栅格系统 媒体查询 在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点。
小屏幕(平板,大于等于 768px) @media (min- @screen-sm-min) { ... }
中等屏幕(桌面显示器,大于等于 992px) @media (min- @screen-md-min) { ... }
大屏幕(大桌面显示器,大于等于 1200px) @media (min- @screen-lg-min) { ... }
我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max- @screen-xs-max) { ... }
@media (min- @screen-sm-min) and (max- @screen-sm-max) { ... }
@media (min- @screen-md-min) and (max- @screen-md-max) { ... }
@media (min- @screen-lg-min) { ... }
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。
栅格参数

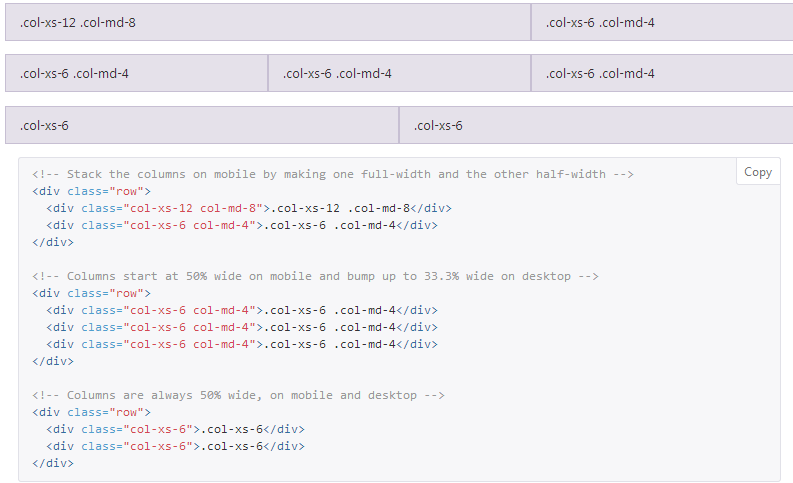
实例:移动设备和桌面屏幕

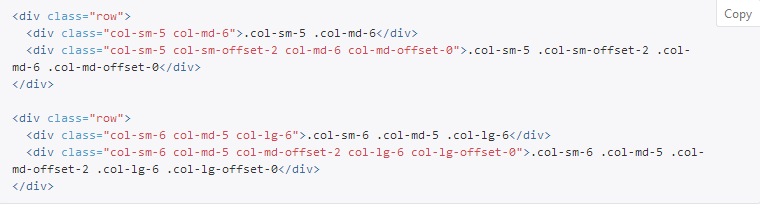
响应式列重置
即便有四组栅格class,你也不免会碰到一些问题,例如,在某些阈值时,某些列可能会出现比别的列高的情况。为了克服这一问题,建议联合使用 .clearfix 和 响应式工具类。


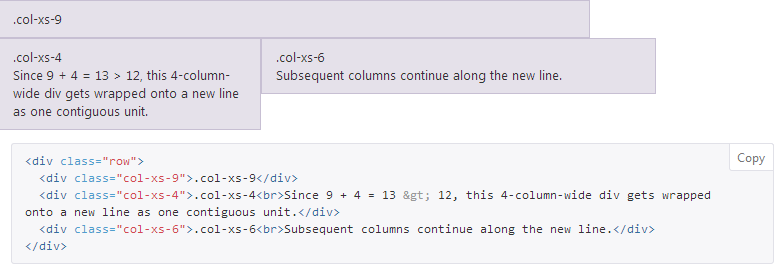
实例:多余的列(column)将另起一行排列

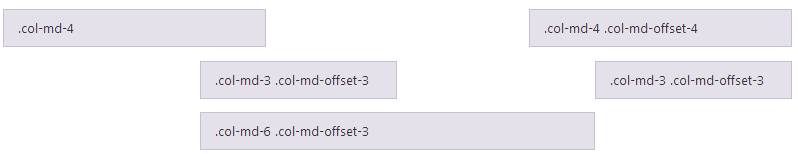
列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。

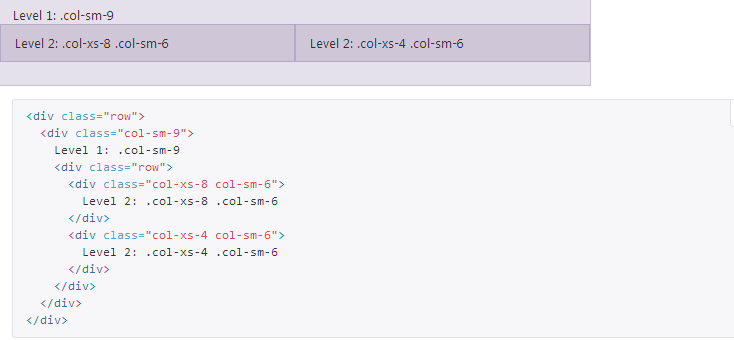
嵌套列
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-*元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。

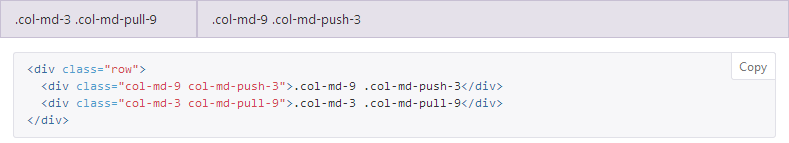
列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。

详情请看官网;