Android软键盘弹起遮挡h5页面解决方法
所谓人在家中坐锅从天上来。
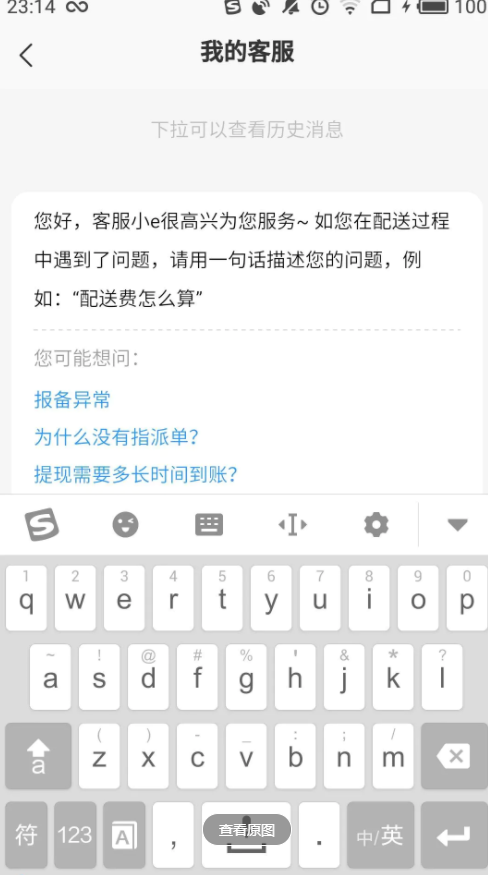
项目里有个客服系统是接入的h5,最近收到反馈用户在客服系统输入时,输入框被Android弹起的软件盘遮挡,从而看不到输入框内容的问题。


一开始想到的就是应该是没设置键盘自适应的属性,打开manifest找到相应的Activity,果然没有设置。不多说一顿操作猛如虎,设置
android:windowSoftInputMode="adjustResize"
打开调试,如果你的当前Activity不是全屏模式,那么恭喜你,成功了。但是不幸的是我这个项目里Activity是全屏模式。结果还是被软键盘挡住。一脸懵逼~什么鬼。网上一搜,除了这个属性,全是让h5改属性的。把锅甩给h5?h5同学一脸懵逼,我这个客服模块在集团其他项目也用,该设置的position,fixed等属性都设置了,人家没报问题,你们自己想想办法。得,搞到最后锅还是回来了。那只能自己想办法了。。。
最终发现是设置Activity全屏模式引起的问题。要解决软件盘弹起遮挡问题,一版如下两种方式
(1)Native Activity非全屏模式下,要适应软键盘弹起一般可设置如下两种属性中的一种。
最终发现是设置Activity全屏模式引起的问题。要解决软件盘弹起遮挡问题,一版如下两种方式
(1)Native Activity非全屏模式下,要适应软键盘弹起一般可设置如下两种属性中的一种。
android:windowSoftInputMode="adjustResize|adjustSpan"
有人说h5在这种模式下会失效。亲测adjustSpan确实是会在h5页面失效。
android:windowSoftInputMode="adjustSpan"
(2)但是在h5全屏模式下以上两种方法都是失效的。这是Android系统目前存在的一个bug,编号5497。若需要在h5全屏模式下解决该问题,需要自己手动添加一个类,如下:
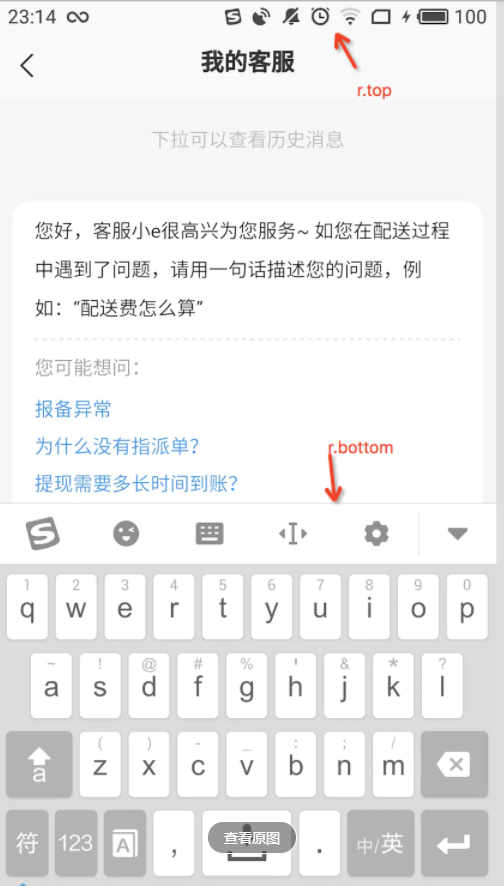
public class AndroidBug5497Workaround { // For more information, see https://code.google.com/p/android/issues/detail?id=5497 // To use this class, simply invoke assistActivity() on an Activity that already has its content view set. public static void assistActivity(Activity activity) { new AndroidBug5497Workaround(activity); } private View mChildOfContent; private int usableHeightPrevious; private FrameLayout.LayoutParams frameLayoutParams; private AndroidBug5497Workaround(Activity activity) { //Decorview里分为title和content,content即是承载我们setContentView方法的布局的根布局 FrameLayout content = (FrameLayout) activity.findViewById(android.R.id.content); //mChildOfContent我们setContentView方法的布局 mChildOfContent = content.getChildAt(0); //监听布局变化,任何界面变化都会触发该监听 //软键盘弹起同样也会触发该监听 mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() { public void onGlobalLayout() { possiblyResizeChildOfContent(); } }); frameLayoutParams = (FrameLayout.LayoutParams) mChildOfContent.getLayoutParams(); } private void possiblyResizeChildOfContent() { int usableHeightNow = computeUsableHeight(); if (usableHeightNow != usableHeightPrevious) { int usableHeightSansKeyboard = mChildOfContent.getRootView().getHeight(); //计算布局变化的高度 int heightDifference = usableHeightSansKeyboard - usableHeightNow; if (heightDifference > (usableHeightSansKeyboard / 4)) { // keyboard probably just became visible //如果布局变化的高度大于全屏高度的4分之一,则认为可能是键盘弹出,需要改变我们setContentView的布局高度 frameLayoutParams.height = usableHeightSansKeyboard - heightDifference; } else { // keyboard probably just became hidden frameLayoutParams.height = usableHeightSansKeyboard; } //布局改变后重绘 mChildOfContent.requestLayout(); usableHeightPrevious = usableHeightNow; } } //计算去掉键盘高度后的可用高度 private int computeUsableHeight() { Rect r = new Rect(); mChildOfContent.getWindowVisibleDisplayFrame(r); return (r.bottom - r.top);// 全屏模式下: return r.bottom // return r.bottom; } }

