python+selenium jenkins构建及生成html报告显示样式问题
一、python+selenium jenkins构建
1、首先要创建一个工作项目,类型选第一个Freestyle project

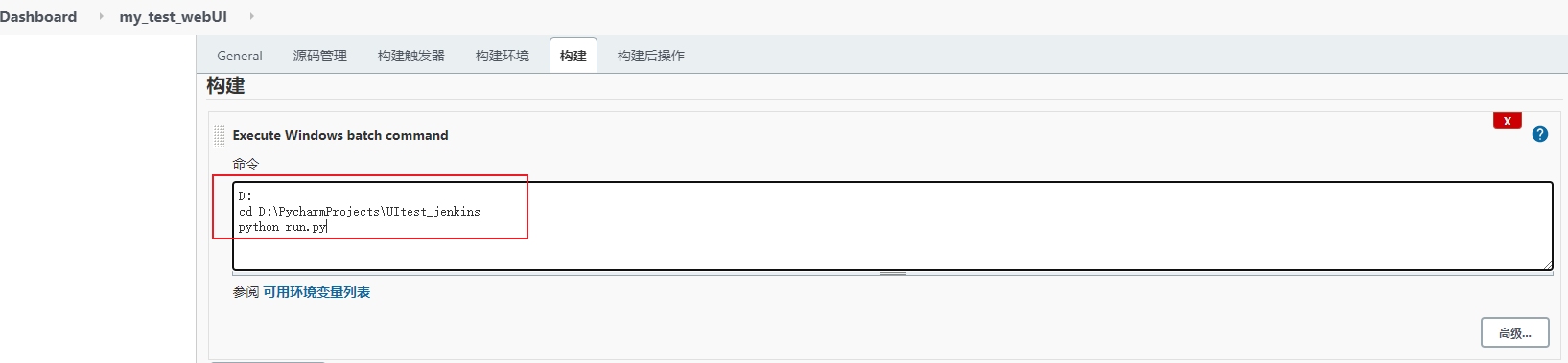
2、window构建选择批处理,Execute Windows batch command
D:
cd D:PycharmProjectsUItest_jenkins
python run.py

3、输出报告使用Publish HTML reports 展示

二、解决:构建及生成html报告显示样式问题

问题表现

解决方法:
- 方法一:
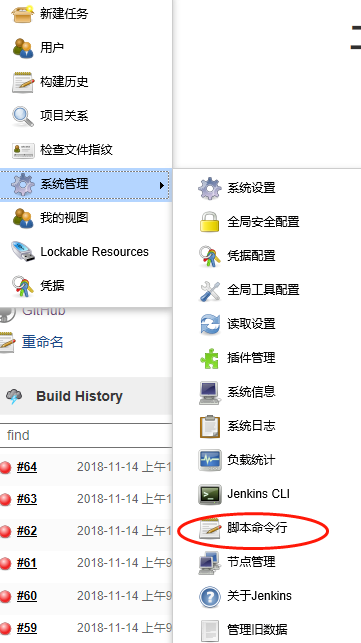
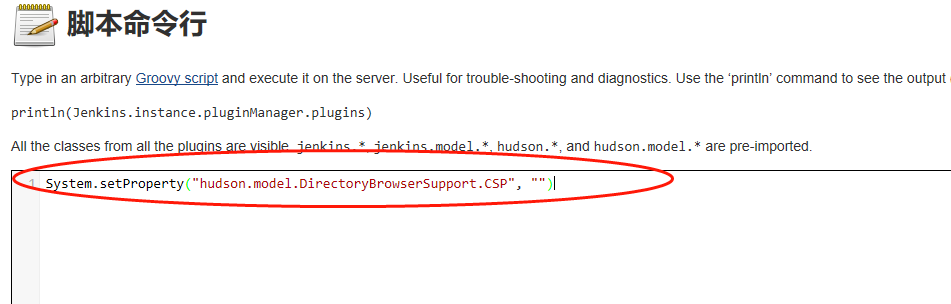
系统管理-脚本命令行
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")

如下图:

这种方法实现有一个弊端,就是重启后又得重新配置
故而采用方法二实现较为妥当;
- 方法二
若你安装的jenkins是在windows环境,则可以在启动时通过如下指令:
java -Dhudson.model.DirectoryBrowserSupport.CSP= -jar jenkins.war
若你部署的jenkins实在linux环境,如果jenkins时通过tomcat容器来启动的时候,可以通过设置参数来执行,vi /etc/profile
增加一行
export JAVA_OPTS="-Dhudson.model.DirectoryBrowserSupport.CSP="sandbox; default-src 'self';""
执行: source /etc/profile
然后重启jenkins
/etc/init.d/jenkins restart
如果以上方法还不能解决的话,则采用方法三
方法三:
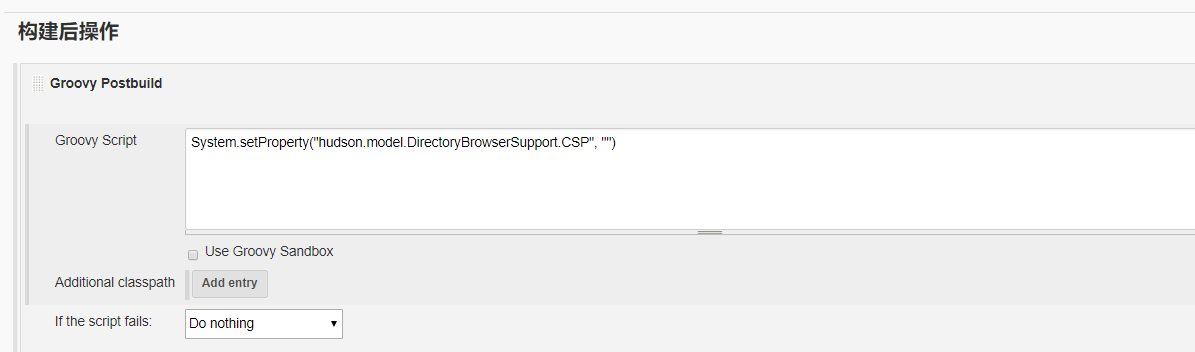
在工程配置时,添加构建后操作:
Groory script
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")

显示ok

方法四:
编辑配置文件 /etc/default/jenkins
替换JAVA-ARGS行
JAVA_ARGS="-Djava.awt.headless=true -Dhudson.model.DirectoryBrowserSupport.CSP="
重启后搞定