拿代码来说话
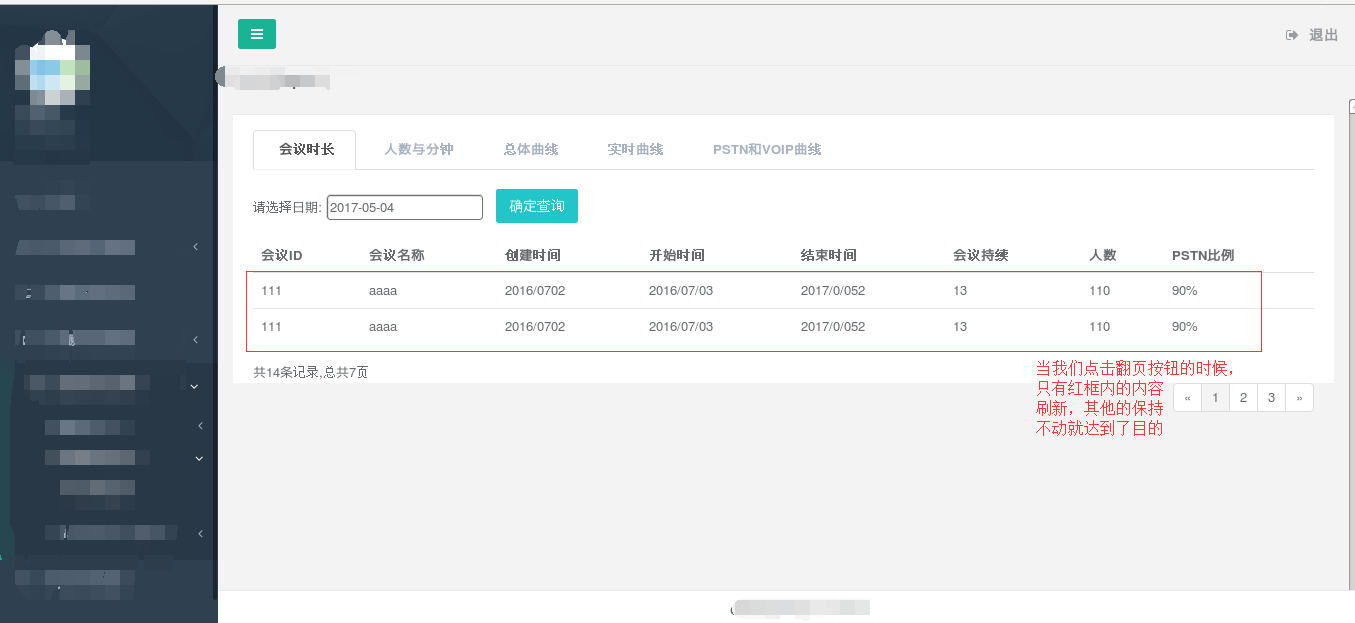
我们的需求就是点击翻页功能,实现表格内容局部刷新且能够翻到对应的页面上,不明白? 那么就看看下面的图,需要达到的效果如下所示:

现在要实现的功能就是把红线框起来的表单内容 在点击翻页的时候 只刷新这个表单的内容,其他的内容不变。这就是我们要的目的,为啥要这么做?有1个原因:
- 局部刷新不会影响我们日期选择框内的内容。如果是整个页面刷新,那么刷新之后那个日期选择框就是为空了。
需求以及原因了解后,那么就看看代码,首先从HTML代码看起,其次在JS代码,最后是后端Python代码。
HTML
HTML代码很简单,不多说。
<div>
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#meet" aria-controls="meet" role="tab" data-toggle="tab">会议时长</a></li>
<li role="presentation"><a href="#people_minute" aria-controls="people_minute" role="tab" data-toggle="tab">人数与分钟</a></li>
<li role="presentation" ><a href="#total_chart" aria-controls="total_chart" role="tab" data-toggle="tab">总体曲线</a></li>
<li role="presentation" ><a href="#realtime_chart" aria-controls="realtime_chart" role="tab" data-toggle="tab">实时曲线</a></li>
<li role="presentation" ><a href="#PSTN_VOIP_chart" aria-controls="PSTN_VOIP_chart" role="tab" data-toggle="tab">PSTN和VOIP曲线</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div role="tabpanel" class="tab-pane active" id="meet">
<br>
<p>
请选择日期: <input type="text" id="datepicker" class="datepicker">
<button class="btn btn-info" type="button" onclick="get_data(this)">确定查询</button>
</p>
<div id="meet_detail" style="display: none"> <!-- 只在这个div内的table里更新数据 -->
<table id="meet_detail_table" class="display table table-hover" >
<thead >
<tr id="meet_first_tr">
<th data-field="meet_id" >会议ID</th>
<th data-field="meet_name" >会议名称</th>
<th data-field="meet_create_time" >创建时间</th>
<th data-field="meet_start_time" >开始时间</th>
<th data-field="meet_end_time" >结束时间</th>
<th data-field="meet_time" >会议持续</th>
<th data-field="meet_number" >人数</th>
<th data-field="meet_pstn" >PSTN比例</th>
</tr>
</thead>
</table>
<span id="meet_total" style="float: left"></span>
<nav style="float: right" aria-label="Page navigation"> <!-- 翻页按钮的代码 -->
<ul class="pagination" id="page">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
<div>
<div>
Jquery代码
主要借助于jquery来实现的。
function get_data(arg){ // 获取会议时长的方法
var select_type = $(arg).siblings("select").val();
var start_time = $(arg).siblings("input:first").val();
var end_time = $(arg).siblings("input:last").val();
var request_type = $(arg).parents().parents().attr('id');
var page = 1
if(start_time,end_time){ // 表示时间都输入了,那么就绪要判断开始时间是否大于结束时间
if(start_time>end_time){ // 比较时间,判断开始时间是否大于结束时间
toastr.error("错误,目前是开始时间大于结束时间!!","请选择正确的时间");
return false
}
}else if(!start_time){ // 表示没有选择任何时间
toastr.error("请选择时间","错误");
return false
}
$.ajax({
url:'{% url "Pc3_Report" %}',
type:'post',
dataType:'json',
data:{"start_time":start_time,"end_time":end_time,"select_type":select_type,"request_type":request_type,"page":page},
success: function(callback){
show_meet_detail(callback,start_time,end_time,request_type)
},
error: function(){
}
})
}
function show_meet_detail(callback,start_time,end_time,request_type) { // 显示会议状况的详情和做翻页按钮
$("#meet_detail").show();
$("#meet_total").html(callback.total); // 显示总数据量
$("#meet_detail_table tr:first").siblings('tr').remove() // 清空之前的数据
for(var i in callback.record){
var per_record = callback.record[i];
var html_code = '<tr id="record_'+ i +'"><td>'+per_record[0]+'</td><td>'+per_record[1] +'</td><td>'+ per_record[2] +'</td><td>'+
per_record[3] +'</td><td>'+ per_record[4] +'</td><td>'+ per_record[5] +'</td><td>' +
per_record[6] +'</td><td>'+ per_record[7]
$('#meet_detail_table tr:last').after(html_code)
}
$("#page li:first").siblings('li').children('.delete_mark').remove(); // 先删除之前的换页的html代码
for(var i=Number(callback.num_pages);i>0;i--){
var page_num = Number(i);
var page_range = Math.abs(page_num - Number(callback.current_page))
