document对象
定义:document对象代表的是整个HTML文档,因此可以去访问到文档中的各个对象(元素)。
document对象中。
write()和writeln()一个是不换行输出,一个换行输出。
(1)write
这个是向文档输出文本或是js代码
(2)writeln
这个是向文档输出文本或是js代码,与write不一样的地方是,writeln是换行输出。
比如document.write("ok");
document.writeln("ok");
两条代码的输出结果看不出区别。
(3)open()打开一个新文档,并删除当前文档内容
(4)getElementById()
a.规定html文档中 id 号要唯一,如果不唯一,则只取第一个元素
b.id不要用数字开头。
function test1(){ var myhref=document.getElementById("a1"); window.alert(myhref.innerText); //有当许多元素的id相同时,选择第一个id号 }
(5)getElementByName()
通过元素的名字,来获取对象集合。
function test2(){ //id不能唯一,但是name可以重复 var hobbies=document.getElementsByName("hobby"); //getElementsByName都是有s的 for(var i=0;i<hobbies.length;i++){ if(hobbies[i].checked){ window.alert("你的爱好是:"+hobbies[i].value); } } }
(6)getElementsByTagName()
通过标签的名字来获取对象集合
//通过标签名来获取对象(元素) function test3(){ var myObjs=document.getElementsByTagName("input"); //getElementsByTagName都是有s的 for(var i=0;i<myObjs.length;i++){ window.alert(myObjs[i].value); } }
(7)动态地创建元素(节点)/添加元素(节点)/删除元素(节点)
如何动态地创建html元素
举例说明:
document.createElement
可以向body添加元素document.body.appendChild(myElement);
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <script language="javascript" type="text/javascript"> <!-- function test1(){ //创建元素 var myElement=document.createElement("a");//写希望创建的html元素标签名 //刚创建时是看不到的 //给新的元素添加必要测信息 myElement.href="http://www.sina.com"; myElement.innerText="连接到新浪"; /*myElement.left="200px"; myElement.top="300px"; myElement.position="absolute";*/ //要添加到document.body //document.body.appendChild(myElement); document.getElementById("div1").appendChild(myElement); } function test(){ var myButton=document.createElement("input"); myButton.type="button"; myButton.value="按钮"; document.getElementById("div1").appendChild(myButton); } function test2(){ //删除一个元素(删除一个元素必须要有前提:必须知道其父元素是谁,要获得它的父元素) //这是第一种删除方法(比较不灵活) //document.getElementById("div1").removeChild(document.getElementById("id1")); window.alert(document.getElementById("id1").parentNode.id);//这条代码报错,是因为上一条语句已经被执行。 //第二种比较灵活 document.getElementById("id1").parentNode.removeChild(document.getElementById("id1")); } //--> </script> </head> <body> <input type="button" onclick="test1()" value="动态地创建一个超链接"/> <input type="button" onclick="test()" value="动态添加按钮"/> <input type="button" onclick="test2()" value="删除一个元素id为id1"/> <div id="div1" style="200px;height:400px;border:1px solid red;">div1 <input type="button" value="新按钮" id="id1"/> </div> </body> </html>
