很多时候我们不能直接通过基本选择器与层级选择器找到我们想要的元素,为此jQuery提供了一系列的筛选选择器用来更快捷的找到所需的DOM元素。筛选选择器很多都不是CSS的规范,而是jQuery自己为了开发者的便利延展出来的选择器
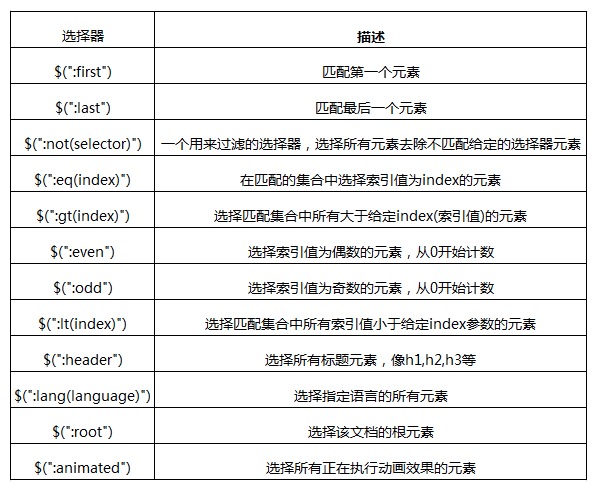
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:

注意事项:
1,:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
2,gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
匹配第一个元素
$('.div:first').css("color","pink")
jQuery选择器之内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上

注意事项:
- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
-
//查找所有class='div'中DOM元素中包含"contains"的元素节点
//并且设置颜色
$('.div:contains(contains)').css("color", "red");
<div class="div">
<p>
<span>:has</span>
</p>
</div>
//查找所有class='div'中DOM元素中包含"span"的元素节点
//并且设置颜色 has查找包含“指定元素”的元素
$(".div:has(span)").css("color", "blue");
//选择所有包含子元素或者文本的a元素
//增加一个蓝色的边框
$("a:parent").css("border", "3px groove blue");
<script type="text/javascript">
//找到a元素下面的所有空节点(没有子元素)
//增加一段文本与边框
$("a:empty").text(":empty").css("border", "3px groove red");
</script>
jQuery选择器之可见性筛选选择器
$(".visible") 选择所有显示的元素
$(".hidden") 选择所有隐藏的元素
这2个选择器都是 jQuery 延伸出来的,看起来比较简单,但是元素可见性依赖于适用的样式
:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
我们有几种方式可以隐藏一个元素:
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
- CSS opacity的指是0
如果元素中占据文档中一定的空间,元素被认为是可见的。 可见元素的宽度或高度,是大于零。 元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
不在文档中的元素是被认为是不可见的,如果当他们被插入到文档中,jQuery没有办法知道他们是否是可见的,因为元素可见性依赖于适用的样式
jQuery选择器之属性筛选选择器
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。
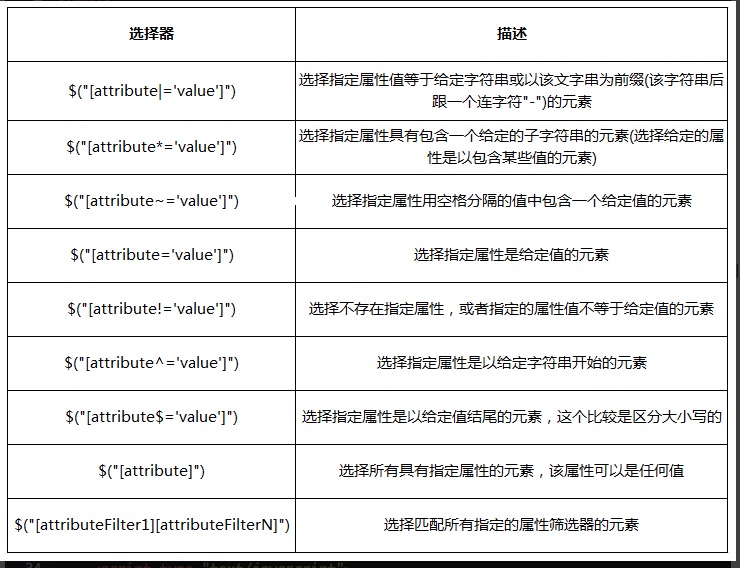
描述如下:

浏览器支持:
- [att=val]、[att]、[att|=val]、[att~=val] 属于CSS 2.1规范
- [ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于CSS3规范
- [name!="value"] 属于jQuery 扩展的选择器
CSS选择器无论CSS2.1版本还是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6以下浏览器才不支持
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等 [attr*="value"]能在网站中帮助我们匹配不同类型的文件
<script type="text/javascript">
//查找所有div中,有属性p2的div元素
$('div[p2]').css("border", "3px groove blue"); //p2是元素 跟div和p,li一样
</script>
<script type="text/javascript">
//查找所有div中,属性name=p1的div元素
$('div[name=p1]').css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值只包含一个连字符“-”的div元素
$('div[name|=-]').css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个连字符“空”和“a”的div元素
$("div[name~=a]").css("border", "3px groove #668B8B");
</script>
<script type="text/javascript">
//查找所有div中,属性name的值是用imooc开头的
$("div[name^=imooc]").css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有div中,属性name的值是用imooc结尾的
$("div[name$=imooc]").css("border", "3px groove blue");
</script>
<div class="div" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</div>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个test字符串的div元素
$("div[name*=test]").css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有div中,有属性testattr中的值没有包含"true"的div
$('div[testattr!="true"]').css("border", "3px groove #668B8B");
</script>