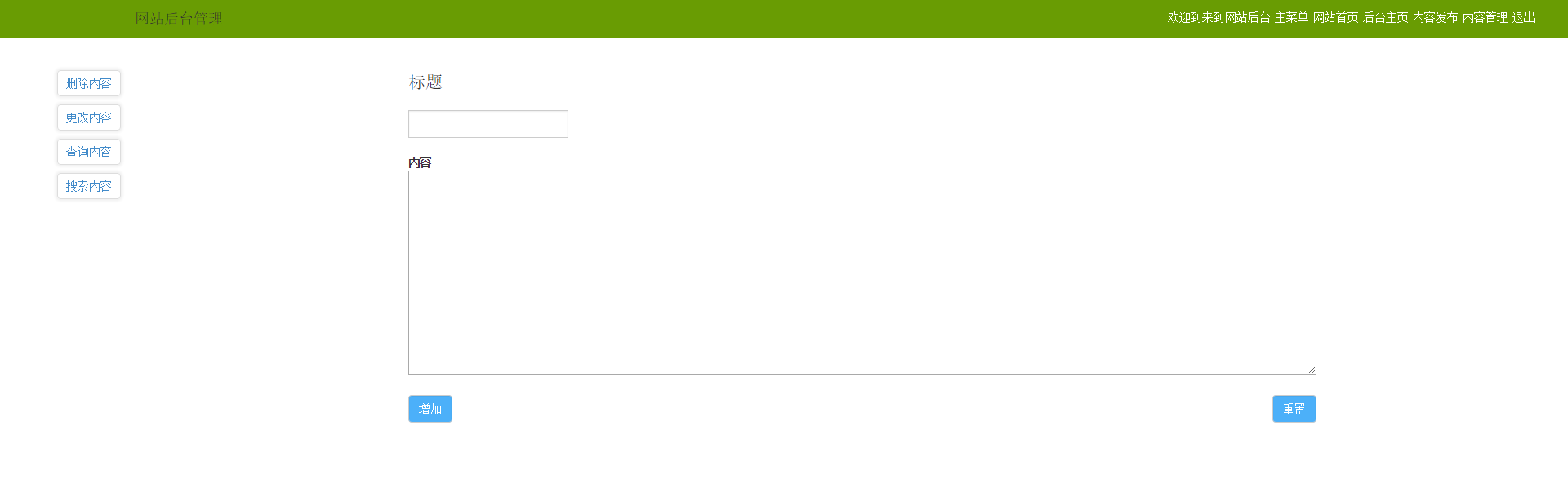
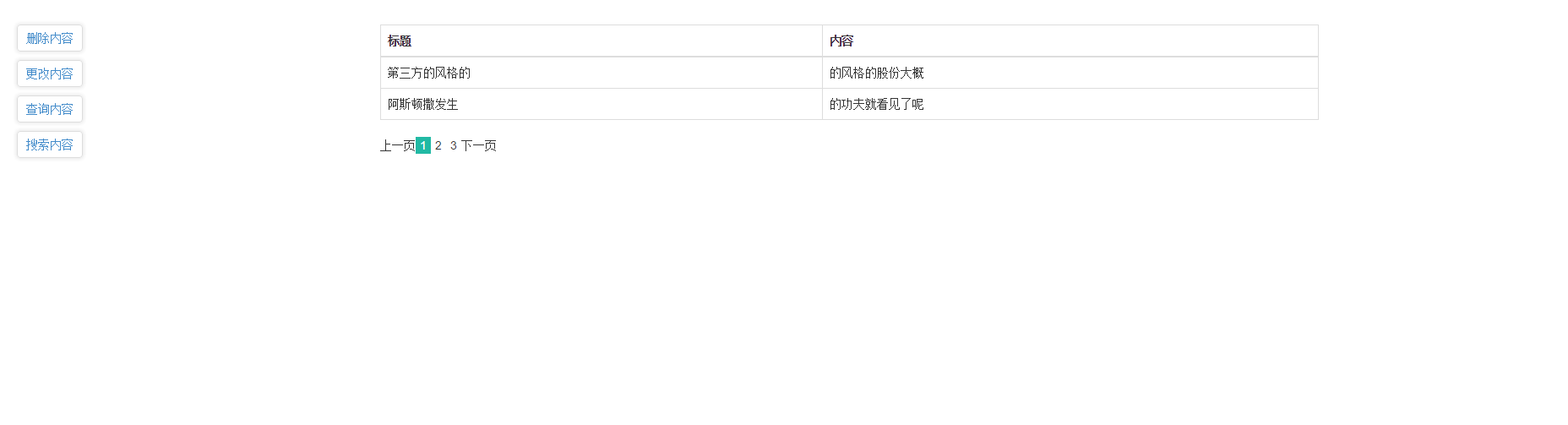
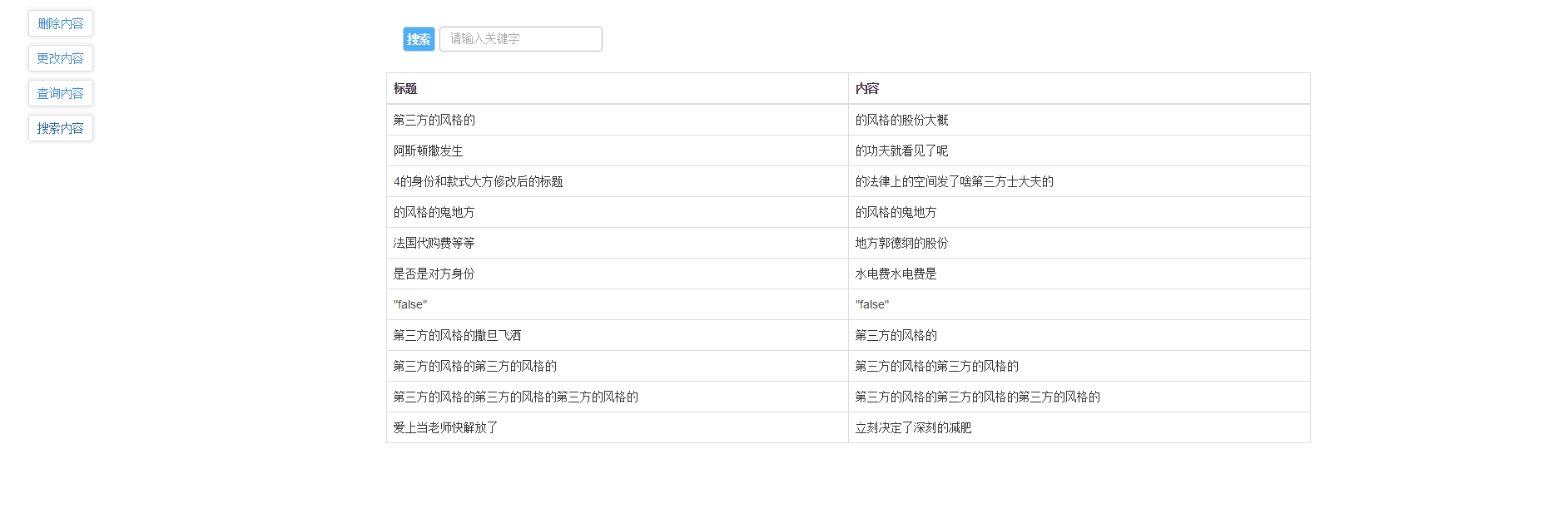
先上图






<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/button.css" rel="stylesheet" />
<script src="js/jquery.js"></script>
<link href="css/font-awesome.css" rel="stylesheet" />
<link href="css/bootstrap-datetimepicker.min.css" rel="stylesheet" />
<title></title>
<style type="text/css">
.header {
100%;
padding: 0px;
margin: 0px;
background-color: #699C03;
}
.header-nav {
min- 1170px;
padding: 15px;
height: 50px;
}
.header-nav-left {
float: left;
padding-left: 150px;
40%;
}
.header-nav-left h3 {
font-size: 18px;
line-height: 25px;
margin: 0px;
}
.header-nav-right {
float: left;
59.9999%;
position: relative;
}
.header-nav-right ul {
padding: 0px;
margin: 0px;
list-style: none;
position: absolute;
right: 25px;
}
.header-nav-right ul li {
float: left;
margin-left: 5px;
color: #fff;
}
.header-nav-right ul li a {
color: #fff;
text-decoration: none;
}
.content {
min- 1170px;
padding: 0px;
margin: 0px auto;
}
.content-side {
25%;
float: left;
margin: 20px 0px;
padding: 20px;
}
.content-side ul {
padding: 0px 0px 0px 50px;
margin: 0px;
list-style: none;
}
.content-side ul li {
margin-bottom: 10px;
}
.content-side ul li a {
display: inline-block;
padding: 5px 10px;
border: 1px solid #ddd;
border-radius: 4px;
box-shadow: 0px 0px 5px 2px #eee;
text-decoration: none;
}
.content-right {
59.999%;
margin: 20px 0px;
padding: 20px;
float: left;
}
.content-right-about {
height: 250px;
100%;
}
.content-right-form {
margin: 0px auto;
padding: 0px;
100%;
overflow: hidden;
}
.write {
margin-top: 10px;
height: 250px;
99.99%;
border: 1px solid #BBBBBB;
border-radius: 4px;
box-shadow: 0px 0px 5px 2px #DDDDDD;
}
.btn {
margin-bottom: 5px;
border: 1px solid #ccc;
}
.footer {
border-top: 1px solid #bbb;
min- 1200px;
margin-top: 20px;
}
.submits button {
background-color: #4CB0F9;
border-radius: 4px;
color: #fff;
}
.submits button:hover {
background-color: #4F9FCF;
}
.on{
display:none;
}
.uptext{
100%;
display:none;
z-index:100;
}
.uptext-list{
900px;
height:auto;
margin:0px auto;
position:fixed;
left:0px;
right:0px;
top:50px;
bottom:0px;
z-index:101;
background-color:#fff;
}
#pages{
padding:0px;
margin:0px auto;
