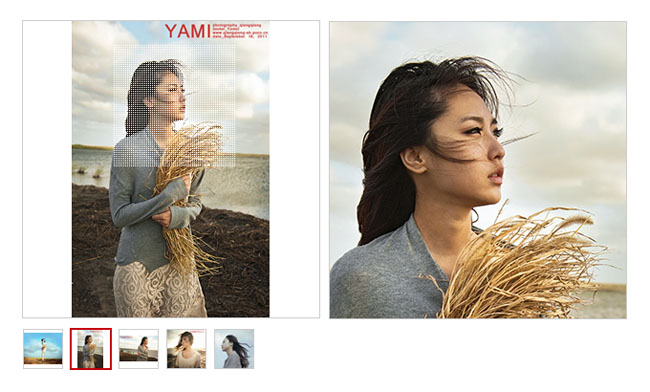
今天给大家分享一款 基于jQuery淘宝产品图片放大镜代码。这是一款基于jquery.imagezoom插件实现的jQuery放大镜。适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:

实现的代码。
html代码:
<div class="box"> <div class="tb-booth tb-pic tb-s310"> <a href="images/01.jpg"> <img src="images/01_mid.jpg" alt="美女" rel="images/01.jpg" class="jqzoom" /></a> </div> <ul class="tb-thumb" id="thumblist"> <li class="tb-selected"> <div class="tb-pic tb-s40"> <a href="#"> <img src="images/01_small.jpg" mid="images/01_mid.jpg" big="images/01.jpg"></a></div> </li> <li> <div class="tb-pic tb-s40"> <a href="#"> <img src="images/02_small.jpg" mid="images/02_mid.jpg" big="images/02.jpg"></a></div> </li> <li> <div class="tb-pic tb-s40"> <a href="#"> <img src="images/03_small.jpg" mid="images/03_mid.jpg" big="images/03.jpg"></a></div> </li> <li> <div class="tb-pic tb-s40"> <a href="#"> <img src="images/04_small.jpg" mid="images/04_mid.jpg" big="images/04.jpg"></a></div> </li> <li> <div class="tb-pic tb-s40"> <a href="#"> <img src="images/05_small.jpg" mid="images/05_mid.jpg" big="images/05.jpg"></a></div> </li> </ul> </div>
css代码:
html{overflow-y:scroll;} body{margin:0; font:12px "5B8B4F53",san-serif;background:#ffffff;} div,ul,li{padding:0; margin:0;} li{list-style-type:none;} img{vertical-align:top;border:0;} /* box */ .box{width:310px;margin:100px auto;} .tb-pic a{display:table-cell;text-align:center;vertical-align:middle;} .tb-pic a img{vertical-align:middle;} .tb-pic a{*display:block;*font-family:Arial;*line-height:1;} .tb-thumb{margin:10px 0 0;overflow:hidden;} .tb-thumb li{background:none repeat scroll 0 0 transparent;float:left;height:42px;margin:0 6px 0 0;overflow:hidden;padding:1px;} .tb-s310, .tb-s310 a{height:310px;width:310px;} .tb-s310, .tb-s310 img{max-height:310px;max-width:310px;} .tb-s310 a{*font-size:271px;} .tb-s40 a{*font-size:35px;} .tb-s40, .tb-s40 a{height:40px;width:40px;} .tb-booth{border:1px solid #CDCDCD;position:relative;z-index:1;} .tb-thumb .tb-selected{background:none repeat scroll 0 0 #C30008;height:40px;padding:2px;} .tb-thumb .tb-selected div{background-color:#FFFFFF;border:medium none;} .tb-thumb li div{border:1px solid #CDCDCD;} div.zoomDiv{z-index:999;position:absolute;top:0px;left:0px;width:200px;height:200px;background:#ffffff;border:1px solid #CCCCCC;display:none;text-align:center;overflow:hidden;} div.zoomMask{position:absolute;background:url("images/mask.png") repeat scroll 0 0 transparent;cursor:move;z-index:1;}