Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie 信息、浏览器特性检测等等。
Eruda的github地址: https://github.com/liriliri/eruda/blob/master/doc/README_CN.md
1)通过CDN使用:
直接在html页面中引入Eruda的JS文件
<script src="//cdn.bootcss.com/eruda/1.3.0/eruda.min.js"></script> <script>eruda.init();</script>
2)通过npm安装:
npm install eruda --save
在页面中加载脚本:
<script src="node_modules/eruda/eruda.min.js"></script> <script>eruda.init();</script>
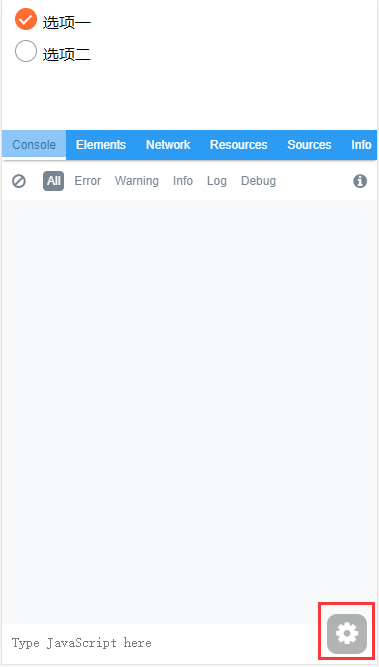
右下角会出现配置按钮。点击显示控制台