list-style:none;
}
#pages li{
float:left;
}
.tablebody{
overflow:hidden;
}
</style>
</head>
<body style="position:relative">
<div class="header">
<div class="header-nav">
<div class="header-nav-left">
<h3>网站后台管理</h3>
</div>
<div class="header-nav-right">
<ul>
<li><span>欢迎到来到网站后台</span></li>
<li><a href="" onclick="window.location.reload()">主菜单</a></li>
<li><a href="">网站首页</a></li>
<li><a href="">后台主页</a></li>
<li><a href="">内容发布</a></li>
<li><a href="">内容管理</a></li>
<li><a href="">退出</a></li>
</ul>
</div>
</div>
</div>
<div class="content">
<div class="content-side">
<ul>
<li><a href="">删除内容</a></li>
<li><a href="">更改内容</a></li>
<li><a href="">查询内容</a></li>
<li><a href="">搜索内容</a></li>
</ul>
</div>
<div class="content-right">
<div class="content-right-form">
<form id="myform" action="" method="post">
<dl>
<dt class="lead">标题</dt>
<dd><input id="frist" type="text" name="title" class="form-control" /></dd>
</dl>
<dl>
<dt>内容</dt>
<dd><textarea name="body" style="100%;height:250px"></textarea></dd>
</dl>
<div class=" submits row" style="margin-top: 20px;">
<div class="col-lg-6 col-md-6">
<button id="addtext" type="submit" class="pull-left form-control ">增加</button>
</div>
<div class="col-lg-6 col-md-6">
<button type="reset" class="pull-right form-control ">重置</button>
</div>
</div>
</form>
</div>
</div>
<div class="content-right on">
<table cellpadding="0" class="table table-bordered">
<tr class="toptr">
<th>标题</th>
<th>内容</th>
<th>删除</th>
</tr>
<tbody class="tablebody"></tbody>
</table>
<ul id="pages">
</ul>
</div>
<div class="content-right on">
<table cellpadding="0" class="table table-bordered">
<tr class="toptr">
<th>标题</th>
<th>内容</th>
<th>修改</th>
</tr>
<tbody class="tablebody"></tbody>
</table>
<ul id="pages">
</ul>
</div>
<div class="content-right on">
<table cellpadding="0" class="table table-bordered">
<tr class="toptr">
<th>标题</th>
<th>内容</th>
</tr>
<tbody class="tablebody"></tbody>
</table>
<ul id="pages"></ul>
</div>
<div class="uptext">
<div class="uptext-list">
<form id="myform" action="" method="post">
<dl>
<dt class="lead">标题</dt>
<dd><input type="text" name="title" class="form-control" /></dd>
</dl>
<dl>
<dt>内容</dt>
<dd><textarea style="100%;height:250px"></textarea></dd>
</dl>
<div class=" submits row" style="margin-top: 20px;">
