1.vue组件中img标签的src属性绑定数据:
<img :src="img" alt="图片" />
//script
data() {
img: require('../../static/img/name.png')
}
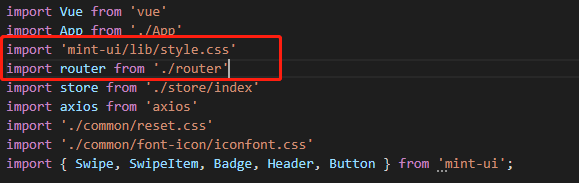
2.mint-ui的样式文件要在router路由之前引入,否则样式无效

3.vue项目中使用sass 链接
安装组件依赖:
npm install node-sass --save-dev
npm install sass-loader --save-dev
npm install css-loader --save-dev
npm install style-loader --save-dev
//全局引入scss
npm install sass-resources-loader --save-dev
编辑build下的utils.js文件:(全局引入)
return { css: generateLoaders(), postcss: generateLoaders(), less: generateLoaders('less'), sass: generateLoaders('sass', { indentedSyntax: true }), scss: generateLoaders('sass').concat( { loader: 'sass-resources-loader', options: { resources: path.resolve(__dirname, '../src/common/style/index.scss') } } ), stylus: generateLoaders('stylus'), styl: generateLoaders('stylus') }
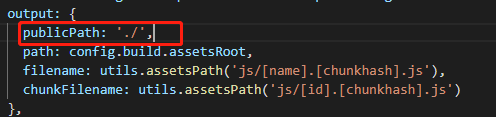
打包:
修改config文件夹下的index.js文件:(两处)

修改build文件夹下的utils.js文件:

修改build文件夹下的webpack.base.conf.js文件