首先根据《jQuery高级编程》的描述来看,jQuery插件开发方式主要有三种:
- 通过$.extend()来扩展jQuery
- 通过$.fn 向jQuery添加新的方法
- 通过$.widget()应用jQuery UI的部件工厂方式创建
第一种比较常见,我的理解是$.extend()相当于一种静态方法

上述例子狠典型,而且也列举了带参和不带参的调用,通过$.extend()向jQuery添加了一个sayHello函数,然后通过$直接调用。这是最简单的调用。
第二种是比较常用的,先来说说第三种
第三种方式是用来开发更高级jQuery部件的,该模式开发出来的部件带有很多jQuery内建的特性,比如插件的状态信息自动保存,各种关于插件的常用方法等等。
他相对于基本的jquery插件来说,
a.方便实现继承,代码重用
b.他的默认模式是单例模式
因为这个模式我不常用,以后用到了再补充。
重头戏,第二种:
他可以处理DOM元素以及将插件更好地运用于所选择的元素身上
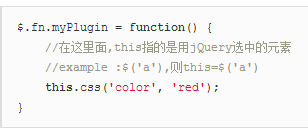
格式 $.fn.pluginName = function(){}
最简洁的写法

简单的理解就是
$(‘a’).myPlugin == $(‘a’).css(‘color’,’red’);
但是,这里的 this 是对调用该方法的页面的所有的a标签所在的这么一个集合进行操作,但是这样的话,显然是不合逻辑的,可以加一个each,对a集合里的达到要求的a标签进行操作

在每个链接显示链接的真实地址,首先通过each遍历所有a标签,然后获取href属性的值再加到链接文本后面。
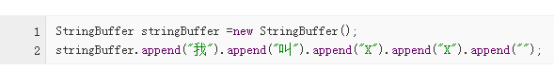
当然还能优化,在这之前,说一下链式调用


很简洁的两个例子,一目了然了解什么事链式调用,选择好DOM元素后可以不断地调用其他方法。
但是之前的写法,无法完成链式调用,所以需要优化一下,要让插件不打破这种链式调用,只需return一下即可。

之前只是变颜色,再加上个字体大小

一种调用 只是指定颜色,字体采用默认
只是指定颜色,字体采用默认
但是这么写有个缺陷:调用extend时会将defaults的值改变。
这改变我们的初衷了,我们只是插件的使用者,不是修改者。

在defaults中加一个空的引用对象即可,这样我们传的参数都会存到这个空对象里,保护了插件里面的默认值。
这时候又遇到问题了,若要编写一个复杂的插件,代码量会很大,如何组织代码就成了一个需要面临的问题,没有一个好的方式来组织这些代码,
整体感觉会杂乱无章,同时也不好维护,所以将插件的所有方法属性包装到一个对象上,用面向对象的思维来进行开发,无疑会使工作轻松很多。
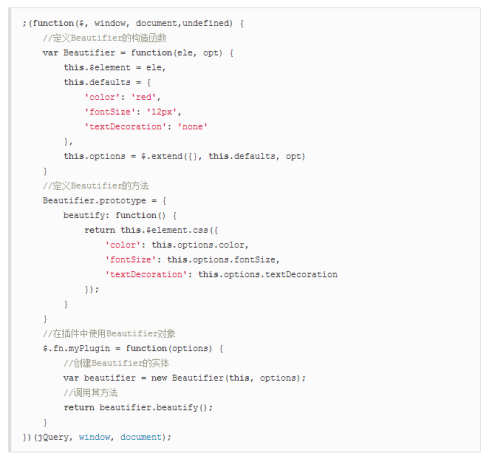
在网上查到了这样一个例子

1.初始化
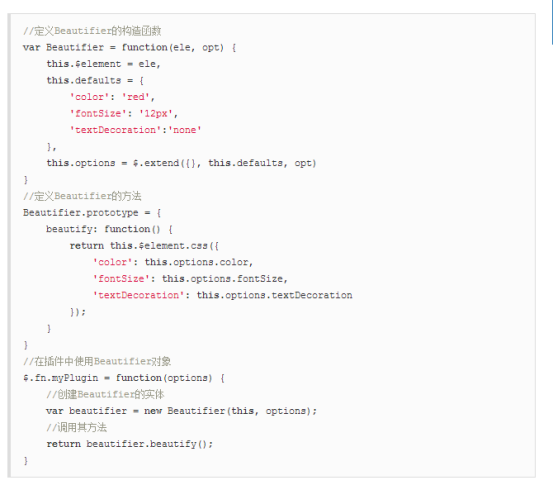
2.定义
3.如何调用
通过上面这样一改造,我们的代码变得更面向对象了,也更好维护和理解,
以后要加新功能新方法,只需向对象添加新变量及方法即可,然后在插件里实例化后即可调用新添加的东西。
当然,插件的调用是不变的。
但是,现在的问题又来了:
这样的写法污染了全局的命名空间.
随着代码的增多,如果有意无意在全局范围内定义一些变量的话,最后很难维护,也容易跟别人写的代码有冲突。
比如:
在代码中向全局window对象添加了一个变量status用于存放状态,同时页面中引用了另一个别人写的库,也向全局添加了这样一个同名变量,最后的结果肯定不是我们想要的。
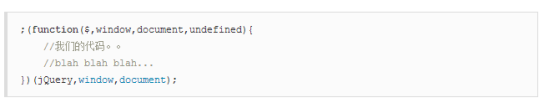
最好的做法是:自调用匿名函数
(function(){
//代码
})();
JavaScript中无法用花括号方便地创建作用域,但函数却可以形成一个作用域,域内的代码是无法被外界访问的。如果我们将自己的代码放入一个函数中,那么就不会污染全局命名空间,同时不会和别的代码冲突。
如上面我们定义了一个Beautifier全局变量,它会被附到全局的window对象上,为了防止这种事情发生,(可能的解决方法:把所有代码放到jQuery的插件定义代码里面去,也就是放到$.fn.myPlugin里面。)。
但是在$.fn.myPlugin里面我们其实应该更专注于插件的调用,以及如何与jQuery互动,因为我们不用呢种方法来解决问题。

这里有一个小问题:
 或者是window,undefined等的这些系统变量或者关键字改变了,正好我们又在自己的代码里面进行了使用.
或者是window,undefined等的这些系统变量或者关键字改变了,正好我们又在自己的代码里面进行了使用.
 很简单,在自己的插件前的 ( 加上一个 ;
很简单,在自己的插件前的 ( 加上一个 ;
进阶
访问速度,性能的提升:
 这样的做法是将系统变量在局部引用 ----- 有点像 hack的意思.
这样的做法是将系统变量在局部引用 ----- 有点像 hack的意思.
最终版:

以上就是我对jquery插件开发模式的理解。
最近在看jquery插件的开发,从网上查了好多资料,特此记录一下,仅作学习使用,因为查询了许多前辈的资料,有些是直接复制过来的,如果作者本人觉得侵权了,请通知我删除,谢谢。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。