问题集锦:
1.0 Map解构
2.0 for..of遍历
https://www.cnblogs.com/ooOO00/p/6434006.html (解决以上两个问题啦!)
1.0
var numbers = [4, 9, 16, 25];
function myFunction() {
x = document.getElementById("demo")
x.innerHTML = numbers.map(Math.sqrt); //sqrt() 方法可返回一个数的平方根。参数 x 的平方根。如果 x 小于 0,则返回 NaN。
}
输出结果为:
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
2天多一点时间那!你如果总结不完,你就完蛋啦!
1.0 let 只在所在的代码块有效
1.1 变量提升
console.log(a); console.log(b)
var a=1; let b=2;
输出结果为1。 输出结果说undefined;
1.2 let 在一个代码块中不能重复定义
{
let a=10;
let a=2;
} 报错
2.0 const 用来声明变量,一旦生命,其值不可改变 ,作用于与let相同
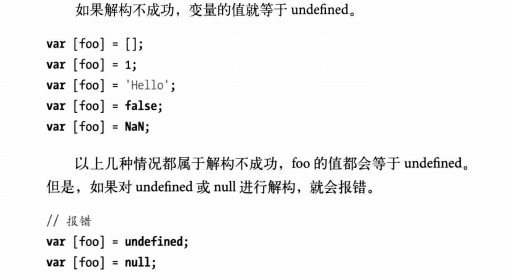
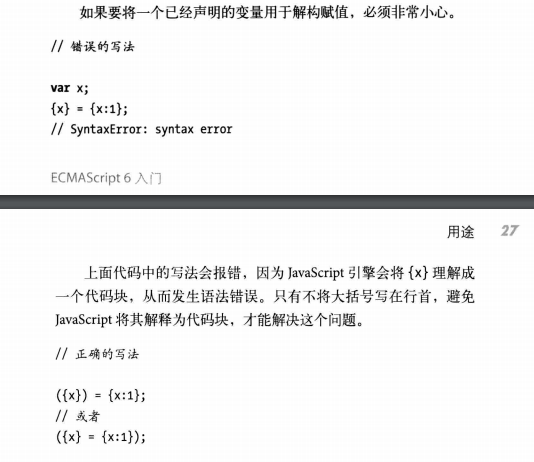
3.0 解构赋值
es6规定按照一定模式,从数组和对象中提取之,对变量进行赋值,这被称为解构。
3.1 如var a=1;var b=2;
可以写成 var [a,b]=[1,2];
再如:
var [one, ....two] = [1,2,3,4];
one //1
two //[1,2,3]
3.2

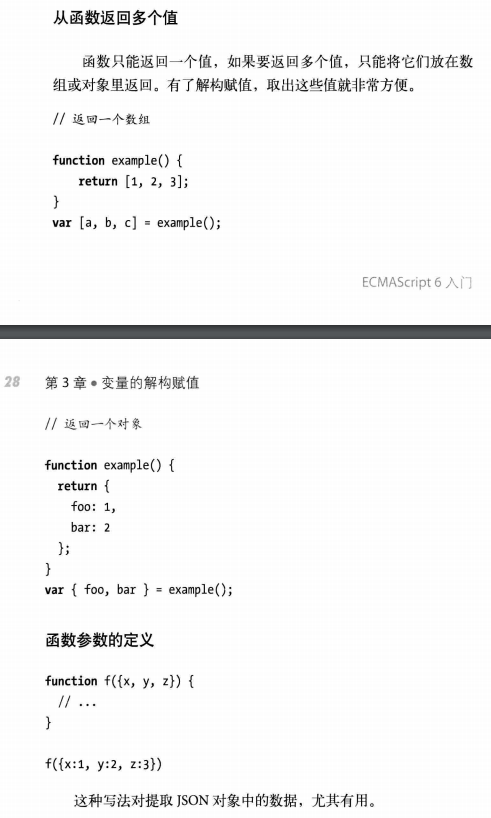
3.3 对象的解构赋值
var {one,two} = {one:'aaa',two:'bbb'};
one // 'aaa'
two // 'bbb'
名字不一致是不行的
var {hsr} ={one:'aaa',two:'bbb'};
hsr // undefined
也是可以的,哈哈
var {one:hsr} ={one:'aaa',two:'bbb'};
hsr // 'bbb'


3.4用途
交换变量的
[x,y]=[y,x];

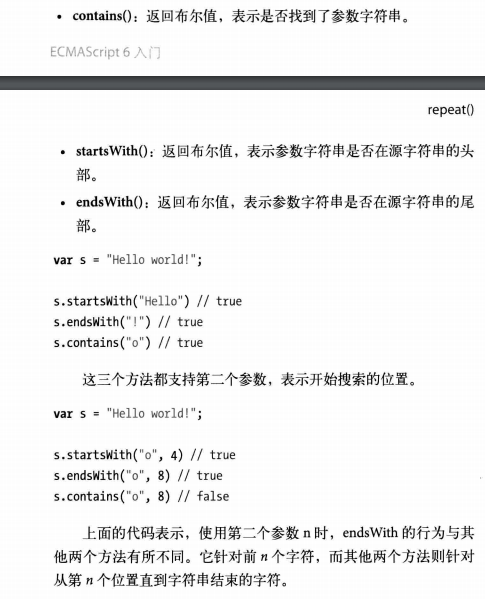
4.0 字符串的扩展
以前用indexOf方法确定一个字符串是否包含在另一个字符串中
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置
var a='wwweww';
a.indexOf('e'); 3
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.indexOf("Apple"); 2

