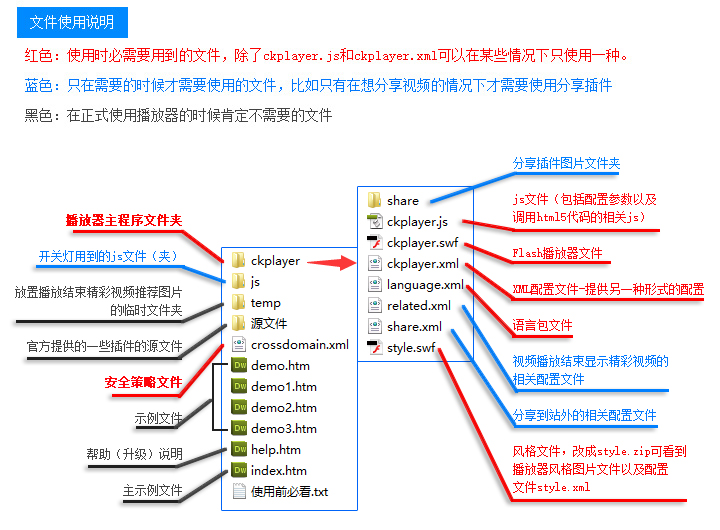
ckplayer.js:该文件为主要文件,兼容PC和移动端时必需引入
该文件是ckplayer的一个重要文件,在站内调用视频时建议引入该文件,主要功能如下:
1:提供一套使用JS调用播放器的函数,即CKobject(函数)对象,该对象可以自行判断平台(浏览器)的类型以调用适应平台的播放模式(自动选择使用flashplayer播放还是HTML5的Video播放),同时也支持仅调用flashplayer播放或仅调用HTML5播放。另外,该对象提供HTML5的监听,交互以及flashplayer的监听,交互中转功能。
2:设置播放器重要功能,播放器(ckplayer.swf)加载后首先会调用ckplayer.js中的ckstyle()函数设置最初的配置。HTML5也会调用该函数的部分参数。
timeFrequency:监听函数的时间设置
ckplayer.xml:
该文件提供播放器初始化时的功能配置,在作用上跟ckplayer.js中的ckstyle()函数功能相同。可以在环境不支持引入ckplayer.js文件时使用,比如分享到站外时,播放器可以默认会调用该文件设置播放器的功能,ckplayer.xml只能为ckplayer.swf文件提供配置,不能为HTML5提供配置,如果修改了ckplayer.swf为其它文件名,则ckplayer.xml要进行同步更改,比如ckplayer.swf修改成player.swf,则ckplayer.xml也需要修改成player.xml。(注:ckplayer.js不需要同步ckplayer.swf修改文件名)
language.xml:
该文件用来配置PC端播放器(flashplayer)界面文字的相关属性,如文字内容,文字大小,文字字体,文字颜色等属性
style.swf:
该文件是风格包压缩文件,其正式的文件(格式)应该是style.zip,因为有些服务器环境不支持使用zip文件,故将style.zip修改了后缀成style.swf,如果要修改界面风格,可以将该文件修改后缀成style.zip,然后解压下来。
首先,里面包含了界面上所使用到的各个按钮,进度栏,音量调节栏的图片以及所安装的插件文件,其中按钮图片统一分二个,一个是普通状态下的图片,一个是鼠标经过时的图片。
其次,里面包含了界面配置文件:style.xml,可以用文本编辑器打开进行修改。
修改后,请注意是将所有文件压缩成zip格式后修改后缀成swf,不可以将文件夹(比如style/)压缩。
crossdomain.xml:
该文件为安全策略文件,使用时需放置在网站根目录下。作用是定义该域名下面的xml文件,json文件,m3u8文件是否允许其它网站的flashplayer来访问。这个文件是格式是由adobe公司制定的。
具体可设置的功能是允许所有网站访问或只允许指定的网站访问。示例如下:
<?xml version="1.0" encoding="utf-8"?> <cross-domain-policy> <allow-access-from domain="*"/> </cross-domain-policy>
Xml代码
该格式作用是允许所有网站的flashplayer访问本站的xml,json,m3u8文件
<?xml version="1.0" encoding="utf-8"?> <cross-domain-policy> <allow-access-from domain="*.ckplayer.com"/> <allow-access-from domain="*.ckvcms.com"/> </cross-domain-policy>Xml代码
该格式是只允许ckplayer.com(包括所有二级域名)和ckvcms.com(包括所有二级域名)的flashplayer访问本站的xml,json,m3u8文件
更多功能请自行使用搜索引擎搜索相关资料查看。
flashvars:定义播放器加载(初始化)时要传递的参数,flashvars是一个(对象)变量,该变量主要为PC端的flashplayer所使用。但部分参数也为移动端H5所使用。该变量所有属性的功能及作用请查看本手册中单独的有关该变量的说明(建议了解以下相关内容里有相关链接)。特别说明:f属性仅供pc端使用,如果是多段视频可以用f:'1.flv|2.flv'这样的形式。
var flashvars={
f:'http://movie.ks.js.cn/flv/other/1_0.mp4',
c:0
};
var video=['http://movie.ks.js.cn/flv/other/1_0.mp4->video/mp4'];该变量是一个数组形式。定义了移动端(H5)播放时使用的视频地址,数组结构说明如下:var video=['视频地址->MIME类型','视频地址->MIME类型','视频地址->MIME类型'];
CKobject.embed('ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',false,flashvars,video);
CKobject是用来调用播放器的函数。里面包含了若干(为了便于理解,我们暂且称其为)子函数。embed是其中的一个函数,该函数的作用是在自动判断平台类型(PC端还是移动端)后调用不同类型的播放器(flashplayer还是h5的video),该函数准确的格式说明如下:
