body{
height:100%;
background-image:url(./img/background.png);
} 宽度同理
body的高度适应屏幕大小设置成 height:100%;
前提条件是他的父元素html也要设置成height:100%;
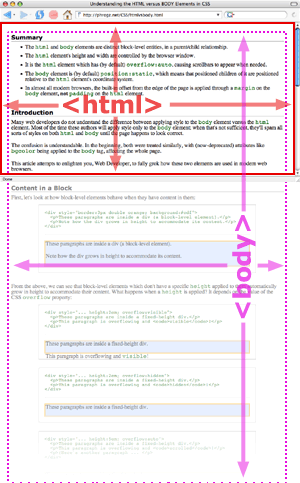
html和body的关系:
html具有默认的元素是overflow:auto,这将导致在需要的时候会出现滚动条
bdoy:具有的默认元素:position:static

设置背景色:
padding显示背景色,margin没有 margin和padding都是间隔
《css权威指南指出》height width百分数是相对于包含块『父block级别的』的 ,如果没有显示声明包含块的width和height,当前子类的百分数高度会重置为auto
(牢记:就是要设置div100%显示,必须设置其上一级div的宽度或高度,否则无效。)
所有html,body,div都要设置height为100%。虽然html默认的width和height一样,但是由于body设置的是100%,如果没有
显式设置html,body还是相当于没设置。
div最小的高度设置:
div{ _height:200px; /*专属*/ min-height:200px /* css 注释:两个放置不分前后顺序,兼容所有浏览器 */ }
inline和inline-block的间隔 :直接在他们之间加个<!---->最方便
设置成inline-block后 不给宽度默认就是内容的宽度,如果还想独占一行则设置weith:100%就ok 文字超出则加上word-wrap: break-word;自动折行
.order-fixed li{ display: inline-block; width: 100%; word-wrap:break-word ; }
height:100%和height:auto的区别
height:100%;overflow:hidden; ,在有些浏览器出现莫名的奇妙的问题,但换成height:auto就好了 height:auto,是指根据块内内容自动调节高度。 height:100%,是指其相对父块高度而定义的高度,也就是按照离它最近且有定义高度的父层的高度来定义高度。
margin:上 右 下 左
margin: 上 左右 下
margin:上下 左右
margin:上下左右
padding同理
垂直的相邻外边距会合并
用Margin还是用Padding
何时应当使用margin:
1、需要在border外侧添加空白时。
2、空白处不需要背景(色)时。
3、上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。
何时应当时用padding:
1、需要在border内测添加空白时。
2、空白处需要背景(色)时。
3、上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。
个人认为:margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。
好用的开源视频播放器插件:
网页视频:
ckplayer
video.js
plyr
fitvids.js
mediaelement
jplayer
Accessibile-html5-video-player
Flowplayer
jwplayer
sewise-player
valiant360
Dplayer
Frame-player
Mwembed
Projekktor
Jquery-video-extend
Amalia.js
背景视频:
Vide
Bideo.js
Bigvideo.js
Vidage
Covervid
Okvideo
Jquery-
background-size的属性:
background-size: auto || <length> || <percentage> || cover || contain
1、auto:此值为默认值,保持背景图片的原始高度和宽度;
2、<length>此值设置具体的值,可以改变背景图片的大小;
3、<percentage>此值为百分值,可以是0%〜100%之间任何值,但此值只能应用在块元素上,所设置百分值将使用背景图片大小根据所在元素的宽度的百分比来计算。
第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
4、cover:此值是将图片等比例放大,以适合铺满整个容器,这个主要运用在,当图片小于容器时,又无法使用background-repeat来实现时,我们就可以采用cover;将背景图片放大到适合容器的大小,但这种方法会使用背景图片失真;
5、contain:此值刚好与cover相反,其主要是将背景图片等比例缩小,以适合铺满整个容器,这个主要运用在,当背景图片大于元素容器时,而又需要将背景图片全部显示出来,此时我们就可以使用contain将图片缩小到适合容器大小为止,这种方法同样会使用图片失真。
附:当background-size取值为<length>和<percentage>时可以设置两个值,也可以设置一个值,当只取一个值时,第二个值相当于auto,但这里的auto并不会使背景图片的高度保持自己原始高度,而会与第一个值相同。
#div1 {box-sizing:border-box; height:200px; 200px; background:red; margin:10px; border:1px solid #000; padding:20px;}
#div2 {box-sizing:content-box; height:200px; 200px; background:red; margin:10px; border:1px solid #000; padding:20px;}
</style>
<div id="div1">border-box</div>
<div id="div2">content-box</div>
<script>
box-sizing:border-box; 是CSS3新增属性,了解这个属性,我们先从块级元素的盒子大小说起,通常一个块级元素实际所占宽高度=外边距(margin)+ 边界宽度(border-width) + 内边距(padding)+ 高度(height) / 宽度(width)
如果设置了border-box,实际所占宽高度 = 设置的高度(height)/ 设置的宽度(width)+ 外边距(margin)
border和padding全会在你设置的宽度内部
-moz代表firefox浏览器私有属性
-ms代表IE浏览器私有属性
-webkit代表chrome、safari私有属性
function a(){
document.write(
"屏幕分辨率为:"+screen.width+"*"+screen.height
+"<br />"+
