1.安卓系统架构
1>底层是Linux系统
2>函数库层 由C或C++写的
3>Application frameWork应用的框架层
4>顶层是应用层
2.JVM与DVM介绍
1> dvm(dx.bat)把所有的.class文件变成一个.dex文件(提高速度)
2>dvm的架构基于寄存器(基于CPU的内存)
3> jvm把.java文件编译成.class文件
4>jvm的架构基于栈内存
3.Dalvik模式与ART模式
Android系统是以Linux系统为底层构建的,Android系统是开源(源代码公开)的,Android系统势必会适配到不同硬件配置的设备上,因此谷歌为了降低应用的开发难度在Linux底层之上构筑了一个名为“Dalvik”的虚拟机
ART模式英文全称为:Android runtime,谷歌Android 4.4系统新增的一种应用运行模式,与传统的Dalvik模式不同,ART模式可以实现更为流畅的安卓系统体验ART模式可让系统体验更加流畅,不过只有在安卓4.4以上系统中采用此功能
通过在安装应用程序时,自动对程序进行代码预读取编译,让程序直接编译成机器语言,免去了Daivik模式要实时转换代码,实现了高效率,省电,占用更低的系统内存,手机远行流畅
4.开发环境搭配
1>appt Android应用打包工具
2> adb Android调试桥
基于Eclipse工具开发Android,需要注意的有如下几点:
1 . 配置JDK的环境变量
|
JAVA_HOME=D:\Java\jdk1.8.0_91 CLASSPATH=.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;%JAVA_HOME%\jre\lib\rt.jar PATH=D:\Java\jdk1.8.0_91\bin;
校验 随便目录运行 java -version |
2 . 运行eclipse ADT
|
1.配置一个环境变量ANDROID_HOME=D:\Java\adt-bundle-windows-x86_64-20140702\sdk 2.直接运行eclipse.exe |
|
总结: eclipse不需要安装,我们使用安卓自带的eclipse即可 |
注: 在搭建Android工程之前,先下载一个海马模拟器
第一个Android程序

启动eclipse后,切换到DDMS透视图

Devices会自动的连接到海马玩模拟器

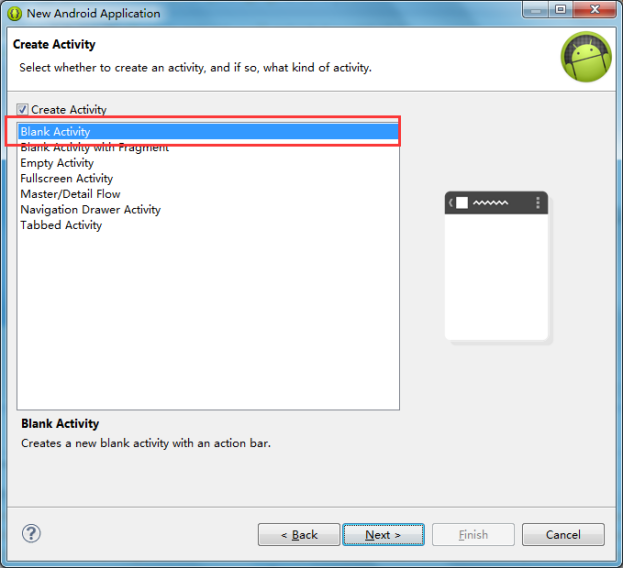
在这个时候,我们创建一个安卓的项目

然后点击Next直到看到以下界面


到了这一步,Android的工程已经搭建完成了,下面我们看一下安卓工程的架构


下面我们来操作安卓的控件

首先在安卓工程中找到layout布局资源文件加并打开这个文件,在这个时候我们还需要点击eclipse工具左下角的Graphical Layout,就会看到上图的操作界面

