移动端web开发越来越火,同时移动端适配也是一个很让人头疼的事情,你不能让一个同样大小的元素在不同的设备上都显示一样大小。(iphone6和iphone4下大小肯定是应该不一样的,否则用户体验很差)
曾几何时为了兼容IE低版本浏览器而头痛,以为到Mobile时代可以跟这些麻烦说拜拜。可没想到到了移动时代,为了处理各终端的适配而乱了手脚。对于混迹各社区的偶,时常发现大家拿手机淘宝的H5页面做讨论—— 手淘的H5页面是如何实现多终端的适配 ?
那么趁此 Amfe阿里无线前端团队双11技术连载 之际,用一个实战案例来告诉大家,手淘的H5页面是如何实现多终端适配的,希望这篇文章对大家在Mobile的世界中能过得更轻松。
研究了一下午flexible.js ,没想到被这个被这个border给搞的晕头转向的!
先看看最常见的移动端1px问题:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
.js {
40px;
height: 40px;
margin: 0 auto;
}
.main0 {
200px;
height: 200px;
margin: 0 auto;
border: 1px solid red;
transform: scale(0.2); /*200*0.2=40*/
margin-top: -80px; /*(200-40)/2=80*/
margin-left: -80px;
}
.my {
100px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="js">
<div class="main0"></div>
</div>
<div class="my"></div>
</body>
</html>
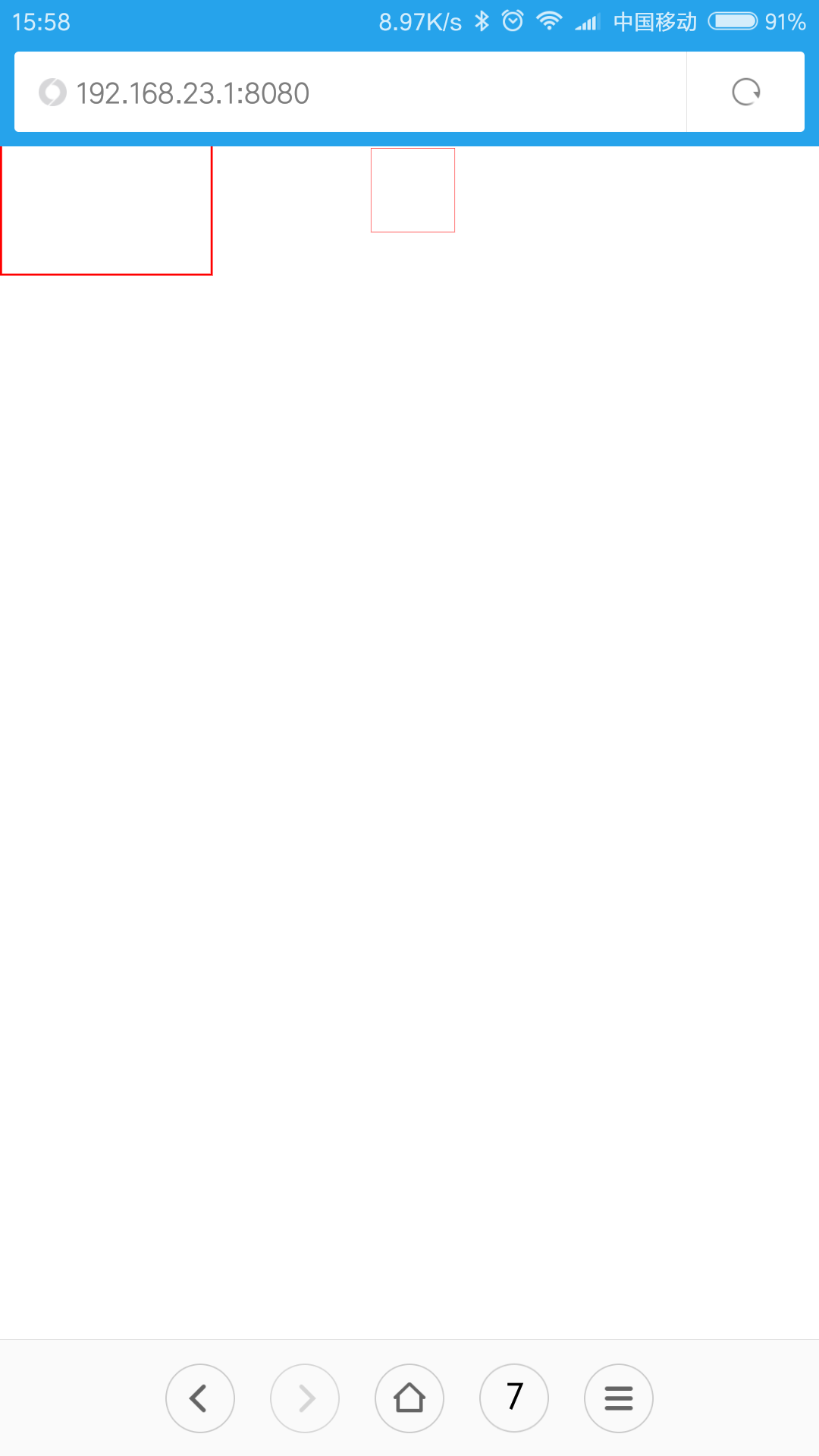
看到效果图,吓了我一跳:

这个100px像素的正方形怎么跑到哪里去了?
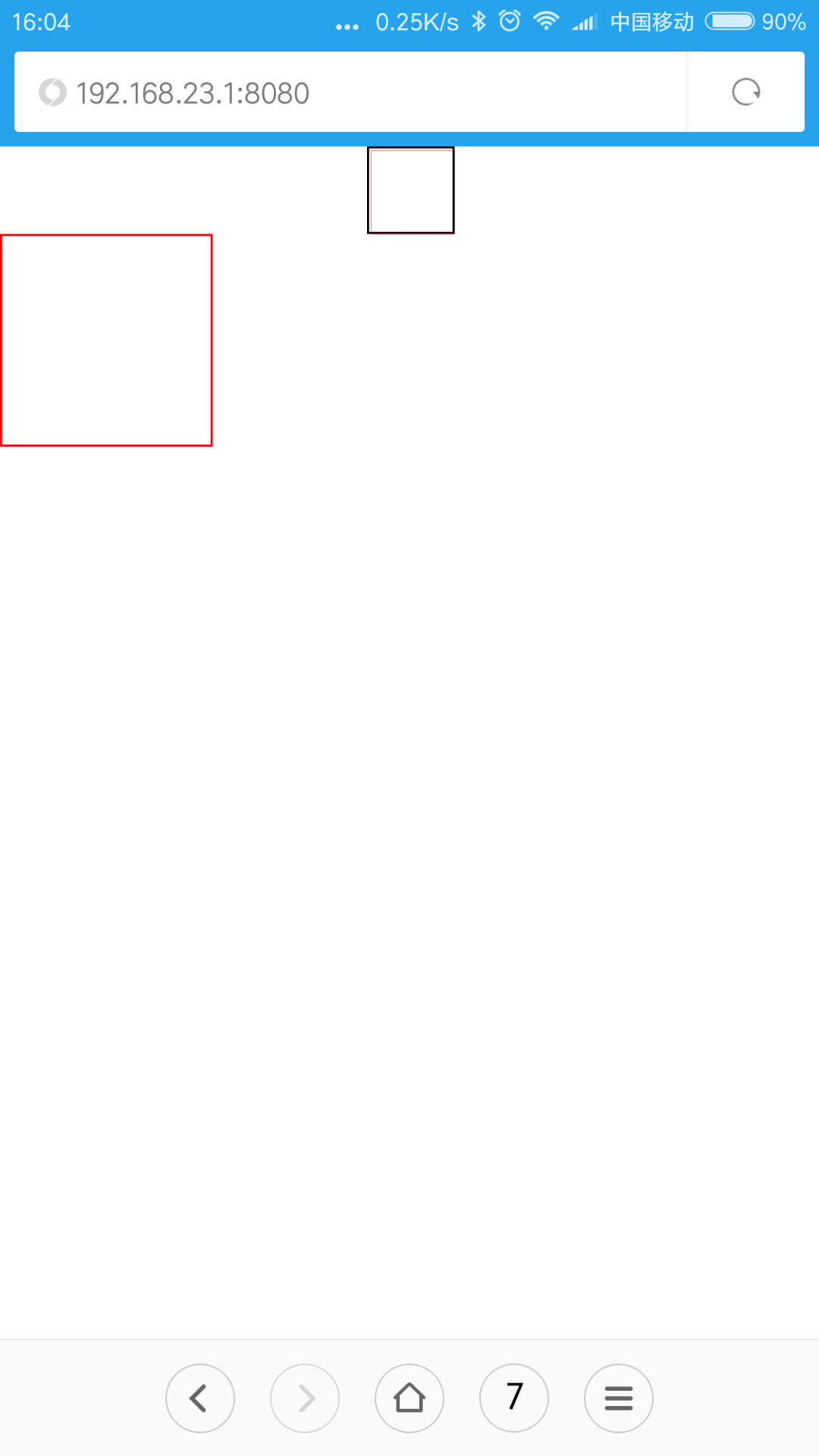
修改,给.js加上:border: 1px solid black; ,居然显示正常了!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
.js {
40px;
height: 40px;
margin: 0 auto;
border: 1px solid black; /*就是这一句,不知道为什么??*/
}
.main0 {
200px;
height: 200px;
margin: 0 auto;
border: 1px solid red;
transform: scale(0.2); /*200*0.2=40*/
margin-top: -80px; /*(200-40)/2=80*/
margin-left: -80px;
}
.my {
100px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="js">
<div class="main0"></div>
</div>
<div class="my"></div>
</body>
</html>

这又是什么情况?? 一句border: 1px solid black; 这么拽?
