语法
box-sizing: content-box / border-box (padding-box已被移除)
默认值:content-box
适用于:所有接受 width 和 height 的元素
继承性:无
动画性:无
计算值:指定值
取值
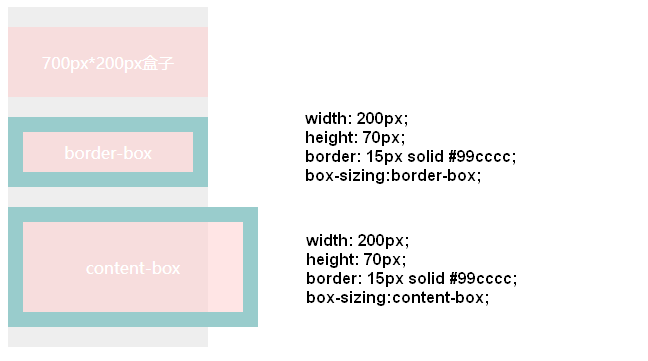
content-box:呈现标准模式下的盒模型,定义padding和border会改变width和height的值。(这个和正常的盒子一样,一般不定义)
border-box:padding和border被包含在width和height之内,定义padding和border并不会改变width和height的值,此属性表现为怪异模式下的盒模型。

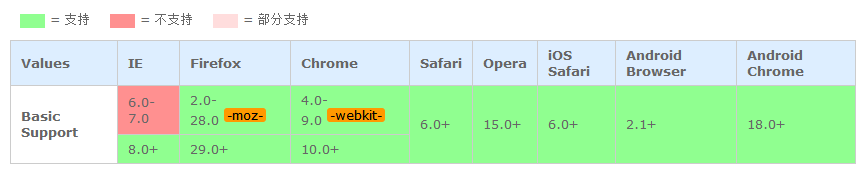
兼容性

(以上数据来自css参考手册)特定的浏览器需要添加前缀
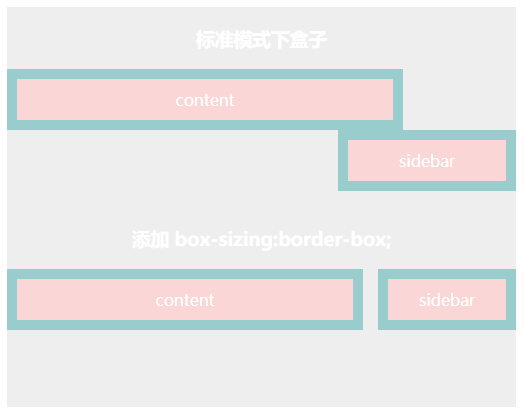
用法
使用box-sizing:border-box,在布局的时候不需要考虑添加了padding和border而导致撑破容器或者内容移位。

.item01 .content{
70%;
float: left;
box-sizing:border-box;
padding:10px;
border:10px solid #99cccc;
background-color: rgba(255,204,204,0.7);
}
.item01 .sidebar{
27%;
float: right;
box-sizing:border-box;
padding:10px;
border:10px solid #99cccc;
background-color: rgba(255,204,204,0.7);
}