<div class="col-lg-6 col-md-6">
<button id="uptext-button" type="submit" class=" pull-left form-control ">增加</button>
</div>
<div class="col-lg-6 col-md-6">
<button type="button" id="black" class="pull-right form-control ">取消</button>
</div>
</div>
</form>
</div>
</div>
<div class="content-right on">
<div style="padding:20px;" ><label for="search" id="searchs" style="margin-right:5px;border:1px solid #ccc;border-radius:4px;padding:4px;cursor:pointer;color:#fff;background-color:#4CB0F9">搜索</label><input id="key" style="border:1px solid #bbb;border-radius:4px;line-height:14px;font-size:14px;padding:6px 12px" type="text" placeholder="请输入关键字" /></div>
<table cellpadding="0" class="table table-bordered">
<tr class="toptr">
<th>标题</th>
<th>内容</th>
</tr>
<tbody class="tablebody"></tbody>
</table>
<ul id="pages">
</ul>
</div>
</div>
<script>
$(function(){ //增加数据
$("#addtext").on('click', function () {
var $titleval = $("input[id=frist]").val(), $bodyval = $("textarea").val()
if ($titleval == "" || $bodyval == "") {
alert("标题与内容不能为空");
} else {
var datas = {
title:$titleval,
body:$bodyval
};
$.ajax({
type: 'post',
timeout: 6000,
data: datas,
url: 'add.php',
async: 'false',
success: function (result) {
$("input[type=text]").val('');
$("textarea").val('');
obj = JSON.parse(result);//json字符串类型转换成js对象(如果ajax中指定了dataType为json,那么久不需要转换英文指定了json得到的就是一个对象)
if(obj.eger=="false"){
alert('标题或内容已存在');
}else if(obj=="ture"){
alert('添加成功');
}
} ,
error: function () {
alert('false');
}
})
} return false;
})
//end
var table = function () {
var tablebody = '';
$.ajax({
url: 'select.php',
dataType: 'json',
type: 'post',
success: function (result) {
$(".tablebody").empty();
$.each(result.datalist, function (i, data) {
tablebody += "<tr><td>" + data.title + "</td><td>" + data.body + "</td><td style='text-align:cneter'><span><a href='#' id='remove' textid='" + data.ID + "'>删除</a></td></tr>"
})
$(".tablebody").html(tablebody);
}
})
}
var table1 = function(){
var tablebody = '';
$.ajax({
url: 'select.php',
dataType: 'json',
type: 'post',
success: function (result) {
$(".tablebody").empty();
$.each(result.datalist, function (i, data) {
tablebody += "<tr><td id='title'>" + data.title + "</td><td id='bodyval'>" + data.body + "</td><td style='text-align:cneter'><span><a href='#' id='uptext' textid='" + data.ID + "'>修改</a></td></tr>"
