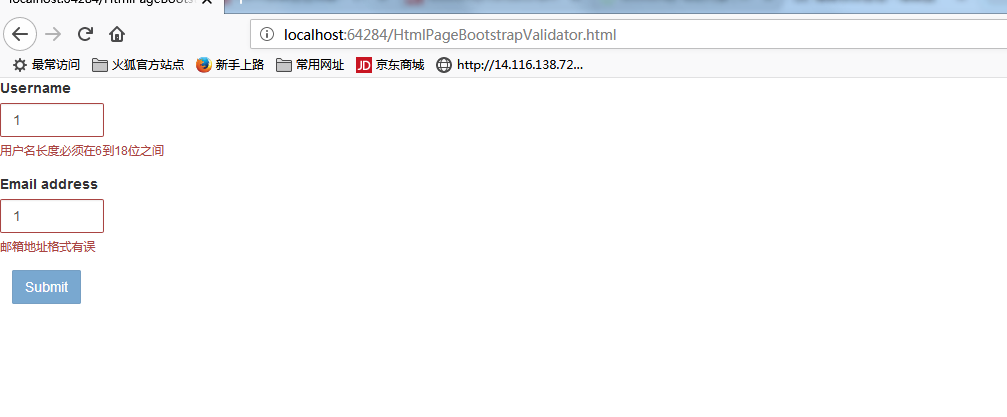
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="scripts/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <link href="scripts/bootstrap/BootValidate/bootstrapValidator.min.css" rel="stylesheet" /> <script src="scripts/jquery-1.10.2.min.js"></script> <script src="scripts/bootstrap/js/bootstrap.min.js"></script> <script src="scripts/bootstrap/BootValidate/bootstrapValidator.min.js"></script> <meta charset="utf-8" /> </head> <body> <form onsubmit="return myvalidate()" action="/User/Create" method="post"> <div class="form-group"> <label>Username</label> <input type="text" class="form-control" name="username" /> </div> <div class="form-group"> <label>Email address</label> <input type="text" class="form-control" name="email" /> </div> <div class="form-group"> <button type="submit" name="submit" class="btn btn-primary">Submit</button> </div> </form> <script> function myvalidate() { $("form").bootstrapValidator('validate');//提交验证 } $(function () { $('form').bootstrapValidator({ message: 'This value is not valid', feedbackIcons: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, fields: { username: { message: '用户名验证失败', validators: { notEmpty: { message: '用户名不能为空' }, stringLength: { min: 6, max: 18, message: '用户名长度必须在6到18位之间' }, regexp: { regexp: /^[a-zA-Z0-9_]+$/, message: '用户名只能包含大写、小写、数字和下划线' } } }, email: { validators: { notEmpty: { message: '邮箱不能为空' }, emailAddress: { message: '邮箱地址格式有误' } } } } }); }); </script> </body> </html>