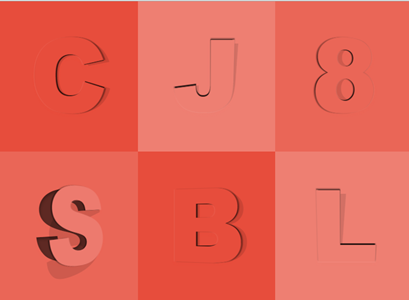
一款基于css3的文字3D翻转特效。这款特效当鼠标经过文字的时候3D翻转显示阴影。效果图如下:

实现的代码。
html代码:
<div class="component"> <ul class="grid"> <li> <div class="codrops-header"> <h1> Animated Opening Type</h1> </div> </li> <li class="ot-letter-left"><span data-letter="C">C</span></li> <li class="ot-letter-top"><span data-letter="J">J</span></li> <li class="ot-letter-right"><span data-letter="8">8</span></li> <li class="ot-letter-bottom"><span data-letter="A">A</span></li> <li class="ot-letter-left"><span data-letter="O">O</span></li> <li class="ot-letter-left"><span data-letter="Q">Q</span></li> <li class="ot-letter-right"><span data-letter="S">S</span></li> <li class="ot-letter-left"><span data-letter="B">B</span></li> <li class="ot-letter-top"><span data-letter="L">L</span></li> <li class="ot-letter-right"><span data-letter="T">T</span></li> <li class="ot-letter-left"><span data-letter="K">K</span></li> <li class="ot-letter-top"><span data-letter="S">S</span></li> <li class="ot-letter-left"><span data-letter="Z">Z</span></li> <li class="ot-letter-top"><span data-letter="3">3</span></li> <li class="ot-letter-right"><span data-letter="D">D</span></li> <li class="ot-letter-bottom"><span data-letter="I">I</span></li> <li class="ot-letter-right"><span data-letter="H">H</span></li> <li class="ot-letter-bottom"><span data-letter="Q">Q</span></li> <li class="ot-letter-right"><span data-letter="E">E</span></li> <li class="ot-letter-left"><span data-letter="A">A</span></li> <li class="ot-letter-top"><span data-letter="P">P</span></li> <li class="ot-letter-right"><span data-letter="F">F</span></li> <li class="ot-letter-left"><span data-letter="S">S</span></li> <li class="ot-letter-top"><span data-letter="K">K</span></li> <li class="ot-letter-left"><span data-letter="U">U</span></li> <li class="ot-letter-top"><span data-letter="L">L</span></li> <li class="ot-letter-right"><span data-letter="6">6</span></li> <li class="ot-letter-bottom"><span data-letter="R">R</span></li> <li class="ot-letter-left"><span data-letter="O">O</span></li> <li class="ot-letter-bottom"><span data-letter="V">V</span></li> <li class="ot-letter-right"><span data-letter="S">S</span></li> <li class="ot-letter-left"><span data-letter="Q">Q</span></li> <li class="ot-letter-top"><span data-letter="J">J</span></li> <li class="ot-letter-right"><span data-letter="G">G</span></li> <li class="ot-letter-left"><span data-letter="R">R</span></li> </ul> </div>