CKobject.embed('ckplayer.swf地址[必需]','视频所在容器的ID[必需]','播放器的ID[必需]','宽度[必需,支持具体值以及百分比]','高度[必需,支持具体值以及百分比]]',平台优先选项[false=优先使用flashplayer,true=优先使用h5的video],初始化参数[必需],移动端所使用的地址数组[必需],其它配置[非必需,主要针对flashplayer的配置]);
ckplayer 参数设置详解
参数
| 使用说明 | |
| f | s=0时地为普通的视频地址 s=1时是一个网址,网址里存放视频地址 s=2时是一个网址,网址里输出xml格式的视频地址 s=3时是一个swf文件地址,swf和播放器进行交互读取地址 |
| a | 当s>0时,a和f值拼出一个新的地址,在新的地址里读取视频地址, |
| s | 调用方式,0=普通方法(f=视频地址),1=网址形式,2=xml形式,3=swf形式(s>0时f=网址,配合a来完成对地址的组装) |
| c | 是否读取文本配置,0不是,1是,当=1时,播放器会自动读取和播放器相同名称的xml(默认是的ckplayer.xml)来进行进一步的配置 |
| x | 在c=1的时候,自定义调用xml风格路径,为空的话将调用跟播放器同名的xml文件。这个参数的作用是可以使用多套风格或设置的文件来进行随机调用 |
| i | 初始图片地址,就是在播放器默认是暂停或默认不加载的情况下先给一张图片遮在播放器前面,让其看起来不会一片黑,关于初始图片的大小的控制请参考配置文件里(ckplayer.js或ckplayer.xml)的ck.setup的第14个参数 |
| d | 暂停时播放的广告,swf/图片,多个用竖线隔开,图片要加链接地址,没有的时候留空就行 |
| u | 暂停时如果是图片的话,加个链接地址,如果没有就留空, |
| l | 前置广告地址(也可以是以|隔开的数组),swf/图片/视频,多个用竖线隔开,图片和视频要加链接地址,关于前置广告 |
| r | 前置广告的链接地址,多个用竖线隔开,没有的留空 |
| t | 视频开始前播放swf/图片时的时间,多个用竖线隔开 |
| y | 这里是使用网址形式调用广告地址时使用,如果要使用这个参数,前置广告的l,r,t里至少要设置l的参数为空,播放器才会根据y的值进行调用 |
| z | 缓冲广告,只能放一个,swf格式 |
| e | 视频结束后的动作,0是调用js函数function playerstop(){}、这个参数有一篇单独的使用说明,1是循环播放,2是暂停播放并且不调用暂停广告,3是调用视频推荐列表的插件,4是清除视频流并调用js、功能和0差不多,5是暂停并且同时调用暂停广告 |
| v | 默认音量,0-100之间 |
| p | 视频默认0,暂停,1是播放 |
| h | 播放http视频流时采用何种拖动方法,=0不使用任意拖动,=1是使用按关键帧,=2是按时间点,=3是自动判断按什么(如果视频格式是.mp4就按关键时间,.flv就按关键帧),=4也是自动判断(只要包含字符mp4就按mp4来,只要包含字符flv就按flv来) |
| q | 视频流拖动时参考参数,默认是start |
| m | 默认是否采用点击播放按钮后再加载视频,0不是,1是,这个参数的好处是一个页面上放多个视频时不需要加载所以的视频,点击哪个加载哪个 |
| o | 在设置m=1,即默认不加载视频的时候向播放器传递该视频的时间,单位:秒,也可以不传 |
| w | 在设置m=1,即默认不加载视频的时候向播放器传递该视频的字节数,也可以不传 |
| g | 视频直接g秒开始播放,这个功能类似跳过片头的功能,当然这个功能还可以用js来实现 |
| j | 视频提前j秒结束,跳过片尾的功能 |
| k | 提示点时间,如 30|60鼠标经过进度栏30秒,60秒会提示n参数指定的相应的文字,这是以|隔开的一个数字数组 这个是鼠标经过进度栏上一些关键点时显示一个提示框,这些点需要自行设置,点的样式可以在配置文件里ck.pm_start参数设置 |
| n | 提示点文字,跟k配合使用,各提示文字以|隔开,所以提示文字里不能有|,(如:提示点1|提示点2) |
| b | 指定播放器是否进行交互,默认交互,b=1时不使用交互,所以在站外引用时需要设置ckplayer.xml里的里设置{b->1} |
| wh | 初始化指定视频的宽高比,如wh:'16:9',该功能在6.2以后的版本里方支持 |
| ct | 时间显示是否采用修正,默认2,自动判断,1是强制修正,0是不修正,该功能6.2后支持 |
1,记录上次视频播放的位置
原理:主要运用监听技术和Cookie来记录上次播放的位置,当播放器加载时,如果监听到当前状态为播放的话,那就会自动跳转到上次Cookie的记录,然后去除播放监听,同时增加对时间的监听状态,用js写入Cookie记录播放时间。
2.添加广告:
在ckplaer.xml的<advmarquee>标签里里添加广告或者清空这里的内容在前台定义js function ckmarqueeadv(){return '广告内容'}
html5 video标签:
var video =document.getElementsByTagName("video");
console.log(video[0]);
video[0]["muted"] 静音
video[0].play() 播放
video[0].pause() 暂停
video[0].webkitrequestFullscreen();全屏展示
video[0].volume;//音量大小
video[0].duration;//进度持续时间
video[0].currentTime;//进度当前时间