})
$(".tablebody").html(tablebody);
}
})
}
//查询翻页star
var page = 0,//当前页初始化
onepage = 2,//每页数
all = 0,
pagenum = 0;//页数初始化
var pg = 0; //页码索引
var table2 = function () {
var tablebody = '';
var spanhtml='';
$.ajax({
url: 'select.php',
dataType: 'json',
type: 'post',
success: function (result) {
$(".tablebody").empty();
$(".content .content-right").eq(3).children('ul').empty();
all = result.datalist.length;
pagenum = Math.ceil(all / 2);
var start = page * onepage,
end = (page + 1) * onepage;
$.each(result.datalist, function (i, data){
if (i>=start&&i<end) {
tablebody += "<tr><td id='title'>" + data.title + "</td><td id='bodyval'>" + data.body + "</td></tr>"
}
})
for (pg = 0; pg <= 2; pg++) {
if (page == pg) {
spanhtml += "<span style='float:left;cursor:pointer;padding:0px 5px ;background-color:#21B9A4;color:#fff'>" + (page + 1) + "</span>";//当前页颜色突出
}else
spanhtml += "<span style='float:left;cursor:pointer;padding:0px 5px'>" + (pg+1) + "</span>";
}
$(".tablebody").html(tablebody);
$(".content .content-right").eq(3).children('ul').append("<li style='cursor:pointer'>上一页</li><li style='cursor:pointer'>下一页</li>").children('li:eq(0)').after(spanhtml);
}
})
}
var table3 = function () {
var tablebody = '';
$.ajax({
url: 'select.php',
dataType: 'json',
type: 'post',
success: function (result) {
$(".tablebody").empty();
$.each(result.datalist, function (i, data) {
tablebody += "<tr><td id='title'>" + data.title + "</td><td id='bodyval'>" + data.body + "</td></tr>"
})
$(".tablebody").html(tablebody);
}
})
}
$(".content-side ul li").click(function () {
var index = $(this).index();
$(".content .content-right").eq(index + 1).removeClass("on").siblings('div.content-right').addClass("on");
if (index == 1) {
table1();
} else if(index==2){
table2();
} else if (index == 3) {
table3();
}else{
table();
}
return false;
})
//上下翻页
$("ul#pages li").live('click', function () {
var index = $(this).index();
if (index == 0 && page > 0) {
page--;
} else if (index == (pg+1) && page < pagenum-1) {
page++;
}
else return false;
table2();
})
//跳转页
$("ul#pages span").live('click', function () {
page = $(this).index()-1;
table2();
})
//删除数据
$("#remove").live('click', function () {
