最近在搭建一个vue+ElementUI+Vuex项目,打包时发现了有几个问题,解决后特地记录一下,以免下一次有遇到类似的问题。
问题一
1.页面一片空白并报错Failed to load resource: net::ERR_FILE_NOT_FOUND
第一次打包后发现页面一片空白,并且报错Failed to load resource: net::ERR_FILE_NOT_FOUND

然后上网发现更改一下配置就行了。
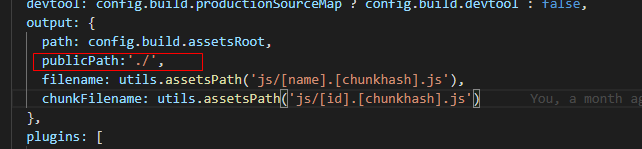
1.webpack.prod.conf.js 中output添加参数publicPath:'./'

2.修改webpack.base.conf.js中:
publicPath: process.env.NODE_ENV === 'production' ? './' +config.build.assetsPublicPath : './' + config.dev.assetsPublicPath

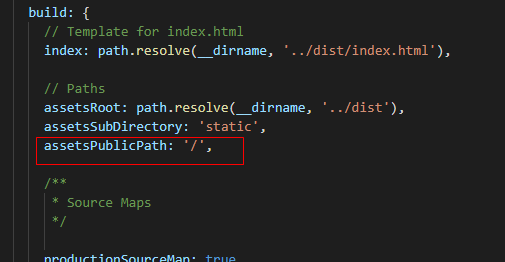
3.如果还有问题:找到config文件里面的index.js文件
修改build里面的assetsPublicPath;

我是第三步本来就已经是这样设置的所以,第三步没有更改。
然后打包,页面就不再是一片空白了。
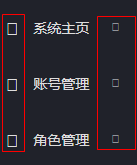
但是有出现了新的问题,发现部分Element UI 样式失效,如下图,icon变成方框了

解决办法:在build文件夹下找到utils.js,加上一行publicPath:'../../'

然后再打包,打开index.html文件就能看到图标正常显示啦。

问题二
vue+elementui项目打包后,我发现打包整体样式没有问题,局部页面样式样式变成了elementui自带的样式,自己在组件里修改过的样式没有生效。
问题原因: main.js中的引入顺序决定了打包后css的顺序,如果先引入router,后引入第三方组件的话,第三方组件样式可能就会将组件内的样式覆盖。
解决办法: 调整引入顺序,先引入第三方组件,再引入router,就能实现组件样式在第三方样式之后渲染。
代码如下: main.js import Vue from 'vue' import App from './App' import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import router from './router' import Axios from 'axios'