1、首先,WKWebView的引入和创建,我这里就不做阐述,我要说的,就是解决别人不能给您解决的问题
2、WKWebView 加载本地HTML,也就是两三句代码 是吧?作为读者的您肯定也知道,也实现了,就是如下代码
这里要说一下,为了做到正常的引入HTML中用到的css,一定要把HTML和css样式放到同一个文件夹下,方便实现
NSString *path = [[NSBundle mainBundle] pathForResource:@"index" ofType:@"html" inDirectory:@"WebFile"];
NSURL *fileURL = [NSURL fileURLWithPath:path];
[self.webView loadFileURL:fileURL allowingReadAccessToURL:fileURL];
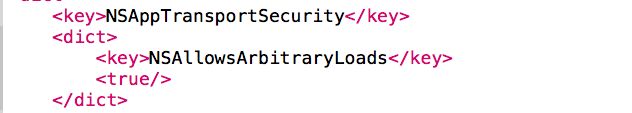
这里你搜索再多也是百变不离其宗,大致就是这种的加载方式,但是你会发现这样写了也还是不出现啊,然后你搜索会找到一个解决问题的方案,就是如下:
亲爱的读者,如果这里您可以显示了,那恭喜您,下面要说的,可能您用不上了,不过有兴趣可以看看了解一下。
3、接下来就要说,实现了以上方法,还是不显示HTML的情况,这时你要注意了,你放HTML的文件夹的颜色是什么样的,可能很多人没有注意到这个问题

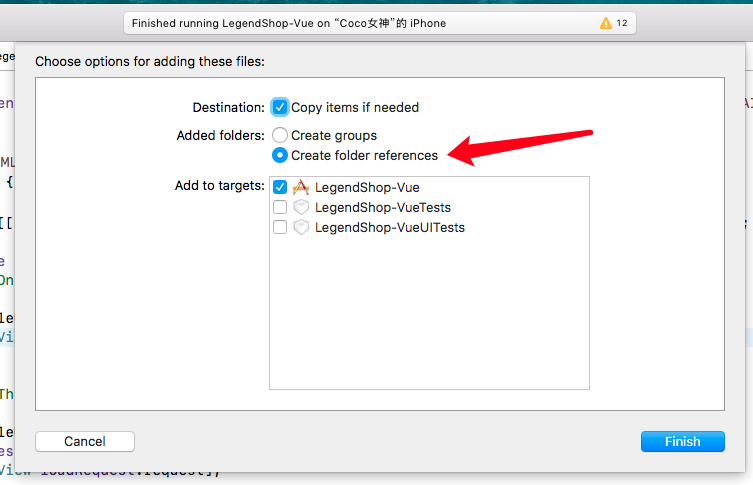
我要说的就是,放HTML的文件夹一定要是蓝色的如WebFile,如果您的是黄色的,那就是你导入的方式不对,下面说下正确导入带有HTML文件的文件夹;
这里注意:导入时,一定要选择第二个选项,Create folder references 这句话就是创建文件夹的引入,这样导入就是蓝色的文件夹,这样做完基本也就可以显示了,如果不能,尽情留言,希望可以帮到您!