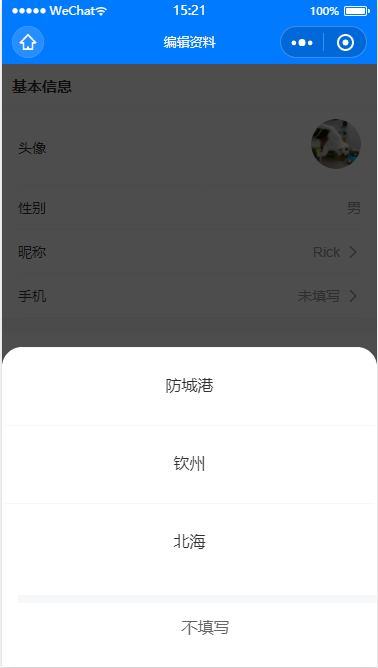
贴一下原效果图:

存在的问题:
1.每一项样式高度太大,跟示例不一样;
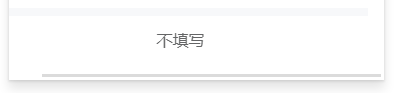
2.取消按钮不居中,上方的间隔条(灰色地方)也不居中。
ps:微信开发工具和真机模拟存在同样的问题,出现的问题仅在我开发中遇到的,没遇到的请忽略。
以下修改的源码均在action-sheet组件中。
解决问题:
1.通过查看样式源代码发现行高度被设置为50px(是不是有猫病?),原示例代码是22px,所以修改行高度为22px即可解决。
在index.wxss:

2.下方的取消按钮不居中,通过审查元素发现它的宽带已经超出了手机屏幕的宽度,出现的滚动条导致的,

具体 什么原因导致暂时不知,解决方案是给.van-action-sheet__cancel添加样式box-sizing: border-box可解决。
在index.wxss:
.van-action-sheet__cancel { box-sizing: border-box }
上方的灰色间隙在小程序ui和h5 ui方式不一样,h5方案按钮与取消按钮之间添加一个div用来做间隔,而小程序ui是给.van-action-sheet__cancel添加伪元素控制,同样样式存在问题。因此直接修改源码采用h5方案即可解决。
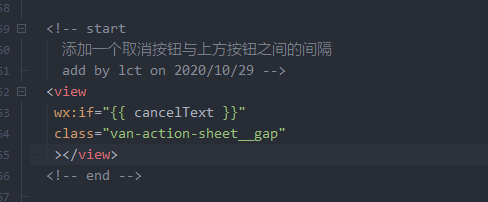
在index.wxm添加代码:

<view wx:if="{{ cancelText }}" class="van-action-sheet__gap" ></view>
在index.wxss:
注释掉.van-action-sheet__cancel:before,同时添加.van-action-sheet__gap的样式
.van-action-sheet__gap { display: block; height: 8px; height: var(--action-sheet-cancel-padding-top, 8px); background-color: #f7f8fa; background-color: var(--action-sheet-cancel-padding-color, #f7f8fa) }
通过以上修改,可解决action-sheet样式问题。