两个select下拉框必须设置id,且id不能相同
<select id="type1" name="type1" onChange="change();"> <option value="">请选择</option> <option value="1">山东</option> <option value="2">河南</option> </select> <select name="type2" id="type2"> <option value="">请选择</option> </select>
js方法
function change(){ //获取第一个下拉框的id var select = document.getElementById("type1"); //获取选择下拉框的值 var value = select.value; //获取第二个下拉框的id var area = document.getElementById("type2"); //判断第一个下拉框的值 switch (value) { case "1": area.innerHTML = "<option value="0">请选择</option>" + "<option value="1_1">济南</option>" + "<option value="1_2">青岛</option>" + "<option value="1_3">潍坊</option>"; break; case "2": area.innerHTML = "<option value="0">请选择</option>" + "<option value="2_1">石家庄</option>" + "<option value="2_2">郑州</option>" + "<option value="2_3">廊坊</option>"; break; case "0": area.innerHTML = "<option value="">请选择</option>"; break; default: alert("error"); } }
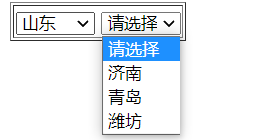
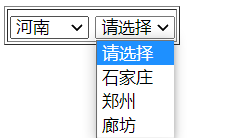
效果: