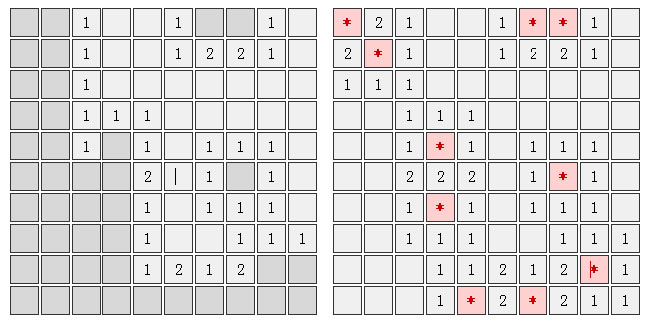
分享一款基于jQuery经典扫雷游戏源码。这是一款网页版扫雷小游戏特效代码下载。效果图如下:

实现的代码。
html代码:
<center> <h1>jQuery扫雷小游戏</h1> <table cellspacing="2" class="mine-sweeper"><tbody> <tr><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td></tr> <tr><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active bomb"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td></tr> <tr><td class="active bomb"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active bomb"> </td><td class="active"> </td></tr> <tr><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td></tr> <tr><td class="active"> </td><td class="active bomb"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="">1</td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td></tr> <tr><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active bomb"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td></tr> <tr><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td></tr> <tr><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active bomb"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td></tr> <tr><td class="active"> </td><td class="active bomb"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active bomb"> </td><td class="active"> </td></tr> <tr><td class="active"> </td><td class="active bomb"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active bomb"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td><td class="active"> </td></tr></tbody></table> </center>