先总结下区别:
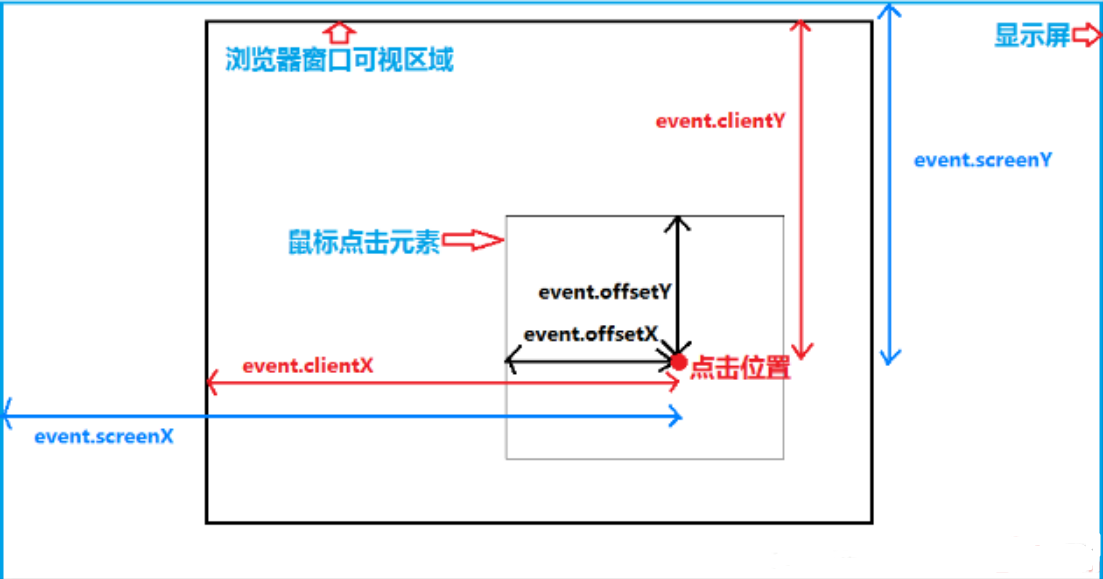
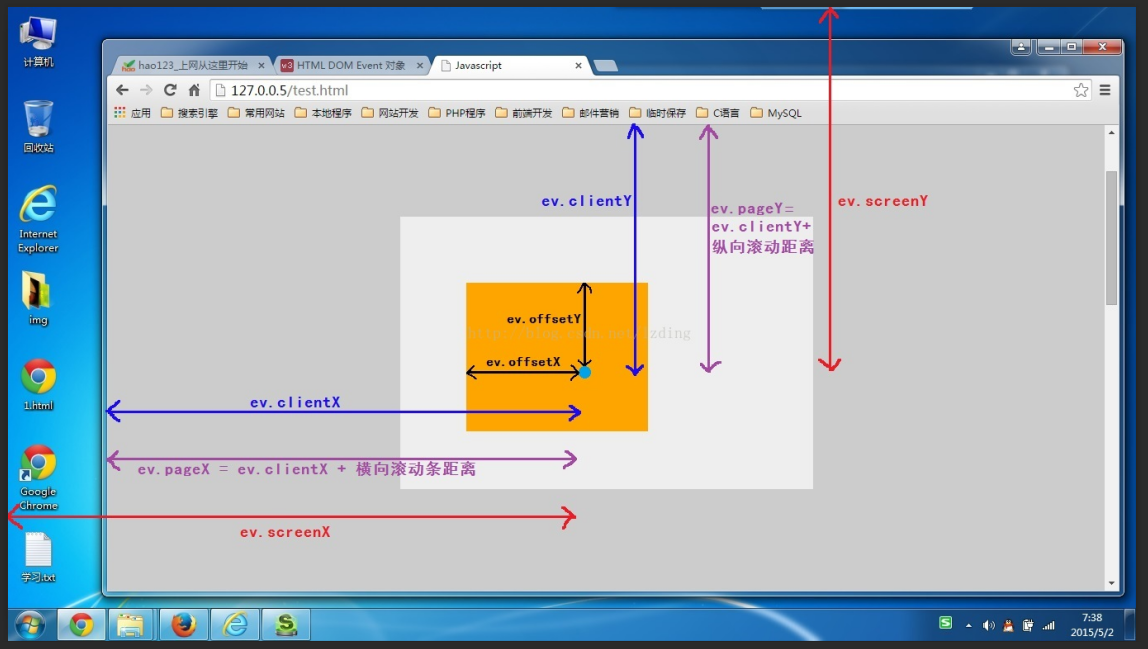
#鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。 event.clientX、event.clientY #鼠标相对于document文档区域的x、y坐标。这2个属性不是标准属性,但得到了广泛支持。IE8-的事件中没有这2个属性。 event.pageX、event.pageY #相当于jquery的 $("xx").offset() 区别的是.offset()是以元素对象的左上角为原点 而envet是以触发点击事件的鼠标点为原点
#鼠标相对于事件源元素(srcElement)的X,Y坐标,只有IE事件有这2个属性,标准事件没有对应的属性。 event.offsetX、event.offsetY #鼠标相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性 event.screenX、event.screenY

