在上章学习了:3.qml-ECMAScript_03(Object基类对象、String对象)
本章我们来初步学习Array对象和Math对象.
Array数组对象
ECMAScript提供了Array数组对象,并且该Array的元素类型还可以各个不同.
创建空数组:
var arr1 = new Array(); var arr2 = new Array; var arr3 = []; console.log(arr1.length,arr2.length,arr3.length);
创建有内容的数组
var arr4 = [5]; // 数组长度为1,arr4[0] = 5 var arr5 = new Array(5); // 数组长度为5,内容未初始化 var arr6 = new Array("5",5,123,true); // 数组长度为4,内容已初始化 var arr7 = [1,2,3]; // 数组长度为3,内容已初始化 console.log(arr4.length,arr5.length,arr6.length,arr7.length) //打印:1 5 4 3 console.log(arr4,arr5,arr6,arr7) // 打印: [5] [undefined,undefined,undefined,undefined,undefined] ["5",5,123,true] [1,2,3]
通过下标读写数组
var arr = new Array("5",5,123,true); // 数组长度为4,内容为["5",5,123,true] console.log(arr[0] == arr["0"]); // 通过下标访问数组时,字符串"0"和数字0是一样的. arr[0] =6; // 通过下标更改数组内容 arr[-1.2] = 100; // 由于-1.2,不是数组成员,所以会把-1.2转为字符串,创建名为'1.2'的属性,并赋值100 for (var index in arr) { // 循环打印数组属性成员 console.log("for:",index,arr[index]) // 打印: for: 0 5 // for: 1 5 // for: 2 123 // for: 3 true // for: -1.2 100 }
通过更改length来改变数组长度
var arr =[1,2,3,4]; arr.length=2; // 删除了数组3,4元素 arr.length=0; // 重置数组 arr.length=5; // 重新声明长度,但是内容是未定义的,等价于var arr5 = new Array(5);
判断数组类型
- Array.isArray(arr) : 判断arr是否是数组类型.
- arr instanceof Array : 判断arr是否是数组类型.
数组对象提供的方法
- arr.toString() : 打印数组内容
- arr.reverse() : 将arr的内容进行倒序排列.
- arr.sort() : 排序,将内容转化为字符串,进行从小到大排列.
- arr.sort(function) : 提供一个排序方法进行排序,返回正数的话,参数1会调整在后面,返回负数的话,参数2会调整在后面
示例如下:
var arr = new Array(5,5,1,2,3,4,13,true,false,"s","u"); arr.sort(); console.log(arr); // 打印:[1,13,2,3,4,5,5,s,true,u],说明都是将内容转化为字符串,进行字母正序排列 console.log(typeof arr[7] == "boolean"); // 自己提供排序方法进行排序,bool类型排在前面,字符串类型排在中间,数字类型排在后面 arr.sort( function(a,b) { if (typeof a == typeof b) { if(a > b) { return 1; } else { return -1; } } else if (typeof a == "number" || typeof b == "number") { if(typeof a == "number") { return 1; } else { return -1; } } else if (typeof a == "string" || typeof b == "string") { if(typeof a == "string") { return 1; } else { return -1; } } }); console.log(arr); // 打印 [false,true,s,u,1,2,3,4,5,5,13] console.log(arr.toString()); // 打印 false,true,s,u,1,2,3,4,5,5,13
- arr.join(str) : 在每个元素中添加分隔符,并返回字符串,如果不带参数,那么arr.join()等价于arr.toString().
- arr2 = arr1.concat(arr3,arr4...) : 连接多个数组并返回一个新数组,所以arr2 = arr1+arr3+arr4.并且不会改变arr1自身内容.
- arr.slice(start,end) : 获取数组中的一部分,和String的slice()类似,var1表示数组元素起始位置,var2表示数组元素终止前位置(不包含在内),如果省略var2参数,则默认终止位置在数组末尾.
