今天通过课堂演示,看到了其他同学做的系统,吸取了不少经验。今天又完善表的信息的一些细节,但是也遇到了一些问题,就是
树形结构(国民经济行业分类编码目录),通过在zTree官网上的学习,知道了如何设置一个完整的树形结构目录,在看到那么多方法的时候
我只关注我需要用到的,集中精力看我需要的知识,所以这一次可以直接应用到我的项目中,没有了之前的必须要把所有的方法都学会,显然,在
如繁星的方法中,我不可能全部学会,我只要会用就可以,很快我就可以独立书写出一个简单的树形结构目录,


1 <!DOCTYPE html> 2 <HTML> 3 <HEAD> 4 <TITLE> ZTREE DEMO </TITLE> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <link rel="stylesheet" href="css/demo.css" type="text/css"> 7 <link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css"> 8 <script type="text/javascript" src="js/jquery-1.4.4.min.js"></script> 9 <script type="text/javascript" src="js/jquery.ztree.core.js"></script> 10 <SCRIPT LANGUAGE="JavaScript"> 11 var zTreeObj; 12 var setting = {}; 13 var zNodes = [ 14 {name:"第一节目录", open:false, children:[ 15 {name:"01"}, {name:"06"}, {name:"03"}]}, 16 {name:"第二节目录", open:true, children:[ 17 {name:"01"}, {name:"02"}]} 18 ]; 19 $(document).ready(function(){ 20 zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes); 21 }); 22 </SCRIPT> 23 24 25 </HEAD> 26 <BODY> 27 <div> 28 <ul id="treeDemo" class="ztree"></ul> 29 </div> 30 31 32 </BODY> 33 </HTML>
在我第一次看到ztree官网的代码时,突然发现,这就是很简单的json数组,相比于第一次看ztree的时候,这一次思路更加清晰,因此得到一个结论
当知识体系达到一定程度的时候,在学习新的知识,会变得异常简单。
但是我也遇到了今天没有解决的问题,按照要求,需要国民经济行业分类编码目录,而这个目录,在我看到的时候,没有一点思路,去如何实现它
经过一番查找还是没有思路,明天问同学,争取明天实现这个功能。
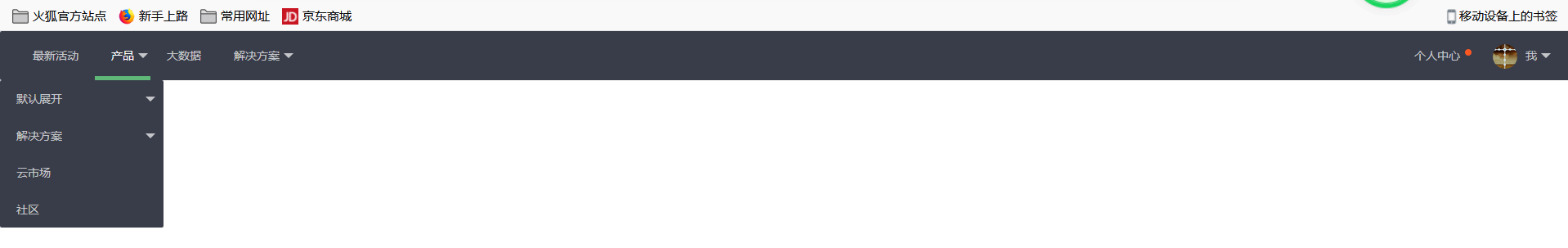
然后老师提出了,界面不好看,通过询问同学,知道了一个叫“layui”的框架,通过在layui的官网学习,制作了一个比较好看的导航栏,由于时间的关系
只是做了一个简单的导航栏,我将会在每天陆续学习,如何熟练运用这个框架,下面是我做的导航栏效果图: