有时候看到别人的代码中经常出现在body中设置的宽高,不是很理解,于是自己测试了下,瞬间懂了,废话不多说,直接上代码:
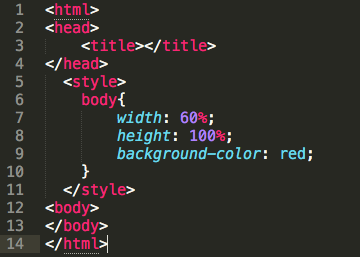
首先创建好一个基本的html文件,设body的背景色为red:

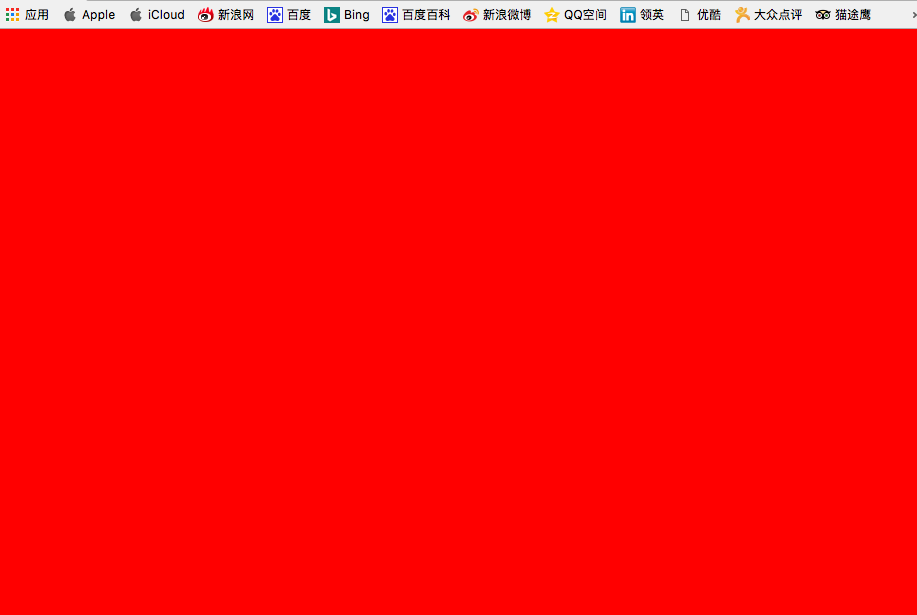
相信大家都知道效果了,没错!

接着,我们向body里面加个div,给背景设为白色,然后居中,并且不给div宽度。代码如下:

效果图上:


很显然,body的实际宽度是和子类div中的宽度一样的,那为什么body的背景是覆盖整个页面呢?这是别人的猜想:

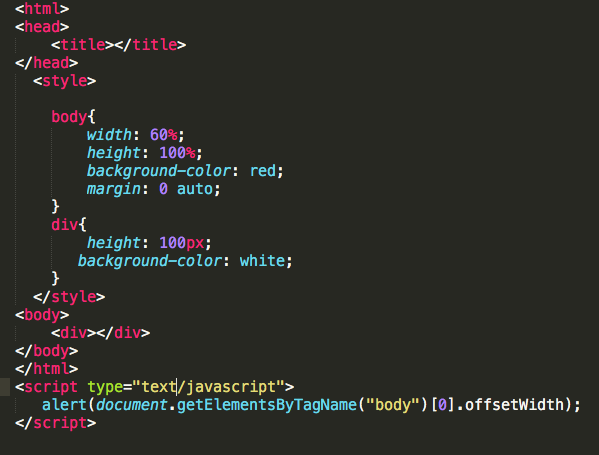
于是乎,我们上代码:

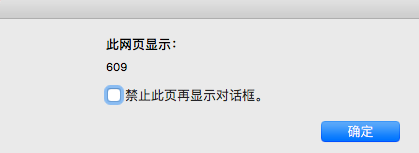
效果图上:

果然
因此我们得出一些结论:默认情况下,我们直接操作body的话,body会被浏览器当做根结点来对待,子类(子类没有设置宽的前提下)会等于父类设置的宽,在没有设置任何html的背景色(或其他)属性时,body的高是都是无效的。