"屏幕可用大小:"+screen.availWidth+"*"+screen.availHeight
+"<br />"+
"网页可见区域宽:"+document.body.clientWidth
+"<br />"+
"网页可见区域高:"+document.body.clientHeight
+"<br />"+
"网页可见区域宽(包括边线的宽):"+document.body.offsetWidth
+"<br />"+
"网页可见区域高(包括边线的宽):"+document.body.offsetHeight
+"<br />"+
"网页正文全文宽:"+document.body.scrollWidth
+"<br />"+
"网页正文全文高:"+document.body.scrollHeight
+"<br />"+
"网页被卷去的高:"+document.body.scrollTop
+"<br />"+
"网页被卷去的左:"+document.body.scrollLeft
+"<br />"+
"网页正文部分上:"+window.screenTop
+"<br />"+
"网页正文部分左:"+window.screenLeft
+"<br />"+
"屏幕分辨率的高:"+window.screen.height
+"<br />"+
"屏幕分辨率的宽:"+window.screen.width
+"<br />"+
"屏幕可用工作区高度:"+window.screen.availHeight
+"<br />"+
"屏幕可用工作区宽度:"+window.screen.availWidth
);
};
让body高度跟随屏幕大小
jquery:
console.log($(window).height()); //浏览器当前窗口可视区域高度
console.log($(document).height()); //浏览器当前窗口文档的高度
console.log($(document.body).height()); //浏览器当前窗口文档body的高度
console.log($(document.body).outerHeight(true)); //浏览器当前窗口文档body的总高度 包括border padding margin
console.log($(window).width()); //浏览器当前窗口可视区域宽度
console.log($(document).width()); //浏览器当前窗口文档对象宽度
console.log($(document.body).width()); //浏览器当前窗口文档body的宽度
console.log($(document.body).outerWidth(true)); //浏览器当前窗口文档body的总宽度 包括border padding margin
过渡属性(Transition)
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。 | 3 |
| transition-delay | 规定过渡效果何时开始。 | 3 |
input发光特效:
input[type=text]:focus,input[type=password]:focus,textarea:focus{
transition:border linear .2s,box-shadow linear .5s;
-moz-transition:border linear .2s,-moz-box-shadow linear .5s;
-webkit-transition:border linear .2s,-webkit-box-shadow linear .5s;
//outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用
outline:none;border-color:rgba(253,215,5,.75); //输入框边框颜色
//box-shadow 属性向框添加一个或多个阴影。
box-shadow:0 0 10px rgba(253,215,5,.105); //向外漫射程度1
-moz-box-shadow:0 0 10px rgba(253,215,5,.5);//向外漫射程度2
-webkit-box-shadow:0 0 10px rgba(253,215,5,3);//向外漫射程度3
}
CSS3 动画属性(Animation)
| 属性 | 描述 | CSS |
|---|---|---|
| @keyframes | 规定动画。 | 3 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 | 3 |
| animation-name | 规定 @keyframes 动画的名称。 | 3 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。 | 3 |
| animation-timing-function | 规定动画的速度曲线。 | 3 |
| animation-delay | 规定动画何时开始。 | 3 |
| animation-iteration-count | 规定动画被播放的次数。 | 3 |
| animation-direction | 规定动画是否在下一周期逆向地播放。 | 3 |
| animation-play-state | 规定动画是否正在运行或暂停。 | 3 |
| animation-fill-mode | 规定对象动画时间之外的状态。 | 3 |
带闪烁渐变的效果:
@keyframes shineRed {
from {box-shadow: 0 0 5px #6E6C91; }
50% {box-shadow: 0 0 10px #51328C; }
to {box-shadow: 0 0 5px #6E6C91; }
}
.shine_red:focus{
animation-name: shineRed;
animation-duration: 15s; /*规定完成动画所花费的时间。默认值是 0,意味着没有动画效果。*/
/*animation-iteration-count: n|infinite; 定义动画播放次数的数值。|规定动画应该无限次播放。*/
animation-iteration-count: infinite;
}
/*
box-shadow:添加一个或多个阴影;
@-webkit-keyframes是对每一个动画定义时间轴,可以设置某个时间动画作用的元素是什么状态,后面跟的是用到的动画的名称,这里是shineRed(自定义的,方便记忆,红色发光取名为shineRed)。
具体就相当于一个时间轴,from表示刚开始的时候,to表示结束的时候,里面的样式都是可以自己定义的。
-webkit-animation-name就是调用上面定义的动画。
-webkit-animation-iteration-count表示动画的循环次数,用infinite表示无线循环。
*/