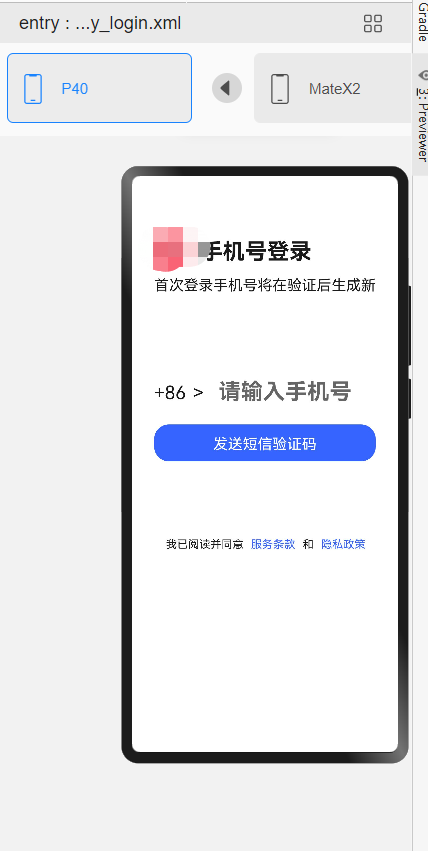
<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:orientation="vertical" ohos:padding="30vp"> <DirectionalLayout ohos:height="match_content" ohos:width="match_parent" ohos:orientation="horizontal" ohos:top_margin="50vp"> <Image ohos:height="43vp" ohos:width="43vp" ohos:image_src="$media:youdao" ohos:scale_mode="stretch"/> <Text ohos:height="match_content" ohos:width="match_content" ohos:left_margin="20vp" ohos:text="手机号登录" ohos:text_size="30vp" ohos:text_weight="700" /> </DirectionalLayout> <Text ohos:height="match_content" ohos:width="match_content" ohos:bottom_margin="10vp" ohos:text="首次登录手机号将在验证后生成新账号" ohos:text_size="20vp" ohos:top_margin="10vp" /> <DirectionalLayout ohos:height="match_content" ohos:width="match_parent" ohos:orientation="horizontal" ohos:top_margin="100vp"> <Text ohos:height="match_content" ohos:width="match_content" ohos:text="+86" ohos:text_size="25vp" /> <Text ohos:height="match_content" ohos:width="match_content" ohos:left_margin="10vp" ohos:text=">" ohos:text_size="25vp" /> <TextField ohos:height="match_content" ohos:width="match_parent" ohos:hint="请输入手机号" ohos:left_margin="20vp" ohos:text_size="30vp" ohos:text_weight="700"> </TextField> </DirectionalLayout> <Button ohos:height="50vp" ohos:width="match_parent" ohos:background_element="$graphic:background_button" ohos:text="发送短信验证码" ohos:text_color="#ffffff" ohos:text_size="20fp" ohos:top_margin="25vp"> </Button> <DirectionalLayout ohos:height="match_content" ohos:width="match_parent" ohos:orientation="horizontal" ohos:top_margin="100vp"> <Checkbox ohos:height="match_content" ohos:width="match_content"> </Checkbox> <Text ohos:height="match_content" ohos:width="match_content" ohos:text="我已阅读并同意" ohos:text_size="15vp" /> <Text ohos:height="match_content" ohos:width="match_content" ohos:text="服务条款" ohos:text_size="15vp" ohos:text_color="#3664FF" ohos:left_margin="10vp" ohos:right_margin="10vp" /> <Text ohos:height="match_content" ohos:width="match_content" ohos:text="和" ohos:text_size="15vp" /> <Text ohos:height="match_content" ohos:width="match_content" ohos:text="隐私政策" ohos:text_size="15vp" ohos:text_color="#3664FF" ohos:left_margin="10vp" ohos:right_margin="10vp" /> </DirectionalLayout> </DirectionalLayout>