示意图:参考连接


注意:this.destory is not a function 是单词拼写错误 因该是:this.destroy()
fly插件地址:https://github.com/amibug/fly
兼容ie9-
fly.js里添加红框所示代码

window.requestAnimationFrame = window.requestAnimationFrame||function (fn) {return setTimeout(fn,1000/60)};
window.cancelAnimationFrame = window.cancelAnimationFrame ||clearTimeout;
完整例子:
<!DOCTYPE html> <html lang="zh-cn"> <head> <title>site title</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/> <link href="" rel="stylesheet"> <!-- <script src="https://code.jquery.com/jquery-3.4.0.js" integrity="sha256-DYZMCC8HTC+QDr5QNaIcfR7VSPtcISykd+6eSmBW5qo=" crossorigin="anonymous"></script> --> <script src="./js/jquery-3.4.0.js" type="text/javascript"></script> <script src="./js/fly.js" type="text/javascript"></script> <style> .demo { width: 820px; margin: 60px auto 10px auto; } .m-sidebar { position: fixed; top: 0; right: 0; background: #000; z-index: 2000; width: 35px; height: 100%; font-size: 12px; color: #fff; } .cart { color: #fff; text-align: center; line-height: 20px; padding: 200px 0 0 0px; } .cart span { display: block; width: 20px; margin: 0 auto; } .cart i { width: 35px; height: 35px; display: block; background: url(images/cart.png) no-repeat; } #msg { position: fixed; top: 300px; right: 35px; z-index: 10000; width: 1px; height: 52px; line-height: 52px; font-size: 20px; text-align: center; color: #fff; background: #360; display: none; } .box { float: left; width: 198px; height: 320px; margin-left: 5px; border: 1px solid #e0e0e0; text-align: center; } .box p { line-height: 20px; padding: 4px 4px 10px 4px; text-align: left; } .box:hover { border: 1px solid #f90; } .box h4 { line-height: 32px; font-size: 14px; color: #f30; font-weight: 500; } .box h4 span { font-size: 20px; } .u-flyer { display: block; width: 30px; height: 30px; border-radius: 50px; position: fixed; z-index: 9999; } .button { display: inline-block; outline: none; cursor: pointer; text-align: center; text-decoration: none; font: 16px/100% 'Microsoft yahei' ,Arial, Helvetica, sans-serif; padding: .5em 2em .55em; text-shadow: 0 1px 1px rgba(0,0,0,.3); -webkit-border-radius: .5em; -moz-border-radius: .5em; border-radius: .5em; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2); } .button:hover { text-decoration: none; } .button:active { position: relative; top: 1px; } .orange { color: #fef4e9; border: solid 1px #da7c0c; background: #f78d1d; background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20)); background: -moz-linear-gradient(top, #faa51a, #f47a20); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20'); } .orange:hover { background: #f47c20; background: -webkit-gradient(linear, left top, left bottom, from(#f88e11), to(#f06015)); background: -moz-linear-gradient(top, #f88e11, #f06015); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015'); } .orange:active { color: #fcd3a5; background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a)); background: -moz-linear-gradient(top, #f47a20, #faa51a); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a'); } </style> </head> <body> <div> <div id="main"> <div class="demo"> <div class="box"> <img src="images/1.jpg" width="180" height="180"> <h4>¥<span>3499.00</span></h4> <p>LG 49LF5400-CA 49寸IPS硬屏富贵招财铜钱设计</p> <a href="#" class="button orange addcar" id="icon-cart">加入购物车</a> </div> <div class="box"> <img src="images/2.jpg" width="180" height="180"> <h4>¥<span>3799.00</span></h4> <p>Hisense/海信 LED50T1A 海信电视官方旗舰店</p> <a href="#" class="button orange addcar">加入购物车</a> </div> <div class="box"> <img src="images/3.jpg" width="180" height="180"> <h4> ¥<span>¥3999.00</span></h4> <p>Skyworth/创维 50E8EUS 8核4Kj极清酷开系统智能液晶电视</p> <a href="#" class="button orange addcar">加入购物车</a> </div> <div class="box"> <img src="images/4.jpg" width="180" height="180"> <h4>¥<span>6969.00</span></h4> <p>乐视TV Letv X60S 4核1080P高清3D安卓智能超级电视</p> <a href="#" class="button orange addcar " >加入购物车</a> </div> </div> </div> <div class="m-sidebar"> <div class="cart"> <i id="end"></i><span>购物车</span> </div> </div> <div id="msg"> 已成功加入购物车! </div> </div> <script type="text/javascript"> $(function() { var endoffset = $("#end").offset(); $(".addcar").click(function(event) { var tar=$(this); var img = $(this).siblings('img').attr('src'); //获取当前点击图片链接 var flyer = $('<img class="u-flyer" src="' + img + '">'); //抛物体对象 flyer.fly({ start: { left: event.pageX,//抛物体起点横坐标 229 #fly元素会被设置成position: fixed 相对于浏览器窗口进行定位 top: event.pageY //抛物体起点纵坐标 400 }, end: { left: endoffset.left,//抛物体终点横坐标 top: endoffset.top, //抛物体终点纵坐标 0, //可选 动画结束时flay对象的宽度 height: 0 //可选 动画结束时flay对象的高度 }, autoPlay: true, //是否直接运动,默认true speed: 2, //越大越快,默认1.2 vertex_Rtop:100, //运动轨迹最高点top值,默认20 onEnd: function() { $("#msg").show().animate({ '200px'},300).fadeOut(500);////成功加入购物车动画效果. tar.css("cursor", "default").removeClass('orange').unbind('click');//unbind 删除绑定事件,3.0移除用off代替 this.destroy(); //销毁抛物体 } }); }); }); </script> </body> </html>