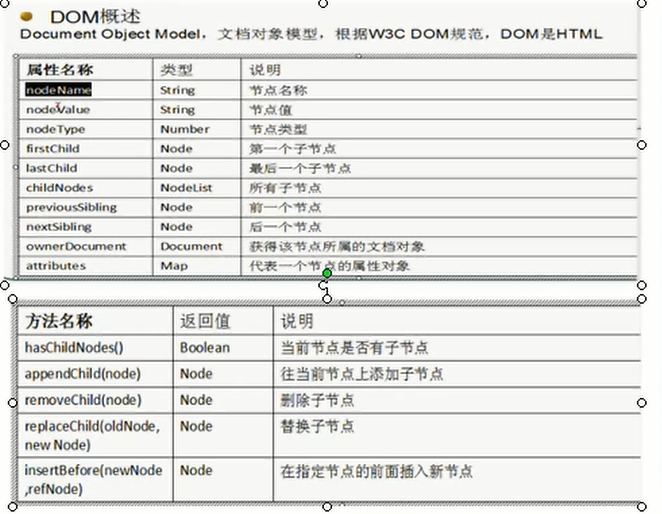
常用的dom的每个节点。
html元素被当做对象对待的同时也被当做节点来看待。所有的元素都会被当做一个node来对待。
当做node来看待,那么每个node就有节点属性和方法。
html dom和xml dom都遵循相同的dom规范,所以他们有很多相同的方法和属性。
对dom的加强:
在dom编程中,一个html文档会被当做dom树来对待,dom会把所有的html元素映射成Node节点,就可以使用Node节点(对象)的属性和方法。
createElement是document的。

<!DOCTYPE HTML> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <script> function test1(){ //获得div1 var Div=$("div1"); //var Div = document.getElementById("div1"); //window.alert(Div); window.alert(Div.nodeName+" "+Div.nodeType+" "+Div.nodeValue); window.alert(Div.childNodes.length+" "+Div.nextSibling.id+" "+Div.previousSibling.id); window.alert(Div.parentNode); } function $(id){ return document.getElementById(id); //这条语句一定不要写错,是return document.getElementById(id); //而不是return document.getElementById("id"); } </script> </head> <body> <!-- 另外一个注释 --> <div id="div1" style="position:absolute;left:100px;top:120px;" name="div2" value="div11"> 图片<img src="1.jpg" id="wugui" /> </div> <!-- 注释 --> <div id="div2"> </div> <input type="button" value="按钮" onclick="test1()"/> </body> </html>
上述代码中,取节点的左兄弟和右兄弟都没有成功,而父节点倒是成功了。
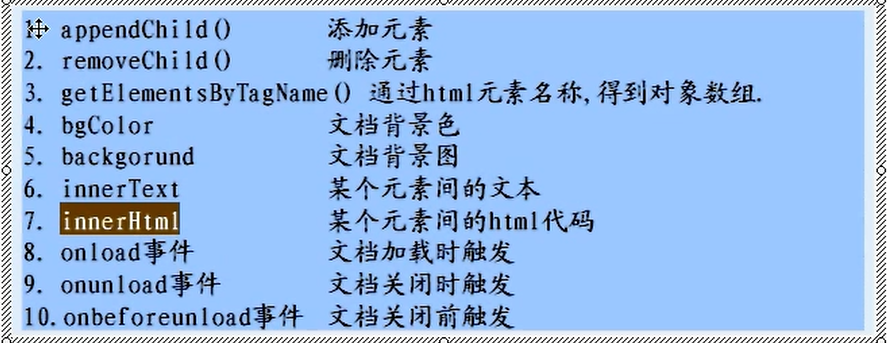
document属性
案例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <script language="javascript" type="text/javascript"> document.fgColor="white"; document.bgColor="black"; </script> </head> <body> hello </body> </html>
该代码在谷歌浏览器中无效,而在IE浏览器中有效。
body对象
使用body对象,要求文档的主体创建后才能使用,也就是说不能在文档的body体还没有创建就去访问body。这一点对于很多元素都是适用的,必须在元素创建之后才能去使用它们。
如:
<body> hello </body> <script> window.alert(document.body); </script>
body对象的特别说明

这里有很多方法都使用过了,先不介绍了。所以这里我们强调innerHtml和innerText的区别。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <script language="javascript" type="text/javascript"> function test(){ //innerHTML 浏览器会把它当做HTML来解析 document.getElementById("myspan").innerHTML="<a href='http:www.baidu.com'>去百度</a>"; //innerText 浏览器会作为文本来解析 document.getElementById("myspan").innerText="<a href='http:www.baidu.com'>去百度</a>"; } </script> </head> <body> <span id="myspan"></span> <input type="button" onclick="test()" value="测试"/> </body> </html>
由于innerText的代码放在innerHTML后面,所以会把前面的innerHTL覆盖。innerHTML是作为html代码来执行的。
onload事件,文档关闭时触发。浏览器关闭时,对资源进行回收时,这时可以使用onload.
body较为常用的还有:onselectstart().
