1、background 描述
CSS2中,background属性:
可合写、可拆分写
background: [<background-color>][,<background-image>][,<background-repeat>][,<background-attachment>][,<background-position>]
==》background-color:red(颜色名)、#FF0000(二进制)、rgb(255, 0, 0)、rgb(100%, 0%, 0%)、hsl(0, 100%, 50%) 。在CSS3中 还可用rgba(255,0,0,1)。
==》background-image: none || <url> 。
==》background-repeat:repeat || repeat-x || repeat-y || no-repeat。
==》background-attachment:scroll || fixed。
(background-attachment主要是用来设置背景图像是否固定或者随着页面的其余部分滚动,,其默认值为scroll,表示背景图片会随滚动条一起滚动,而取值fixed时,背景图片固定不动。)
==》background-position:<percentage> || <length> || [left|center|right][,top|center|bottom] 。
CSS3中,background 属性 新增加了Background-size(背景尺寸)、Background-clip(背景裁剪)、Background-origin(背景原点)。
2、background-size 语法、取值
background-size: auto || <length> || <percentage> || cover || contain
==》auto:默认值,保持背景图片的原始高度和宽度;
==》cover:背景图片放大,以适合铺满整个容器;(背景图片失真)
(场景):当图片小于容器时,又无法使用background-repeat来实现时,就可采用cover。
==》contain:此值刚好与cover相反,背景图片缩小,以适合铺满整个容器;(背景图片失真)
(场景):当背景图片大于元素容器时,而又需要将背景图片全部显示出来。
==》<length>:设置具体的值,可以改变背景图片的大小。
==》<percentage>:百分值,可是0%〜100%之间任何值,此值只能应用在块元素上,所设置百分值将使用背景图片大小根据所在元素的宽度的百分比来计算。
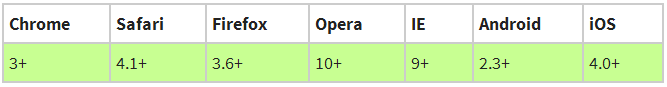
3、background-size 兼容

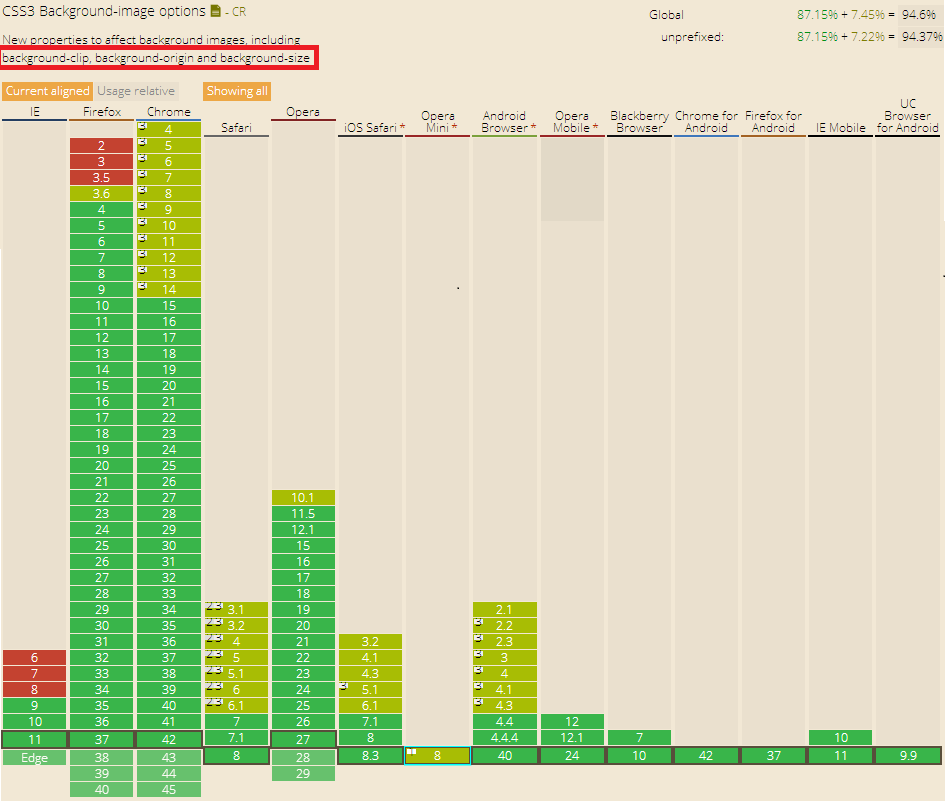
更多兼容情况:

4、background-size 用法
/*Mozilla*/ -moz-background-size: auto || <length> || <percentage> || cover || contain /*Webkit*/ -webkit-background-size: auto || <length> || <percentage> || cover || contain /*Presto*/ -o-background-size: auto || <length> || <percentage> || cover || contain /*W3c标准*/ background-size: auto || <length> || <percentage> || cover || contain
在IE中有一个滤镜是类似于cover的功能:(如果使用滤镜的话,background-size:cover;只有在IE6中不支持了。)
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’../images/background-image.jpg’, sizingMethod=’scale’);
-ms-filter: “progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’../images/background-image.jpg’, sizingMethod=’scale’)”;