- arr.splice(index,number,insert1,inset2...) : 替换数组内容,index表示要被替换的起始下标,number表示被替换的元素个数,然后后面参数是要插入的任意个元素,该方法会改变对象自身内容,并且返回删除掉的元素内容.
- arr.splice(1,3) : splice除了替换内容外,还可以当成删除数组元素使用,这里表示从数组下标1,删除3个元素.
- arr.splice(2,0,1,2,3 ,"456"):splice除了替换内容外,还可以当成添加数组元素使用,这里表示从数组下标2开始,添加4个数组元素:[1,2,3,"456"]
示例如下所示;
var arr =[1,2,3,4,5,6,7]; console.log(arr.slice(2)); // 打印[3,4,5,6,7] console.log(arr.slice(2,5)); // 打印[3,4,5] console.log(arr.slice(2,-1)); // 打印[3,4,5,6] arr.splice(1,3); // 从[1,2,3,4,5,6,7]删除掉[2,3,4] console.log(arr); // 打印[1,5,6,7] arr.splice(2,0,1,2,3,"456"); // 在下标1位置处插入[1,2,3,"456"] console.log(arr); // 打印[1,5,1,2,3,456,6,7]
- arr.push(arg1,arg2,...) : 入栈,向数组的尾部添加元素,并返回数组新的长度。
- arr.pop() : 出栈,删除尾部的最后一个元素,并返回删除的元素
- arr.shift() : 删除数组的头部的第一个元素,并将删除的元素返回。
- arr.unshift(arg1,arg2,arg3....) :向数组的头部增加一个或多个元素,并返回数组的长度。
- arr.forEach(function(elem,index,arr)) : 遍历数组,不会改变对象自身内容,elem为遍历的元素,index为元素的下标,arr为数组本身。该方法只是遍历操作数组,不会有返回值,并且是无法使用continue,break这些关键字
- arr.map(function(elem,index,arr)) :遍历数组,不会改变对象自身内容,并返回一个新的数组
- arr.filter(function(elem,index,arr)) :过滤元素, 不会改变对象自身内容,并返回一个新的数组
- arr.some(function(elem,index,arr)) : 或判断, 函数内只要一个是返回true的,则返回true.
- arr.every(function(elem,index,arr)) : 与判断, 函数内只要一个是返回false的,则返回false.
- arr.indexOf(elem,index) : 从arr数组中index下标位置往前搜索是否有elem元素,如果不存在,则返回-1,否者返回找到的元素下标位置
- arr. lastIndexOf (elem,index) : 和indexOf相反,是反向搜索.
示例如下所示:
var arr =[1,2,3,4,5,6,7]; arr.forEach(function(elem,index,arr) { elem += 1; }); console.log(arr); // 打印[1,2,3,4,5,6,7],由于"elem += 1;"中的elem是定义的临时变量进行+1的,所以根本没有改变对象自身内容 var arr2 = arr.map(function(elem,index,arr) { return elem *= 2; // 返回到arr2中 }); console.log(arr2); // 打印[2,4,6,8,10,12,14] var arr3 = arr.filter(function(elem,index,arr) { if (elem%2 == 1) { // 过滤,只要奇数内容 return elem; } }); console.log(arr3); // 打印[1,3,5,7] var result1 = arr.some(function(elem,index,arr) { return (elem === 3); }); console.log(result1); // 打印true var result2 = arr.every(function(elem,index,arr) { return (elem === 3); }); console.log(result2); // 打印false console.log(arr.indexOf(3,1)); // 查找数字为'3'的索引值,打印2,因为arr[2] = 3
Math对象
参考https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Math
Math对象可以不用创建直接使用Math.属性和Math.方法名();
它的属性有
- E : 返回自然常数 e,即自然对数的底数,(1+1/n)的n次方,n趋于无穷大(约等于2.71828...)