repeat() 返回一个新字符串,表示将原字符串重复n次。
‘he’.repeat(2) // 'hehe'
5.0 数值的扩展

5.0 Math对象的扩展
Math.trunc()方法用于去除一个数的小数部分,返回整数部分。
Math.trunc(4.2) //4
Math.trunc(-4.1) // -4
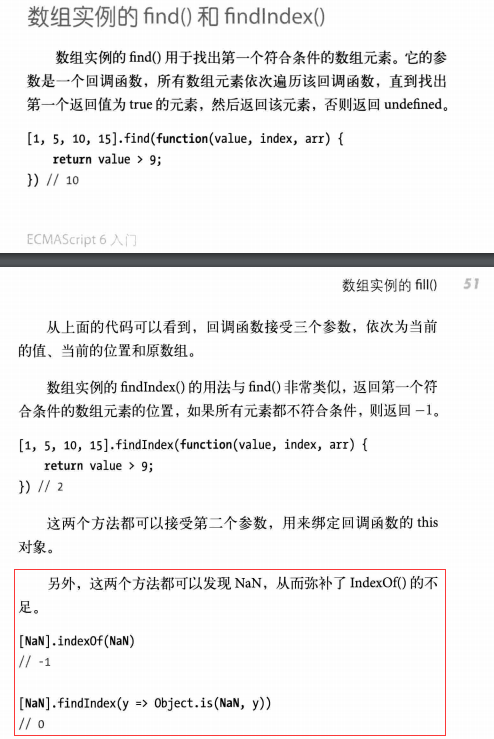
6.0 数组的扩展
Array.of()用于将一组值转换为数组
Array.of(3,11,8) //[3,11,8]
Array.of(3).length //1
Array() //[ ]
Array() //[undefined,undefined,undefined]
Array(3,11,8) //[3,11,8]





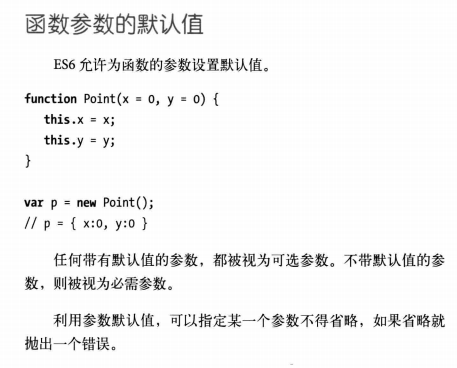
8.0 函数的扩展
8.1

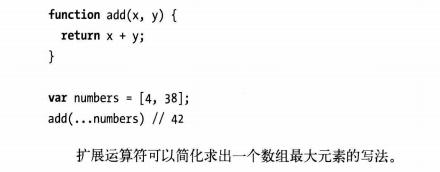
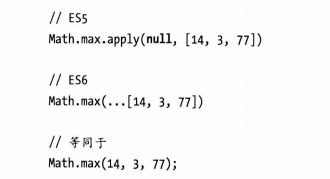
扩展运算符



重要箭头函数
var f = v => v;
类似于
var f= function(v){
return v;
}

var f= () =>5;
类似于
var f = function () {
return 5;
}
var sum = (sum1, sum2) => num1+num2;
类似于
var sum =function(sum1, sum2){
return num1+num2;
}


9.0 set和Map数据结构暂且先过,后续更新,我倒要看看自己什么时间更新
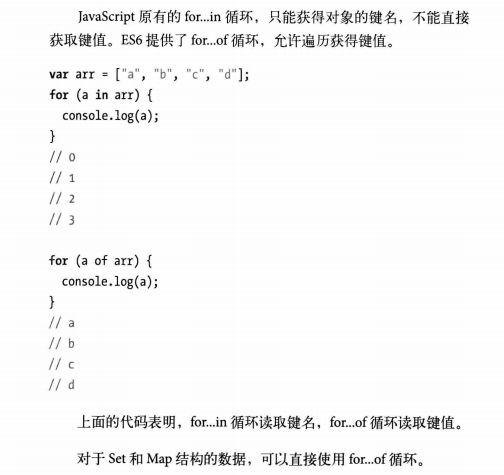
10.0 interator和for...of..遍历器
for(var n of it){
if(n>5){
break;
}
console.log(n)
}
//0,1,2,3,4,5
for...of默认从0开始循环



13.0 class和Module
class 定义了类







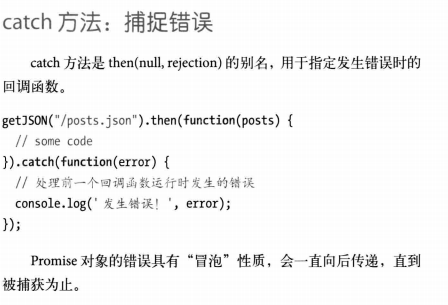
12.0 promise 对象