
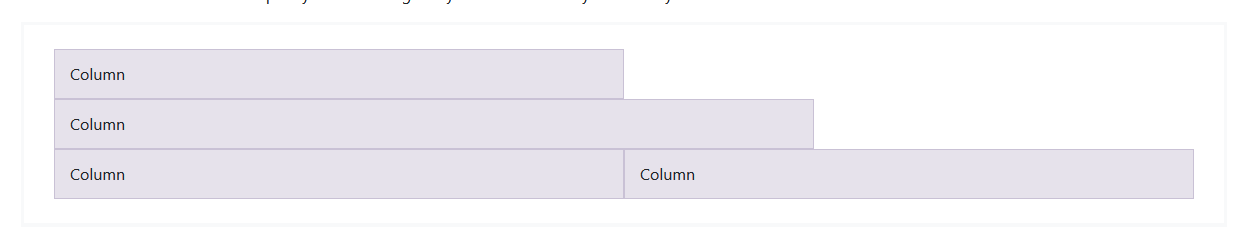
<div class="container"> <div class="row row-cols-2"> <div class="col">Column</div> <div class="col-8">Column</div> <div class="col">Column</div> <div class="col">Column</div> </div> </div>
row-cols-2的意思是把每行当作2等分处理,没有定义列数的行默认占据12/2=6列,比如第一列;
定义了列数的列按照定义的数量占据列数,每一行总列数12,超过12的列另作一行显示,比如第二列。