1.Array.prototype.slice.call(obj); //将类数组转换为真数组 链接
2.node.nodeType; //得到节点类型 链接
3.Object.defineProperty(obj, propertyName, {}) //给对象添加属性(指定描述符)链接
4.obj.hasProperty(prop); //判断prop是否是obj自身的属性 链接
5.DocumentFragment: 文档碎片(搞笑批量更新多个节点) 链接
6.限制元素标签的title属性提示框的宽度,给title的内容中间截断,+‘ ’
7.栈内存和堆内存 链接
8.栈内存存在CPU的一级缓存中,堆内存存在CPU二级缓存中 链接
你可能不知道:null作为一个object类型的变量却存储在栈内存

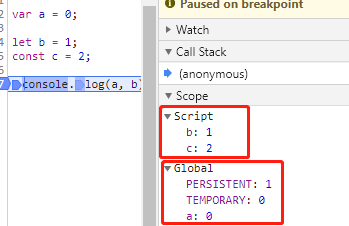
9.ES6中let 和const声明的变量不会挂载到全局对象window上,而是挂载在一个叫Script的本script标签的作用域下

10.你可能不知道,用中文作为变量名兼容性非常好,哈哈

11.两个数组的合并:
ES5: Array.prototype.push.apply(arr1, arr2);
arr1.concat(arr2);
ES6: arr1.push(...arr2);
arr1 = [...arr1, ...arr2]
12.数组的浅克隆
ES5: arr2 = arr1.concat()
ES6: arr2 = [...arr1]
13.伪数组转真数组
ES5: [].prototype.slice(arguments)
ES6: Array.from(...arguments)
14.Array()构造函数参数个数不同的差异
Array() //[]
Array(3) //[, , ,]
Array(1,2) //[1,2]
15.Array.of()函数总是返回由参数组成的数组
Array.of(1)//[1]
15.302重定向
当浏览器访问前面一个地址的时候,这个时候服务器会告知浏览器,请到B路径下获取这个文件,随后浏览器重新发起网络请求,请求B路径下的页面,经过渲染,呈现给用户,例如淘宝的例子,请求taobao.com,收到302,从而浏览器再次请求www.taobao.com获得页面内容。