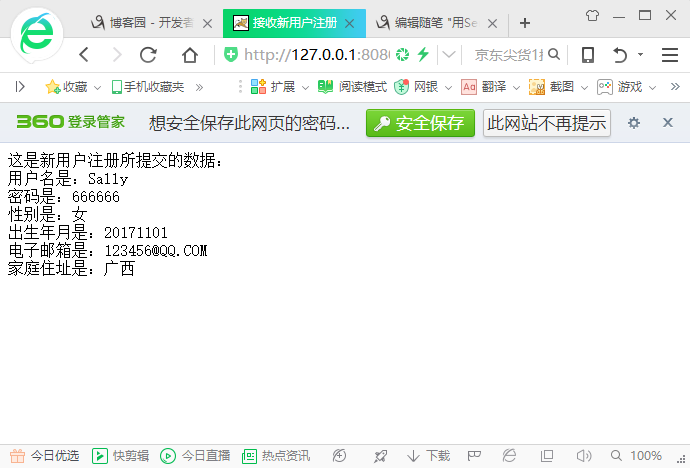
1 //accept.jsp 2 package servlets; 3 4 import java.io.*; 5 import javax.servlet.*; 6 import javax.servlet.http.*; 7 public class accept extends HttpServlet 8 { 9 public String codeToString(String str) 10 {//处理中文字符串的函数 11 String s=str; 12 try 13 { 14 byte tempB[]=s.getBytes("ISO-8859-1"); 15 s=new String(tempB); 16 return s; 17 } 18 catch(Exception e) 19 { 20 return s; 21 } 22 } 23 public void init(ServletConfig config) throws ServletException 24 { 25 super.init(config); 26 } 27 public void doPost(HttpServletRequest request,HttpServletResponse response) 28 throws ServletException,IOException 29 { 30 //设置mime 31 response.setContentType("text/html;charset=GB2312"); 32 PrintWriter out=response.getWriter(); 33 out.println("<HTML><head><title>接收新用户注册</title></head><BODY>"); 34 out.println("这是新用户注册所提交的数据:<br>"); 35 out.println("用户名是 :"+codeToString(request.getParameter("username"))+"<br>"); 36 out.println("密码是 :"+codeToString(request.getParameter("userpassword"))+"<br>"); 37 out.println("性别是 :"+codeToString(request.getParameter("sex"))+"<br>"); 38 out.println("出生年月是:"+request.getParameter("year")+request.getParameter("month")+request.getParameter("day")+"<br>"); 39 out.println("电子邮箱是:"+request.getParameter("email")+"<br>"); 40 out.println("家庭住址是:"+codeToString(request.getParameter("address"))+"<br>"); 41 out.println("</body> </html>"); 42 } 43 }
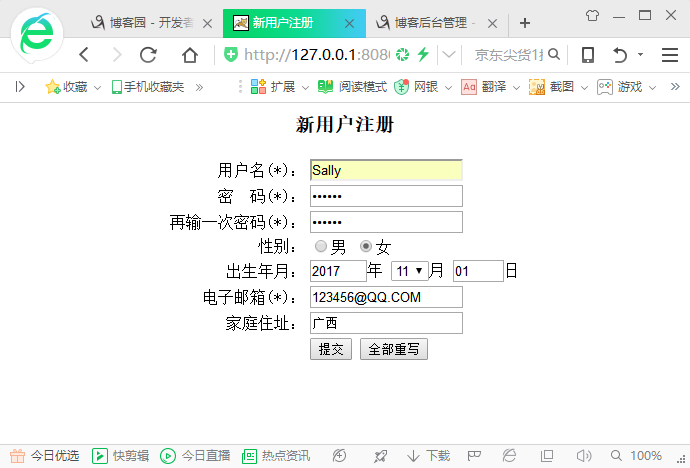
1 //Register.jsp 2 <%@ page contentType="text/html;charset=gb2312"%> 3 <script language="javascript"> 4 function on_submit() 5 {//验证数据的合法性 6 if (form1.username.value == "") 7 { 8 alert("用户名不能为空,请输入用户名!"); 9 form1.username.focus(); 10 return false; 11 } 12 if (form1.userpassword.value == "") 13 { 14 alert("用户密码不能为空,请输入密码!"); 15 form1.userpassword.focus(); 16 return false; 17 } 18 if (form1.reuserpassword.value == "") 19 { 20 alert("用户确认密码不能为空,请输入密码!"); 21 form1.reuserpassword.focus(); 22 return false; 23 } 24 if (form1.userpassword.value != form1.reuserpassword.value) 25 { 26 alert("密码与确认密码不同"); 27 form1.userpassword.focus(); 28 return false; 29 } 30 if (form1.email.value.length!= 0) 31 { 32 for (i=0; i<form1.email.value.length; i++) 33 if (form1.email.value.charAt(i)=="@") 34 break; 35 if (i==form1.email.value.length) 36 { 37 alert("非法EMail地址!"); 38 form1.email.focus(); 39 return false; 40 } 41 } 42 else 43 { 44 alert("请输入Email!"); 45 form1.email.focus(); 46 return false; 47 48 } 49 } 50 </script> 51 <html> 52 <head> 53 <title>新用户注册</title> 54 </head> 55 <body> 56 <form align="center"method="POST" action="servlet/accept" name="form1" onsubmit="return on_submit()"> 57 <table align="center"> 58 <tr align="center"><td colspan="2"> 59 <h3>新用户注册</h3></td> 60 </tr> 61 <tr align="right"><td>用户名(*):</td> 62 <td align="left"><input type="text" name="username" size="20"></td> 63 </tr> 64 <tr align="right"><td>密 码(*):</td> 65 <td align="left"><input type="password" name="userpassword" size="20"></td> 66 </tr> 67 <tr align="right"><td>再输一次密码(*):</td> 68 <td align="left"><input type="password" name="reuserpassword" size="20"></td> 69 </tr> 70 <tr align="right"><td>性别:</td> 71 <td align="left"><input type="radio" value="男" checked name="sex">男 72 <input type="radio" name="sex" value="女">女</td> 73 </tr> 74 <tr align="right"><td> 出生年月:</td> 75 <td align="left"><input name="year" size="4" maxlength=4>年 76 <select name="month"> 77 <option value="1" selected>1</option> 78 <option value="2">2</option> 79 <option value="3">3</option> 80 <option value="4">4</option> 81 <option value="5">5</option> 82 <option value="6">6</option> 83 <option value="8">7</option> 84 <option value="9">9</option> 85 <option value="10">10</option> 86 <option value="11">11</option> 87 <option value="12">12</option> 88 </select>月 89 <input name="day" size="3" maxlength=4>日</td> 90 </tr> 91 <tr align="right"><td>电子邮箱(*):</td> 92 <td align="left"><input name="email" maxlength=28></td> 93 </tr> 94 <tr align="right"><td>家庭住址:</td> 95 <td align="left"><input type="text" name="address" size="20"></td> 96 </tr> 97 <tr align="left"><td></td> 98 <td><input type="submit" value="提交" name="B1"> 99 <input type="reset" value="全部重写" name="B2"></td> 100 </tr> 101 </table> 102 </form> 103 </body> 104 </html>