广告跟着滚动条走,这时就可以使用onscroll().

<!DOCTYPE HTML> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <script language="javascript" type="text/javascript"> function window_onscroll(){ /*myHref.style.top=document.body.scrollTop+50; myHref.style.left=document.body.scrollLeft;*/ //上述代码无效 myHref.style.top=50+parseInt(document.documentElement.scrollTop)+"px"; myHref.style.left=50+parseInt(document.documentElement.scrollLeft)+"px"; } </script> <script> </script> </head> <body onscroll="return window_onscroll()" onselectstart="return false"> <a id="myHref" href="http:www.baidu.com" style="left:0px;position:absolute;top:50px;word-break:keep-all;"><img src="1.jpg" width="100px"/></a> <pre> 离骚 【作者】屈原 【朝代】先秦 译文对照 帝高阳之苗裔兮,朕皇考曰伯庸。 摄提贞于孟陬兮,惟庚寅吾以降。 皇览揆余初度兮,肇锡余以嘉名。 名余曰正则兮,字余曰灵均。 纷吾既有此内美兮,又重之以修能。 扈江离与辟芷兮,纫秋兰以为佩。 汩余若将不及兮,恐年岁之不吾与。 朝搴阰之木兰兮,夕揽洲之宿莽。 日月忽其不淹兮,春与秋其代序。 惟草木之零落兮,恐美人之迟暮。 不抚壮而弃秽兮,何不改乎此度? 乘骐骥以驰骋兮,来吾道夫先路! 昔三后之纯粹兮,固众芳之所在。 杂申椒与菌桂兮,岂惟纫夫蕙茝! 彼尧、舜之耿介兮,既遵道而得路。 何桀纣之昌披兮,夫惟捷径以窘步。 惟夫党人之偷乐兮,路幽昧以险隘。 岂余身之殚殃兮,恐皇舆之败绩。 忽奔走以先后兮,及前王之踵武。 荃不查余之中情兮,反信谗而齌怒。 余固知謇謇之为患兮,忍而不能舍也。 指九天以为正兮,夫惟灵修之故也。 曰黄昏以为期兮,羌中道而改路。 初既与余成言兮,后悔遁而有他。 余既不难夫离别兮,伤灵修之数化。 余既滋兰之九畹兮,又树蕙之百亩。 畦留夷与揭车兮,杂杜衡与芳芷。 冀枝叶之峻茂兮,愿俟时乎吾将刈。 虽萎绝其亦何伤兮,哀众芳之芜秽。 众皆竞进以贪婪兮,凭不厌乎求索。 羌内恕己以量人兮,各兴心而嫉妒。 忽驰骛以追逐兮,非余心之所急。 老冉冉其将至兮,恐修名之不立。 朝饮木兰之坠露兮,夕餐秋菊之落英。 苟余情其信姱以练要兮,长顑颔亦何伤。 掔木根以结茝兮,贯薜荔之落蕊。 矫菌桂以纫蕙兮,索胡绳之纚纚。 謇吾法夫前修兮,非世俗之所服。 虽不周于今之人兮,愿依彭咸之遗则。 长太息以掩涕兮,哀民生之多艰。 余虽好修姱以鞿羁兮,謇朝谇而夕替。 既替余以蕙纕兮,又申之以揽茝。 亦余心之所善兮,虽九死其犹未悔。 怨灵修之浩荡兮,终不察夫民心。 众女嫉余之蛾眉兮,谣诼谓余以善淫。 </body> </html>
上面是全部代码。
核心代码如下所示:
function window_onscroll(){
/*myHref.style.top=document.body.scrollTop+50;
myHref.style.left=document.body.scrollLeft;*/
//上述代码无效
myHref.style.top=50+parseInt(document.documentElement.scrollTop)+"px";
myHref.style.left=50+parseInt(document.documentElement.scrollLeft)+"px";
}
设置body的onscroll和该函数绑定即可。但是只有在谷歌浏览器中才能使用,在IE浏览器中无效。
