标记语言,就是有标签结构的语言。
不管html文件有多复杂,它的基本结构
<元素 属性='属性值' ... >内容</元素>
如果没有内容,可以这样写。
元素也被叫做标记。
案例
<p>是段落标记
<font size="" color=""> </font>
font表示字体标记
<b></b>粗体
<br>换行。
<p></p>和<br>的区别。
<p>表示段落之间的间隔,有段间距,而且<p>和</p>之间的内容被看做一个整体。
字符实体:

使用超链接可以让网页连接到另外一个页面。
超链接:
<a href="a.html">老鼠爱大米</a>
href指跳转的地址。
<a>有target,它有两个常见的属性值,_blank(在新页面打开),_self(默认,在本页面打开,替换本页面)。
当超链接刚出现的时候,为之一惊。
还有电子邮箱:<a href="mailto:hsp@qq.com></a>
图片元素
<img src="img/ll.jpeg" width="120px">
在图片元素中设置边框:border="1".
<img src="img/ll.jpeg" width="120px" border="1">
html表格
表格的主要用途是显示数据和图片,还有布局。
<table border="1" width="300px" align="center" bgcolor="yellow">
<tr><td>1</td><td>2</td><td>4</td></tr>
<tr><td>1</td><td>2</td><td>4</td></tr>
<tr><td>1</td><td>2</td><td>4</td></tr>
</table>
</body>
</html>
设置背景颜色是:bgcolor。
<table border="边框宽度" cellspacing="空隙大小" cellpadding="填充大小">
</table>
<tr></tr>表示行
<td></td>表示列。
cellspacing表格空隙大小:值两个列,行间的距离。
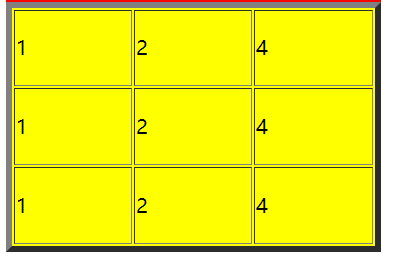
cellpadding表示填充大小;各行各列的内容被填充,这样在一定程度上会撑大格子。
如果高度没有设置的话,那么也会撑大表格(高度指定就不会了)。
其实就是<td></td>离格子上下左的距离变大了。
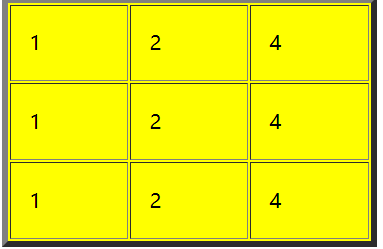
如,没有指定cellpadding之前是这样的:

指定cellpadding="15px"后是这样的:

cellspacing表示每一个<td>之间的间隔。
cellspacing是两个格子之间的大小,而cellpadding是在格子里面的扩充。