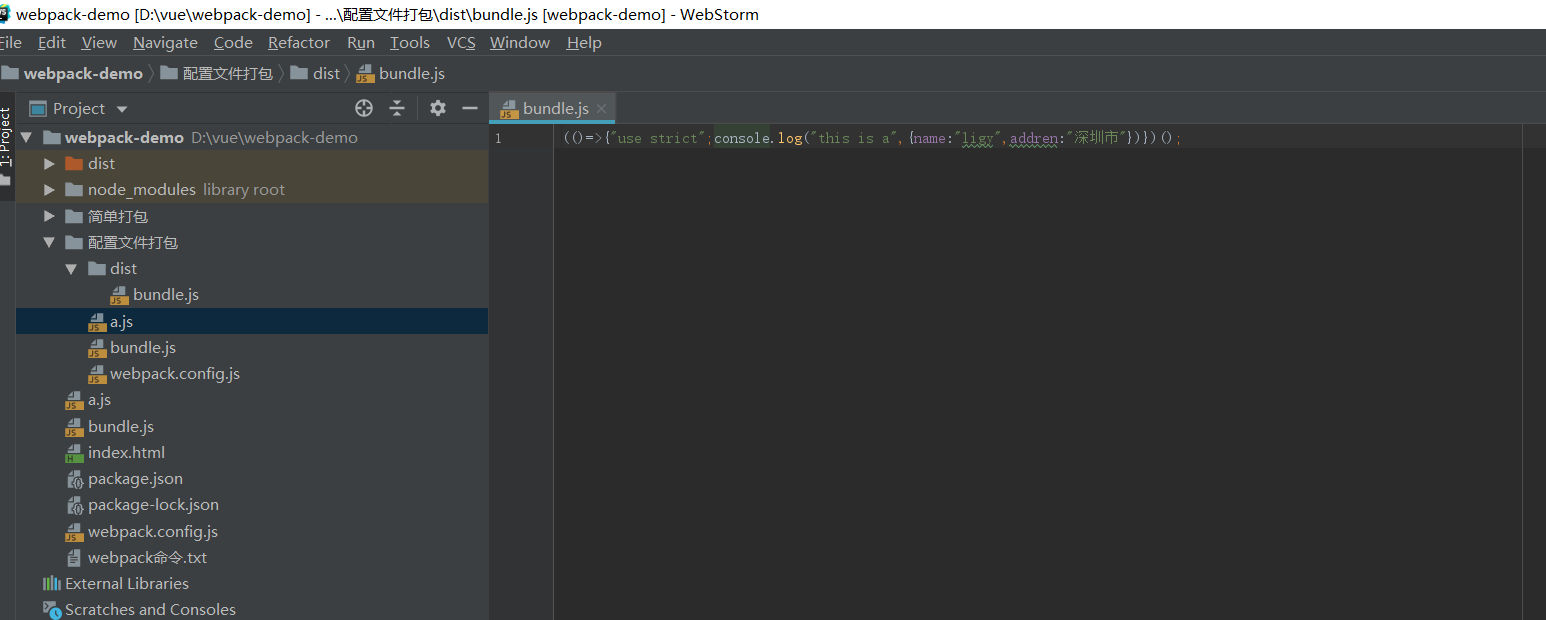
//搭建环境------------------------------------------------------------ //package.json文件 npm init //安装webpack npm install webpack -g npm install webpack-cli -g //简单打包 webpack ./a.js ./bundle.js //插件 npm install html-webpack-plugin --save-dev npm install css-loader style-loader --save-dev npm install file-loader --save-dev npm install url-loader --save-dev npm install copy-webpack-plugin --save-dev //打包 webpack --config webpack.config.js
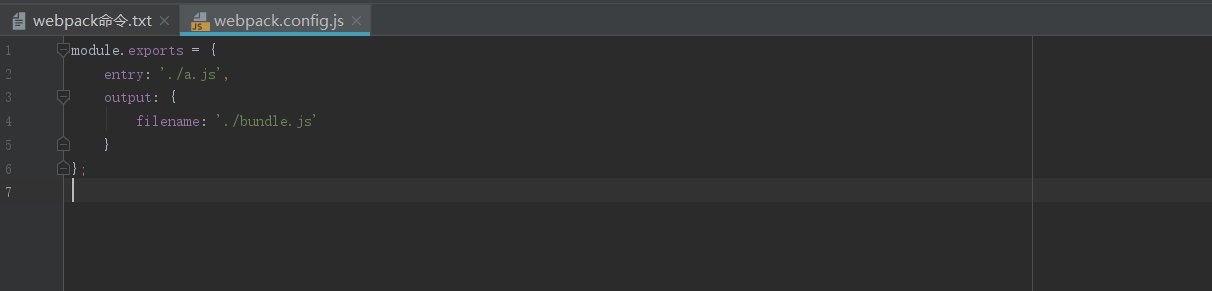
webpack.config.js
module.exports = { entry: './a.js', output: { filename: './bundle.js' } };
a.js
const user = { name: 'ligy', addren: '深圳市' } console.log('this is a',user) export default user;