var textid = $(this).attr('textid');
$.ajax({
type: 'post',
data: {
textid: textid
},
url: 'remove.php',
success: function () {
table();
}
})
return false;
})//end
//修改数据
$("#uptext").live('click', function () {
textid = $(this).attr('textid');
var title = $(this).parents('td').siblings('#title').html(),
body = $(this).parents('td').siblings('#bodyval').html();
$(".uptext input[type=text]").val(title);
$(".uptext textarea").val(body);
$(".uptext").show();
$("#black").click(function () {
$('.uptext').hide();
})
$('#uptext-button').on('click', function () {
var title = $(".uptext input[type=text]").val(),
bodyval = $(".uptext textarea").val();
var uptext = {
title: title,
bodyval:bodyval,
textid:textid,
}
$.ajax({
type: 'post',
url: 'update.php',
data: uptext,
success: function () {
$('.uptext').hide();
table1();
},
error: function () {
alert('错误');
}
})
return false;
})
})//end
//搜索
$("#searchs").live('click', function () {
var $keys = $("input[id=key]").val(),
resulthtml = '',
i = 0;
var keys = {
keys: $keys
};
$.ajax({
url: 'search.php',
data: keys,
dataType: 'json',
type: 'post',
success: function (result) {
$(".tablebody").empty();
$.each(result.datalist, function (i,data) {
resulthtml += "<tr><td id='title'>" + data.title + "</td><td id='bodyval'>" + data.body + "</td></tr>"
})
$(".tablebody").html(resulthtml);
}
})
})
})
</script>
<div class="footer" style="position:fixed;bottom:20px;left:0px;right:0px">
<p class="text-center">Copyright © 2016.5.5 </p>
</div>
</body>
</html>
主要改修的还是ajax部分,由于前面写的是基于mvc的后台所以前端部分会有点修改。以下是php后台代码
这一部分说实话弄了我半天,主要是一个去重复的功能,json对象这部分,后面会提到
增加数据 add.pp: <?php header("Content-type:text/html;charset=utf8"); $conne = mysql_connect("localhost","root","root")or die("链接失败".@mysql_error()); $select = mysql_select_db("test",$conne)or die("链接失败".@mysql_error()); $utfgbk = mysql_query("set names utf8"); $title = $_REQUEST['title']; $body = $_REQUEST['body']; $arraysone = array('one'=>'ture','two'=>'false'); $arrays = array(array('one'=>'ture','two'=>'false')); $row =mysql_query("select count(*) from article where title='$title'"); $text = mysql_fetch_row($row); $nam = $text[0]; if($nam==1){ echo json_encode(array("eger"=>$arraysone['two'])); }else{ $sql = mysql_query("insert into article(title,body)values('$title','$body')"); echo json_encode($arrays[0]['one']); } ?>