if( page_range <= 2 ){ // 这一步的目的在于页面显示的时候是共5页的分页按钮
if(Number(callback.current_page) == page_num){ // 说明是当前页,那么进行高亮显示,把class设置为active
$("#page li:first").after('<li class="active" ><a href="#" class="delete_mark" type="' + request_type + '" start_time="' + start_time + '" end_time="' + end_time + '" ' +
'onclick="go_to_page(this)" current_page_num="' + page_num + '">' + page_num + '</a></li>')
// 下面的代码是实现返回第一页的功能
$("#page li:first a").attr("onclick","go_to_page(this)");
$("#page li:first a").attr("type",request_type);
$("#page li:first a").attr("start_time",start_time);
$("#page li:first a").attr("end_time",end_time);
$("#page li:first a").attr("current_page_num",1); // 设置跳转到第一页
// 下面的代码是实现跳转到末页
$("#page li:last a").attr("onclick","go_to_page(this)");
$("#page li:last a").attr("type",request_type);
$("#page li:last a").attr("start_time",start_time);
$("#page li:last a").attr("end_time",end_time);
$("#page li:last a").attr("current_page_num",callback.num_pages); // 设置跳转到最后一页
}else { // 说明不是当前页,那么不进行高亮显示
$("#page li:first").after('<li><a href="#" class="delete_mark" type="' + request_type + '" start_time="' + start_time + '" end_time="' + end_time + '" ' +
'onclick="go_to_page(this)" current_page_num="' + page_num + '">' + page_num + '</a></li>')
}
}
}
}
function go_to_page(arg){ // 获取指定页的内容
var request_type = $(arg).attr('type');
var start_time = $(arg).attr('start_time');
var end_time = $(arg).attr('end_time');
var page = $(arg).attr('current_page_num');
$.ajax({
url:'{% url "Pc3_Report" %}',
type:'post',
dataType:'json',
data:{"start_time":start_time,"end_time":end_time,"request_type":request_type,"page":page},
success: function(callback){
console.log(callback);
show_meet_detail(callback,start_time,end_time,request_type)
},
error: function(){
}
})
}
django - 视图代码
URL路由功能太简单就不赘述,直接看视图代码
def Pc3_Report(request):
'''
实现分页功能for geting meet data
:param request:
:return:
'''
if request.method == "POST":
request_type = request.POST.get('request_type')
if request_type == 'meet':
# 造的假数据,方便测试,实际上是从数据库里面取出来的。
records = [(111,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),(111,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),
(112,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),(111,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),
(113,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),(111,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),
(114,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),(111,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),
(115,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),(111,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),
(116,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),(111,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),
(117,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),(14,'aaaa',"2016/0702","2016/07/03","2017/0/052",13,110,"90%"),]
response_data = {"record":[]}
pageinator = Paginator(records,1)
# pageinator = Paginator(records,settings.PER_PAGE)
page = request.POST.get('page')
try:
contacts = pageinator.page(page)
except PageNotAnInteger: # 如果输入到不是一个数字,发送第一页
contacts = pageinator.page(1)
except EmptyPage: # 如果获取到超过来页数范围,那么就返回最后一页。
contacts = pageinator.page(pageinator.num_pages)
for i in contacts:
response_data["record"].append(i)
response_data["num_pages"] = pageinator.num_pages # 总共页数
response_data["total"] = "共%s条记录,总共%s页"%(pageinator.count,pageinator.num_pages)
response_data['current_page'] = page # 当前在第几页
return HttpResponse(json.dumps(response_data))
至此,以上代码能给实现翻页的功能实现局部刷新。