该类原理已添加在注释当中。
使用方式是引入该类后,在所需要设置的Activity oncreat()中添加如下一行代码
AndroidBug5497Workaround.assistActivity(this);
综上所述,解决软键盘弹起遮挡问题方法如下:
(1)Native页面:可设置adjustResize或adjustSpan属性。
(2)h5页面下:
- h5非全屏模式,可设置adjustResize
- h5全屏模式,可设置AndroidBug5497Workaround
参考资料:
https://code.google.com/p/android/issues/detail?id=5497
https://www.diycode.cc/topics/383
链接:https://www.jianshu.com/p/b8f99a197ba5
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
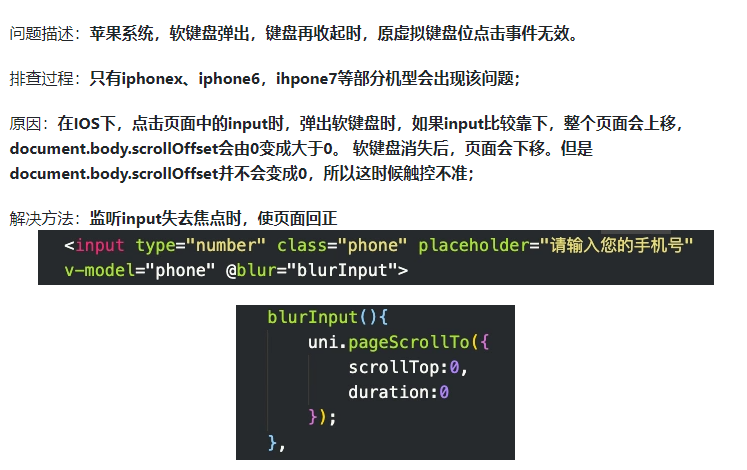
第二个 ios问题

或者使用 window.scrollTo(0, 0) 这个方法没试