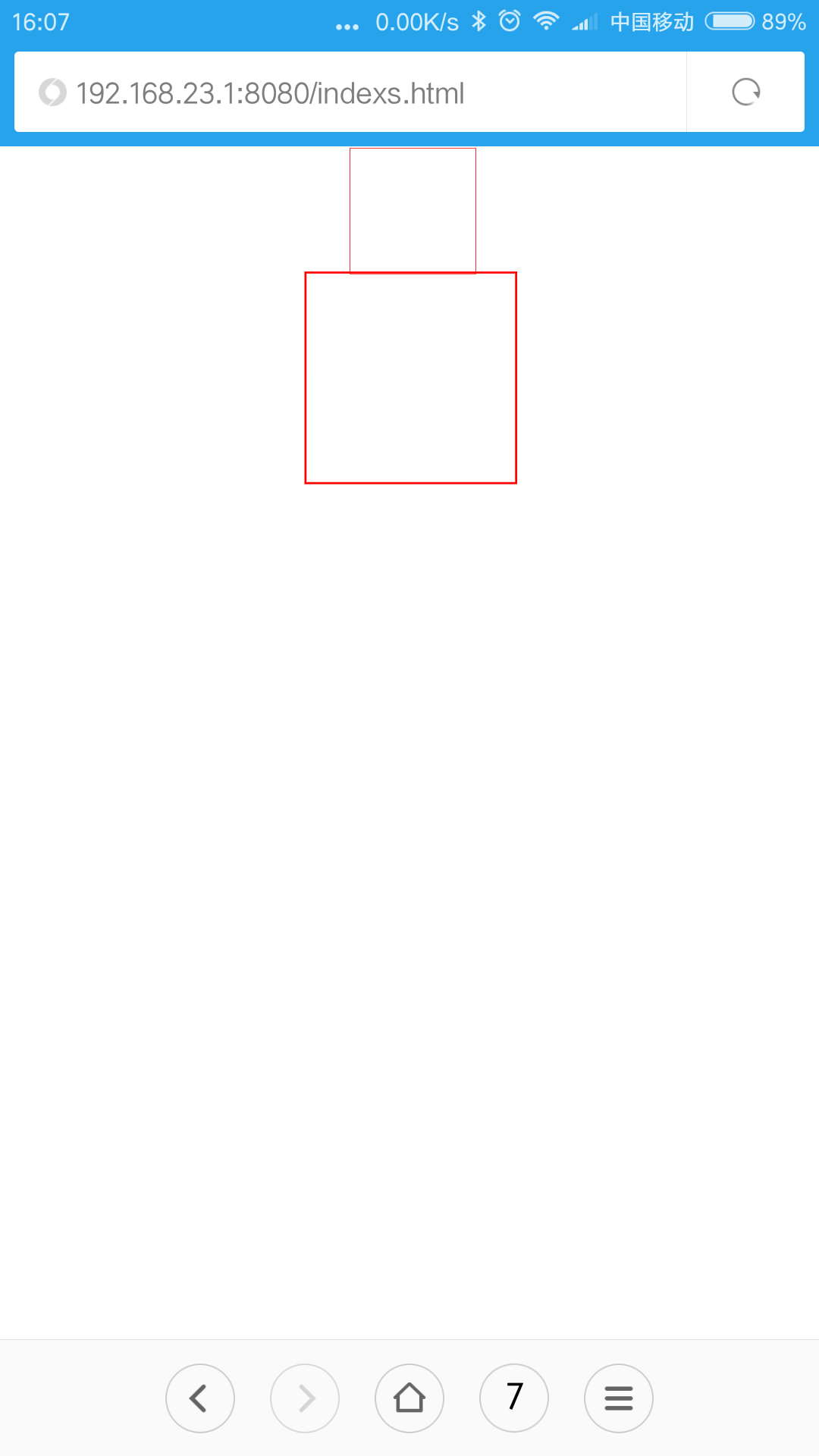
看来还是要 用::before,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
.js {
60px;
height: 60px;
margin: 0 auto;
position: relative;
}
.js::before {
content: '';
200px;
height: 200px;
margin: 0 auto;
border: 1px solid red;
transform: scale(0.3);
position: absolute;
top: -70px;
left: -70px;
}
.my {
100px;
height: 100px;
border: 1px solid red;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="js">
<div class="main0"></div>
</div>
<div class="my"></div>
</body>
</html>

谁能解释一下border到底是个什么鬼?? 跪谢!!!!!