Ol和ul不同之处就在前面符号的区别。
列表List-style 这是样式属性 除去列表前的符号
1:ol 有序列表
内部必须有子标签 <li>
天生自带内外边距
创建有序列表:
<ol type=" A a i l 1 ">
<ol>
<li>a</li> 1.a
<li>a</li> 2.a
<li>a</li> 3.a
</ol>
reversed(降序) 升序
3 1
2 2
1 3
2:ul 无序列表
内部必须有子标签 <li> </li>
ul 天生自带外内边距 还有一个P 标签
List-style 这是样式属性 除去列表前的符号

List-style的属性值 circle(空心圆) disc(实心圆)square(正方形)none(空)
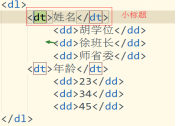
3:自定义列表

Dl 自定义列表 dt 是小标题 dd内容