移动端普遍使用rem进行适配。很多浏览器自带点阵字体,当碰到font-size:13px,font-size:15px时会有很多问题。因此使用固定的px也是一种选择。根据不同的dpr进行font-size大小的调整。
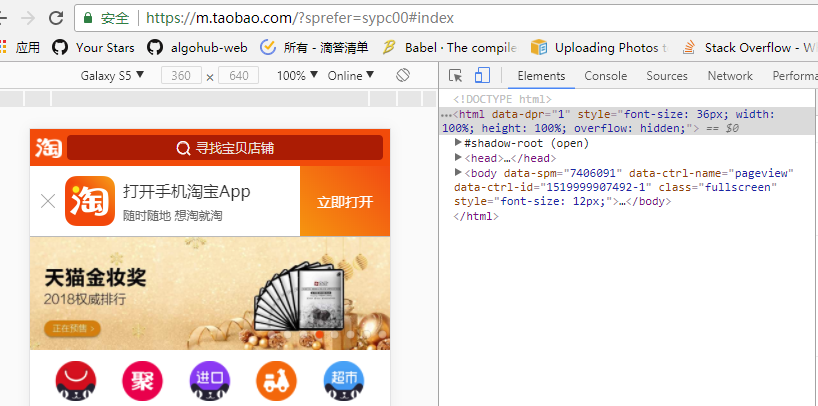
使用淘宝的适配的rem插件之后,安卓和苹果的设备 html标签会被打上不同的data-dpr。
苹果

安卓

我们用CSS3的属性选择器,根据dpr的不同来编写css进行适配。
/*安卓*/ html[data-dpr="1"] .header{ width: 1rem; height: 0.4rem; font-size: 12px; } /*iPhone*/ html[data-dpr="2"] .header { font-size: 24px; }