问题一:
element ui 表头错位(出现滚动条后错位)的解决办法:
网上提供解决方案是覆盖CSS
第一种:
body .el-table th.gutter {
display: table-cell!important;
}
第二种:
body .el-table--scrollable-y {
.el-table__body-wrapper::-webkit-scrollbar {
9px;
height:9px;
}
.gutter {
10px !important;
}
}
更好的方式是:在列表数据渲染后用table自带doLayout重新渲染表格
this.$nextTick(() => {
this.$refs.table.doLayout();
})
问题二:
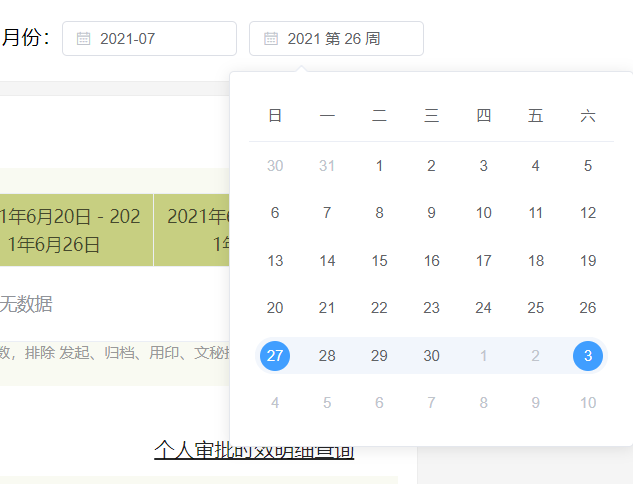
当使用周范围进行时间选择时

<el-date-picker
v-model="weekValue"
type="week"
format="yyyy 第 WW 周"
placeholder="选择周"
style=" 140px;margin-left: 10px"
size="mini"
:popper-class="dataPick"
@change="weekChange"
></el-date-picker>
weekChange(val) {
// 这个val是当前周的周一的时间
}
weekValue初始值如果是周日那么会算成上一周的时间段,如初始时间设置为7月4日那么时间周范围会变成27-3日
当我们点击时间控件选择的时候就会恢复正常,因为点击时间控件,他给的值周一的时间(以周一为第一周开始),如果我们要以周日为周开始的时候设置weekValue是周日时间时会变成选择上一周
所以在默认周日时候初始赋值的时候要单独处理weekValue成周一的时间(注意有v-model后deflut那个属性不生效的)
如下:
let nowDay = new Date().getDay()
console.log(11231213, nowDay === 0)
if (nowDay === 0) {
// 由于PICK选择范围后是定的周一(周一到六)所以周日初始值要设置成周一
let newsdate = Date.parse(new Date()) + 86400000
this.weekValue = this.getBeforeWeekTimestamp(new Date(newsdate), 7)
return
}