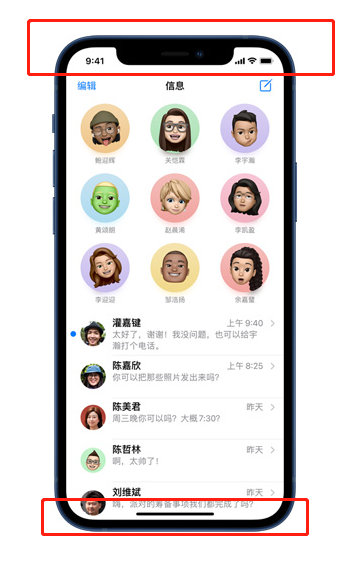
iPhone X及以上机型底部存在底部指示条,指示条的操作区域与页面底部存在重合,容易导致用户误操作,

因此我们需要针对这些机型进行安全区适配。Vant中部分组件提供了safe-area-inset-top或safe-area-inset-bottom属性 ,设置该属性后,即可在对应的机型上开启适配
示例:
1 <!-- 在head标签中添加meta标签,并设置viewport-fit=over 值 --> 2 <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,viewport-fit=cover"/> 3 <!-- 开启顶部安全区适配 --> 4 <van-nav-bar safe-area-inset-top /> 5 6 <!-- 开启底部安全区适配 --> 7 <van-number-keyboard safe-area-inset-bottom />