目录
一、Ajax中的Json
Ajax可以处理大批量的数据
Ajax XML XàXML
Ajaj JSON jàJson
1、什么是Json
Json是一组无序数据的集合
通过{}花括号进行标识,内部采用名/值对的形式进行存储
Json是Object类的实例
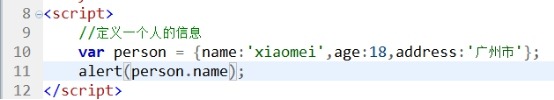
例1:用json来存储一个人的信息
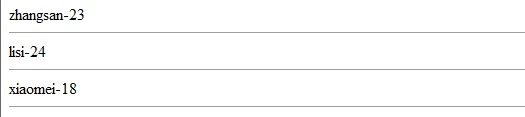
例2:用json来存储多个人的信息
运行效果:
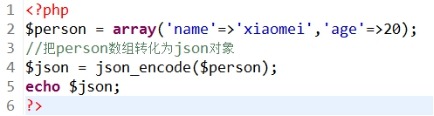
例3:通过php生成json对象
1)一维数组转json
生成结果:
2)多维数组的转json
生成结果:
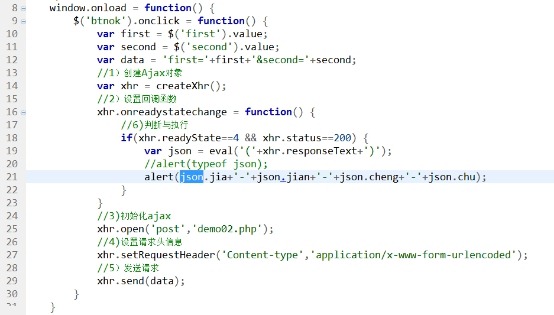
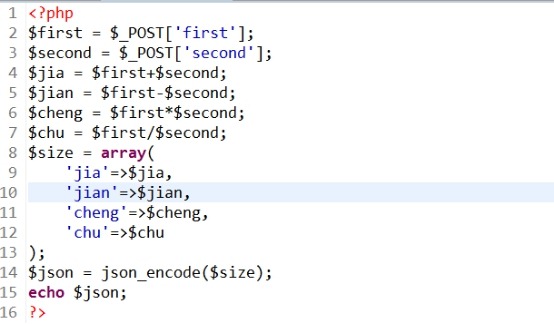
例4:通过Ajax+json完成两个数的四则运算
demo02.html
demo02.php
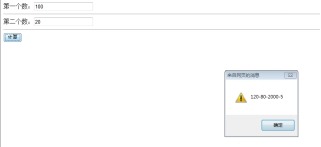
运行结果:
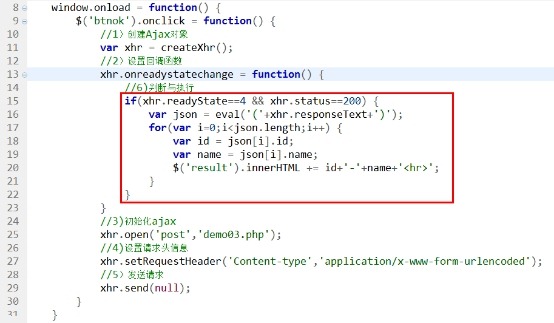
例5:通过json获取数据库中的分类信息
demo03.html
demo03.php
运行结果: