背景
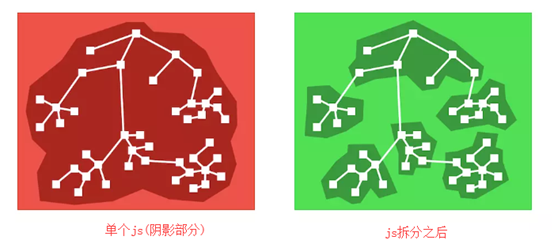
随着项目越来越复杂,功能够越来越多,JS单个文件就会比较臃肿,js代码拆分显得必不可少。

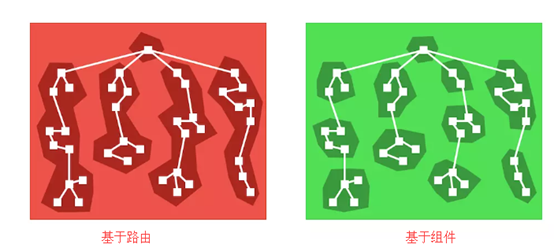
Js文件拆分主要分为按照路由进行js拆分、按照组件进行js拆分。
- 按照路由拆分:因为本项目请求路径得原因,按照路由拆分不适用。只能按照组件模式进行拆分。
- 按照组件进行拆分,能够将js拆分的更为彻底。本方式使用react-loadable

按组件组件拆分
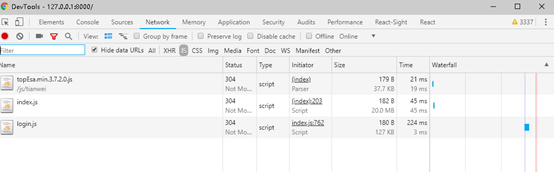
未进行组件文件拆分,大小如下:
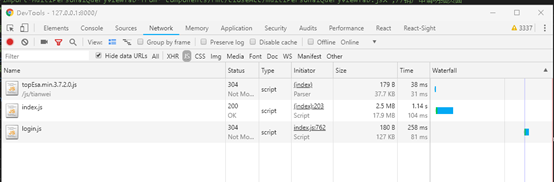
showTabs,结算以及票据模块拆分之后项目js大小如下:20m

拆分完成信贷模块之后

全部组件拆分完毕:

拆分出现的问题以及解决方式
拆分太细出现一个非常严重的问题就是:占用内存过高,启动的时候代码崩溃了。目前的解决方式是在修改打包方式,强制改变V8默认内存限制
"scripts": {
"start": "set BROWSER=none&&set HOST=127.0.0.1&&set PORT=8000&&roadhog server",
"lint": "eslint --fix --ext .js src",
"build": "node --max_old_space_size=4096 node_modules/roadhog/lib/build.js",
"precommit": "npm run lint"
}
拆分文件改造
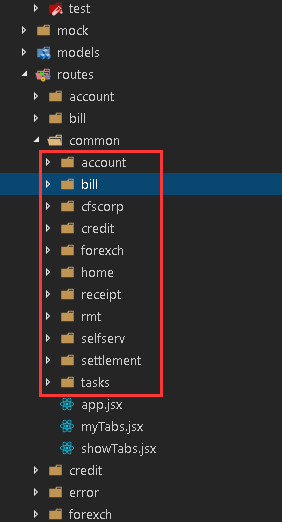
项目所有的组件都集中在showTabs上,导致打包的时候该文件最大,现在拆分组要是针对showTabs.jsx文件进行拆分,拆分方式如下:
- 针对import引入的组件进行按需加载,按功能划分

在Common中按照功能划分不同的文件,并将功能组件进行按需加载


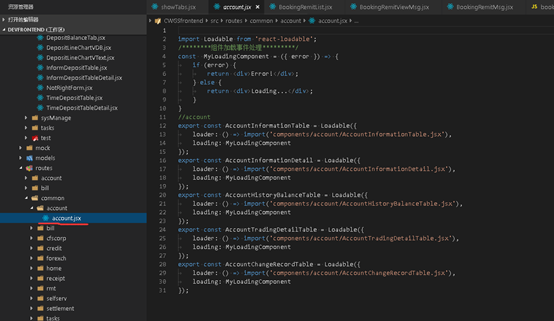
引用方式
import Loadable from 'react-loadable'; /********组件加载事件处理*********/ const MyLoadingComponent = ({ error }) => { if (error) { return <div>Error!</div>; } else { return <div>Loading...</div>; } } //account export const AccountInformationTable = Loadable({ loader: () => import('components/account/AccountInformationTable.jsx'), loading: MyLoadingComponent }); export const AccountInformationDetail = Loadable({ loader: () => import('components/account/AccountInformationDetail.jsx'), loading: MyLoadingComponent }); export const AccountHistoryBalanceTable = Loadable({ loader: () => import('components/account/AccountHistoryBalanceTable.jsx'), loading: MyLoadingComponent }); export const AccountTradingDetailTable = Loadable({ loader: () => import('components/account/AccountTradingDetailTable.jsx'), loading: MyLoadingComponent }); export const AccountChangeRecordTable = Loadable({ loader: () => import('components/account/AccountChangeRecordTable.jsx'), loading: MyLoadingComponent });