从form widgets中拖出要操作的控件到安卓模拟器中
代码体验
MainActivity类
|
package com.example.androidhelloword; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.TextView; public class MainActivity extends Activity {//继承了安卓API中的Activity类 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //加载布局
/** * 查找控件通过Id * this.findViewById(activity_main.xml文件中的某一控件的id) */ TextView v = (TextView) this.findViewById(R.id.textView1);
//修改指定id的控件的内容 v.setText("呵呵");
} @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } } |
activity_main.xml文件
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.androidhelloword.MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginLeft="23dp" android:layout_marginTop="57dp" android:text="Button" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/button1" android:layout_alignBottom="@+id/button1" android:layout_marginLeft="37dp" android:layout_toRightOf="@+id/button1" android:text="Button" /> </RelativeLayout> |
|
总结: 当每次对控件进行操作的时候,都会在这个文件中自动的生成控件的代码,而每一个控件的代码都有一个id,而这个id唯一的标识了每一个控件 |
R.java类
|
package com.example.androidhelloword; public final class R { public static final class attr { } public static final class dimen { /** Default screen margins, per the Android Design guidelines. Example customization of dimensions originally defined in res/values/dimens.xml (such as screen margins) for screens with more than 820dp of available width. This would include 7" and 10" devices in landscape (~960dp and ~1280dp respectively).
*/ public static final int activity_horizontal_margin=0x7f040000; public static final int activity_vertical_margin=0x7f040001; } public static final class drawable { public static final int ic_launcher=0x7f020000; } /** * * 当每添加一个控件的时候,都会在R.java文件的id内部类中添加一个控件的id * 用于标识activity_main.xml文件中的控件 */ public static final class id { public static final int action_settings=0x7f080003; public static final int button1=0x7f080001; public static final int button2=0x7f080002; public static final int textView1=0x7f080000; } public static final class layout { public static final int activity_main=0x7f030000; } public static final class menu { public static final int main=0x7f070000; } public static final class string { public static final int action_settings=0x7f050002; public static final int app_name=0x7f050000; public static final int hello_world=0x7f050001; } public static final class style { /** Base application theme, dependent on API level. This theme is replaced by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
Theme customizations available in newer API levels can go in res/values-vXX/styles.xml, while customizations related to backward-compatibility can go here.
Base application theme for API 11+. This theme completely replaces AppBaseTheme from res/values/styles.xml on API 11+ devices.
API 11 theme customizations can go here. Base application theme for API 14+. This theme completely replaces AppBaseTheme from BOTH res/values/styles.xml and res/values-v11/styles.xml on API 14+ devices.
API 14 theme customizations can go here. */ public static final int AppBaseTheme=0x7f060000; /** Application theme. All customizations that are NOT specific to a particular API-level can go here. */ public static final int AppTheme=0x7f060001; } } |
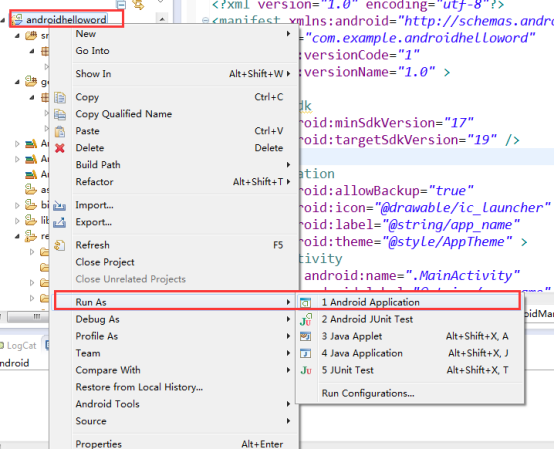
远行Android工程

总结: 选择安卓项目,右击显示上图,点击Run As--->1Android Application远行

总结:当点击OK时,就会显示上图的界面,红色框框,框住的模拟器,当没有出现红色框框,框住的模拟器时,可能是模拟器的版本不兼容安卓的版本了,那么我们可以在AndroidManifest.xml文件中配置一下安卓的 或是更换模拟器,远行的结果将会在模拟器中显示,如下图:
或是更换模拟器,远行的结果将会在模拟器中显示,如下图:
