文字隐藏:p
div里面的文字过长时隐藏文字:
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
---------------------------------------------------------------
CSS画图 :
圆形:立体效果
border-radius:50%;
height:80px;
background-image: -moz-radial-gradient(45px 45px 45deg,circle cover,yellow 0%, orange 100%,red 95%);
background-image: -radial-gradient(45px 45px 45deg,circle cover,yellow 0%, orange 100%,red 95%);
background-image: -webkit-radial-gradient(45px 45px ,yellow 0%, orange 100%,red 95%); /* chrome不识别这个写法*/
background: -webkit-radial-gradient(45px 45px,yellow 0%,orange 100%,red 95%); /* chrome的 正确写法*/
---------------------------------------------------------------------------------------------------------------
CSS和jQuery中>和空格的意义:
1、举例:A B与A>B的区别是:
A B :获取标签A下面所有B标签对象。包括子级和子级以下标签。 A>B: 只获取标签A的直属下级B标签,不包括第三级的B标签。
2、举例:.a .b 一个是中间有空格,.a.b一个是中间没空格,区别是:
这是css选择器的格式,规定不带空格的选择条件之间是“且”关系,带空格的是“父子”关系,并且可以是非直接的“父子”关系
ex: <div class="a b">被选择的元素</div> 且关系 <div class="a"><div class="b">被选择的元素</div></div> 父子关系
------------------------------------------------------------------------------------------------------------------
JQuery中this和$(this)的区别:
经在实际应用中发现 this是一个Html对象,$(this)是一个JQuery对象。
ex: this.style.width = 10px; $(this).removeAttr();
------------------------------------------------------------------------------------------------------------------
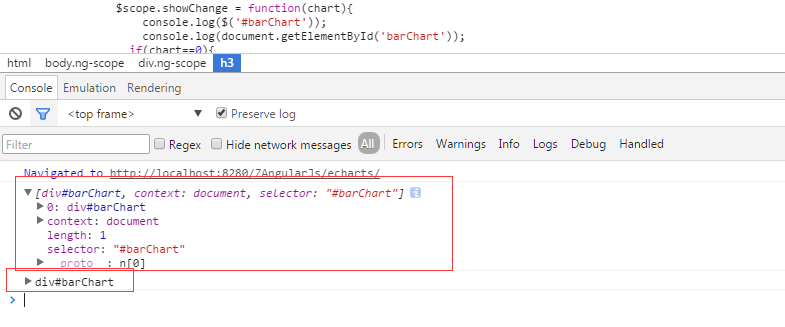
JQuery中$('#id')与document。getElementById('id')的区别:

如图所示,$('#id')获取的是JQuery对象,里面包含DOM对象
而document.getElementById('id')获取的只是DOM对象,与$('#id')[0]所获取的相同
-----------------------------------------------------------------------------------------------------------------------
padding设置顺序: 上 右 下 左;
div的上下滚动设置:overflow:atuo 和 scroll 与 hidden;
-----------------------------------------------------------------------------------------------------------------------