配置项目所用到的工具有:node、bower、npm、gulp。
node作为运行环境。
bower依赖管理工具。
npm作为环境配置。
gulp作为项目的构建工具。
node和npm就不做讲解了,毕竟已经用到烂了。
bower的安装:npm install -g bower。安装成功后:bower -v 查看是否安装成功。

为项目创建个文件夹:
控制台输入:mkdir webjApp 创建成功后,进入该文件夹

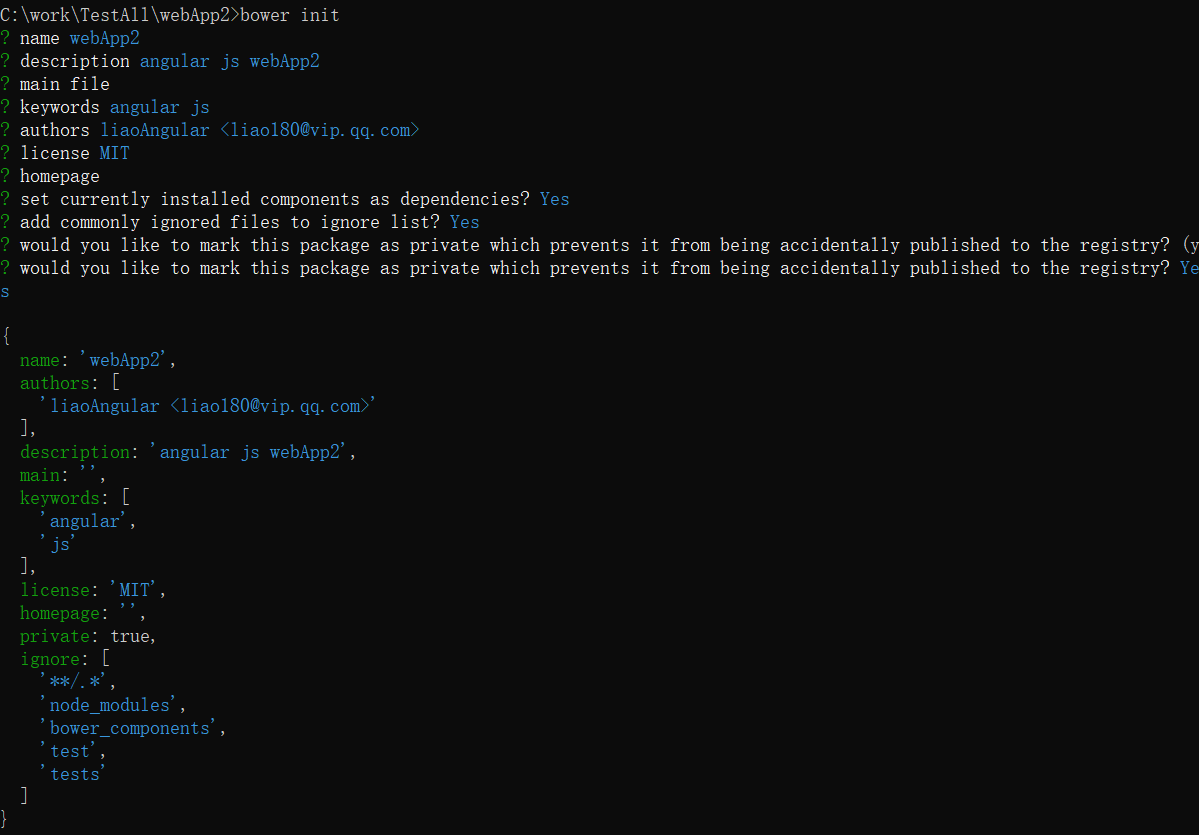
初始化:bower init

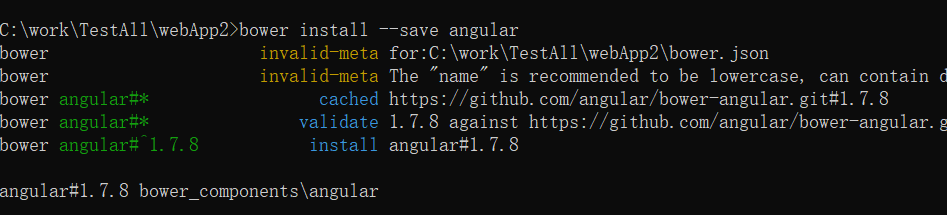
初始化完成后安装angularJS:bower install --save angular

在bower_components下会看到下载好的文件angular

继续创建一个以.bowerrc结尾的空文件

安装成功后:(我没有显示文件后缀)

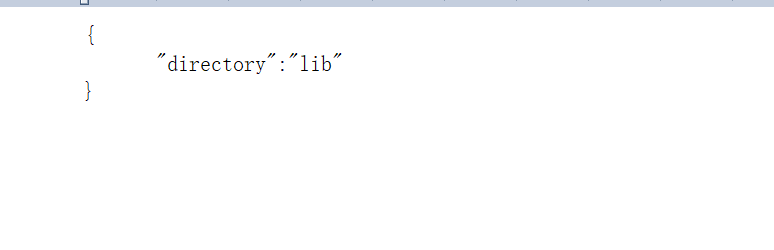
将空文件打开并编辑:

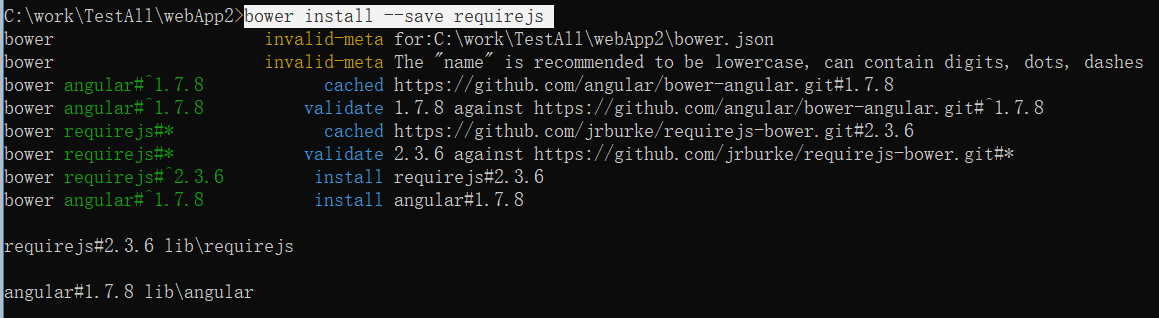
继续安装:bower install --save requirejs

执行成功后:lib包以及创建完成,暂时没用到,所以做个测试。

全局安装 gulp:
npm install --global gulp
安装成功后:

作为项目的开发依赖(devDependencies)安装:
npm install --save-dev gulp

安装成功后,安装gulp所用到的插件
npm install --save-dev gulp-uglify gulp-clean gulp-concat gulp-connect gulp-cssmin gulp
-imagemin gulp-less gulp-load-plugins gulp-plumber open