我比较喜欢听音乐,特别是周末的时候,电脑开着百度随心听fm,随机播放歌曲,躺在床上享受。但碰到了一个烦人的事情,想切掉不喜欢的曲子,还得起床去操作电脑换歌。于是思考能不能用手机控制电脑切换歌曲,经过一段事件的思考,绝对采用html5+socket.io来实现这个功能。首先我把该功能的实现拆分为以下几个步骤:
- 移动端前端页面+脚本逻辑实现
- PC端前端页面+脚本逻辑实现
- 后台逻辑实现
- 加入socket.io实现长连接
- 实现移动端控制PC端逻辑
下文中的代码有不全的地方,大家可以查看我的Github项目源码https://github.com/zhu495472831/shake-music。
1、移动端页面脚本的实现
html页面编写
仿造微信摇一摇的页面,实现一个类似的界面,如下所示:
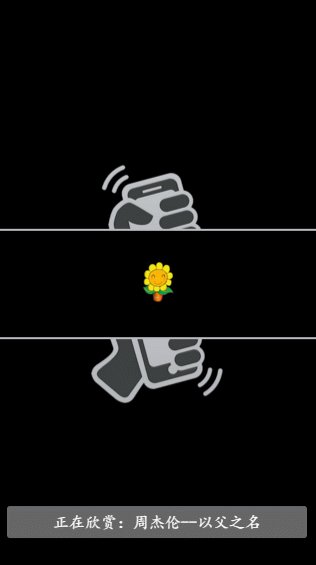
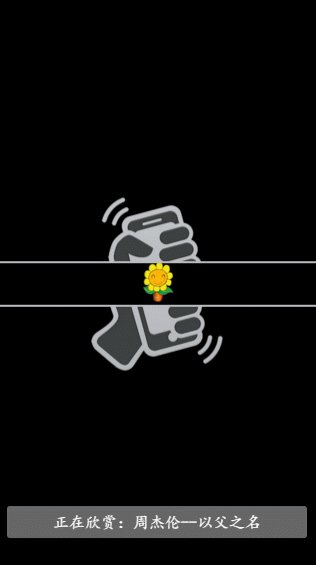
当我们摇手机的时候,会做一个动画,中间的图案一分为二,上半部向上运动然后回来,下半部亦同理,如下所示:
html代码(shake.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<title>摇一摇切歌</title>
<link rel="stylesheet" href="shake.css">
</head>
<body>
<div class="wrap" id="wrap">
<div class="inner"></div>
<div class="above-hand hand" id="up"></div>
<div class="below-hand hand" id="bt"></div>
</div>
<div class="tip" id="tip">
</div>
<div style="display: none;">
<audio id="shaking" src="new_silent.mp3"></audio>
<audio id="found" src="new_silent.mp3"></audio>
</div>
<script type="text/javascript" src="socket.io.js"></script>
<script