在二维码卡包中,点击某张卡,展示二维码的图片,这张二维码打开的时候,内层的点击事件还会生效,防止误点击,所以在这时要禁止内层的点击事件。
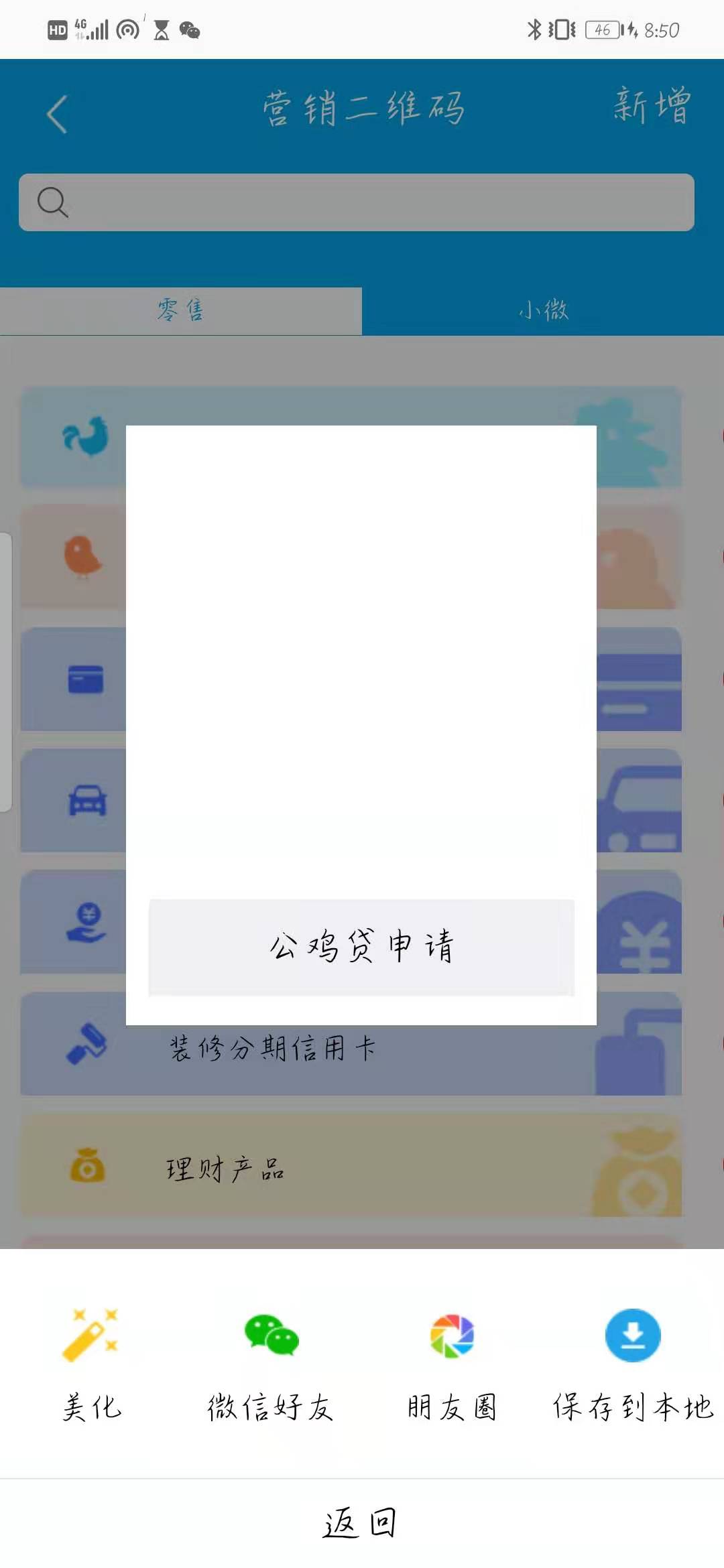
一开始想到的是事件修饰符,试过之后并不能实现,就用js实现了,图片如下
html: 二维码卡包 <div @click="openQrcode(item.cardId)"> item.qrcodeName</div>
点击卡包弹出的二维码图片弹框<qrcodeShare v-if="alertQrcodeFlag"></qrcodeShare>
js:
data(){
return{
alertQrcodeFlag:false
}
}
methods:{
openQrcode(id){
if(this.alertQrcodeFlag) return //只需加一个判断,判断控制弹框状态的变量是否为真,即是否为打开状态,如果是打开,就不再执行,就阻止了再次点击事件
...............
}
}