有些数据库连接操作我并没有弄到一个文件去,而且增删改查文件都是独立的,
删除部分
remove.php
<?php header("content-type:text/html;charset=utf8"); $conne = mysql_connect("localhost","root","root")or die("数据库用户名或密码错误".@mysql_error); $select = mysql_select_db("test",$conne)or die("连接失败".@mysql_error); $utf = mysql_query("set names uthf8"); $id = $_REQUEST['textid']; if($id){ mysql_query("delete from article where id=$id"); }else{ echo "false"; } ?>
修改部分
update.php
<?php header("content-type:text/html;charset=utf8"); $conne =mysql_connect("localhost","root","root")or die("数据库用户名或密码错误".@mysql_error()); $select = mysql_select_db("test",$conne)or die("数据库连接失败".@mysql_error()); $utf = mysql_query("set names utf8"); $id = $_REQUEST['textid']; $title = $_REQUEST['title']; $body = $_REQUEST['bodyval']; $sql=mysql_query("update article set title='$title',body='$body' where id=$id"); mysql_free_result($sql); ?>
查询部分,查询部分我是分开来的,一个是搜索,一个是列出所有内容并分页显示,分页功能写在前端代码部分
这是搜索的后台代码部分 search.php <?php header("content-type:text/html;charset=utf8"); $conne =mysql_connect("localhost","root","root")or die("数据库用户名或密码错误".@mysql_error()); $select = mysql_select_db("test",$conne)or die("数据库连接失败".@mysql_error()); $utf = mysql_query("set names utf8"); $arrays = array(); $i=0; $key = $_REQUEST['keys']; if($key){ $result = mysql_query("select*from article where title like'%$key%' or body like '%$key%'"); while($row = mysql_fetch_array($result,MYSQL_ASSOC)){ $arrays[$i]=$row; $i++; } echo json_encode(array("datalist"=>$arrays)); }else{ $result = mysql_query("select*from article"); while($row = mysql_fetch_array($result,MYSQL_ASSOC)){ $arrays[$i]=$row; $i++; } echo json_encode(array("datalist"=>$arrays)); } ?>
这是查询翻页部分,其实这部分删除和修改及搜索都有用到,所以这是通用的一部分 <?php header("Content-type:text/html;charset=utf8"); $conne = mysql_connect("localhost","root","root")or die("数据库用户名或密码错误".@mysql_error()) ; mysql_select_db("test", $conne)or die("数据库连接失败".@mysql_error()); mysql_query("set names utf8"); $listsql = mysql_query("select*from article"); $arrays = array(); $i=0; while($row = mysql_fetch_array($listsql,MYSQL_ASSOC)){ $arrays[$i]=$row; $i++; } echo json_encode(array('datalist'=>$arrays)); ?>
写的不好处请大家担待担待比我也刚学PHP不久,有些地方可能漏写什么东西,但是不影响大局