- LN2 : 返回 2 的自然对数,也就是log(e)^2的值(约等于0.693)。
- LN10 : 返回 10 的自然对数,也就是log(e)^10的值(约等于2.302)。
- LOG2E : 返回以 2 为底的 e 的对数,也就是log(2)^e的值(约等于 1.414)。
- LOG10E : 返回以 10 为底的 e 的对数,也就是log(10)^e的值(约等于0.434)。
- PI : 返回圆周率(约等于3.14159)。
- SQRT2 : 返回 2 的平方根(约等于 1.414)。
- SQRT1_2 : 返回返回 2 的平方根的倒数,也就是1/SQRT2的值(约等于 0.707)。
三角方法
- tan(x) : 返回x弧度值的正切。
- cos(x) : 返回x弧度值的余弦。
- sin(x) : 返回x弧度值的正弦。
- acos(x) : 返回x余弦值的弧度值,
- asin(x) : 返回x正弦值的弧度值。
- atan(x) : 返回x正切值的弧度值, 算得的Y值在[-pi/2,pi/2]之间
- atan2(y,x) : 返回(x,0)轴与 (x,y) 轴 之间的弧度值(介于 -PI/2 与 PI/2 弧度之间)。
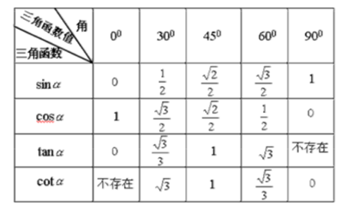
sin、cos、tan、cot度数表如图所示:

示例如下所示:
var angle = 45; var arc = angle/180 * Math.PI; // 将45°转换为弧度 console.log(arc); // 45°的弧度值,打印 0.7853 console.log(Math.cos(arc)); // cos45°的值,打印 0.7071067811865476 console.log(Math.sin(arc)); // sin45°的值,打印 0.7071067811865476 console.log(Math.tan(arc)); // tan45°的值,打印 0.9999999999999999 console.log(Math.acos(0.7071)*180/Math.PI); // 将cos45°的值转换为角度值acos45°的值,打印45° console.log(Math.asin(0.7071)*180/Math.PI); // asin45°的值,打印45° console.log(Math.atan(1)*180/Math.PI); // atan45°的值,打印45° console.log(Math.atan2(Math.sqrt(3),3)*180/Math.PI); //(根号3,0)轴与 (根号3,3)轴之间的角度值,打印30°
其它方法
- max(arg1,arg2,arg3...) : 返回传入参数中的最高值。
- min(arg1,arg2,arg3...) : 返回传入参数中的最高值。
- abs(x) : 返回数的绝对值,不会修改x本身值.
- ceil(x) : 中文意义天花板,意思返回x的向下取整值,不会修改x本身值.
- floor(x) : 中文意义地板, 意思返回x的向下取整值,不会修改x本身值.
- round(x) : 返回x的四舍五入整数,算法为Math.floor(x+0.5), 比如round (11.2)= floor(11.7)=11, round(11.6)= floor(12.1)=12
- random() : 返回 0 ~ 1 之间的随机数, 如果想要范围更大的随机值,则需要再乘以一定的数值来实现。
- pow(x,y) : 返回 x 的 y 次幂。
- exp(x) : 返回e的x方值
- log(x) : 返回x的自然对数(log(e)^x的值)
- sqrt(x) : 返回x的平方根,比如sqrt(4) = 2
- valueOf() : 返回 Math 对象的原始值。
- toSource() : 返回该对象的源代码。
示例如下所示:
var x = 25.4; console.log(Math.ceil(x)); // 向上取整,26 console.log(Math.round(x)); // 四舍五入, 25 console.log(Math.floor(x)); // 向下取整,25 console.log(Math.sqrt(4)); // 平方根,2 console.log(Math.random()); // 返回 0 ~ 1的随机值 console.log(Math.random() * 2); // 返回 0 ~ 2的随机值 console.log(10 + Math.random() * 10); // 返回 10 ~ 20的随机值