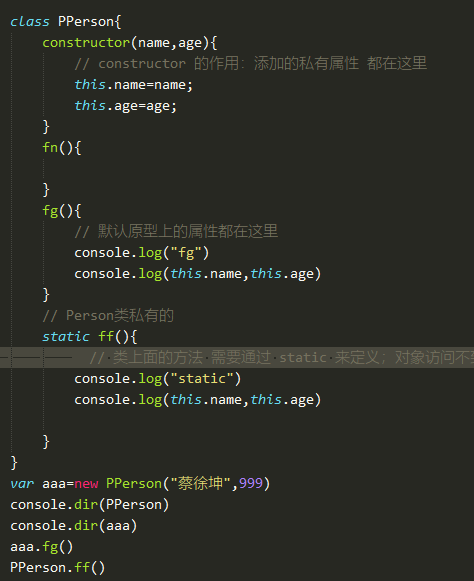
class
class 的作用:1. 定义类的 2. 没有变量提升
1.在class类上添加的属性都是在原型prototype上添加的
2.new实例的时候其实就是在调用构造函数的方法
3.类的本质其实就是一个函数
4.类中的this指向实例对象
5.添加的私有属性都在构造函数中添加
6.每个构造方法都会默认返回实例对象this,
如果人为改变this返回值,返回基本数据类型,字符串-数字-等,不会改变return this。
如果返回引用数据类型 obj arr 那么return this 就会失效,变成你返回的结果了。
7.静态方法, 在方法前面加上static关键字
static ff(){console.log("static")} Person.ff()
那么这个方法就变成了 类的 私有方法 就得用类方法()

继承
子类继承父类 使用extends关键字
代码块里面需要 super 关键字
0.super既可以充当函数,也可以充当对象
1.充当函数时,只能在子类的构造函数中使用,且必须放在第一行调用,指向父类的构造函数,
只有super调用之后,子类才可以使用this关键字,指向子类的实例对象
2.充当对象时,放在普通函数中,super指向父类的prototype,
3.放在静态方法中,super指向当前父类本身

module
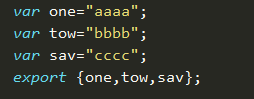
使用export对外暴露模块接口


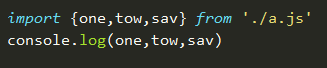
使用import引入其他模块
import声明的变量必须放在{}内,变量名必须和暴露的接口变量名一致


模块文件暴露的是什么,引入文件接收的就是什么
注意:
暴露的必须是一个变量或者变量集合{a}{a,b,c},不能直接暴露一个数据
总结:
1.export和import是一对,二者后面都必须带{}大括号里面的变量名还必须保持一致。顺序无所谓
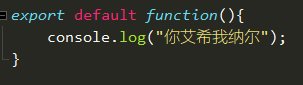
2.export default和import 也是一对,二者后面不带{} 名字不需要一致
3.export default一次只能对外输出一次
4.export default的本质 是将值赋给变脸default然后暴露接口 所有default后面不能对变量再次声明
5.export defalut var a 这种写法是错的,可以这样写 export default a=12
6.函数没事 export default function fn(){} === export defalut function(){}